Sometimes a simple problem can have what seems like a complicated answer. For example, if you want to know how to align text in HTML, you might have a tough time finding a direct response.

This is because web design best practices recommend using CSS instead of HTML to align text. If you're just starting to learn HTML, adding a new language might seem like too much to take on. But if you look a little closer, you'll see that it's usually the best and easiest solution.
In this post, we’ll walk through how to left-align, right-align, and center-align text with HTML and CSS. Keep reading or jump to the section you’re looking for:
How to Align Text in HTML
According to W3Techs data, 94.7% of websites use HTML as markup language. Of those, 91.2% are using HTML5. Before HTML5, it was common to adjust text alignment in HTML with style attributes. But HTML5 doesn’t support the align attribute of the <p> tag.
While some professionals use in-line style attributes to test as they code, most follow best practices for HTML and CSS. This means using HTML to create the text and content and using CSS for design on your website. Check out the examples below:

If you were to add HTML style attributes for every header and paragraph on every page of your website, you’d create a larger and more complicated code file. It would also take longer to find and change your mistakes.
Using CSS for styling makes it easier to organize your code. It also makes it simpler to read, maintain, and update.
Free HTML Coding Templates
Fill out the form for your free code snippets.
Text alignment is a type of page styling. So, the best way to align HTML content on the page is with the CSS text-align property. The text-align command sets the horizontal alignment of content inside a block element or a table cell. For example, an element that starts a new line and takes up the entire width of the page, like <p>.
While the name text-align implies that this property works on text, it also affects all content inside a block element, including images and buttons.
You can use the text-align property in inline CSS, internal CSS, or external CSS. Inline CSS means your HTML and CSS will be placed together in the body section of your HTML document. So, technically, you can still align text "in HTML."
HTML Align Text Center
Aligning text along the center axis is common on websites. This makes the page look organized and symmetrical, but centering everything on the page can be boring. Plus, centering large paragraphs of text can make reading more difficult.
Instead, save center alignment for titles, block quotes, and call-to-action buttons. Centering is a good strategy for elements that disrupt the flow of the document to grab the reader’s attention.
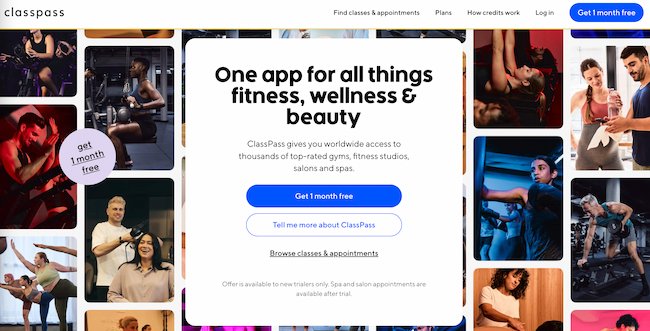
Here’s an example of using center alignment on the most important elements on your homepage:

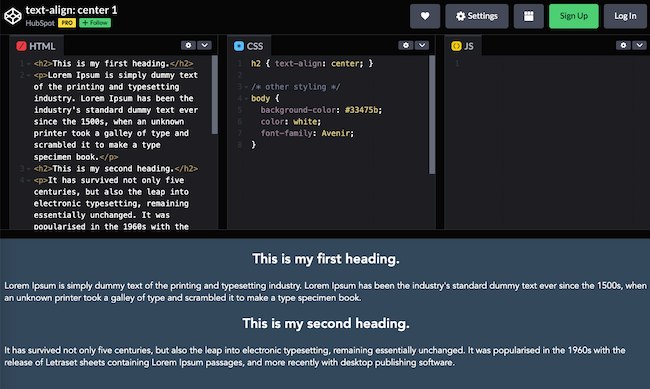
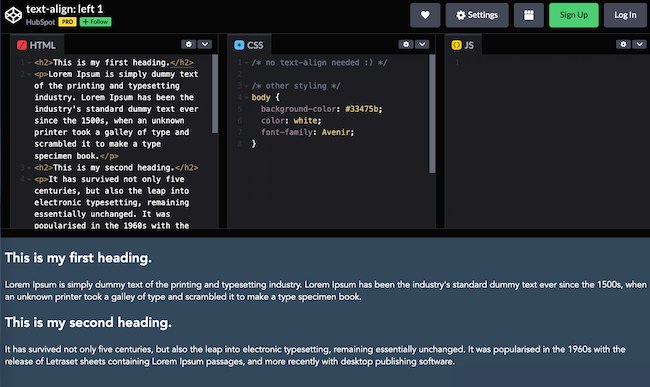
Let’s say you’re building a web page and you want to center the heading, but keep everything else left-aligned. Use the rule text-align: center on the headings to achieve this.
See the Pen text-align: center 1 by HubSpot (@hubspot) on CodePen.
The CodePen example below includes the HTML, CMS, and final results:

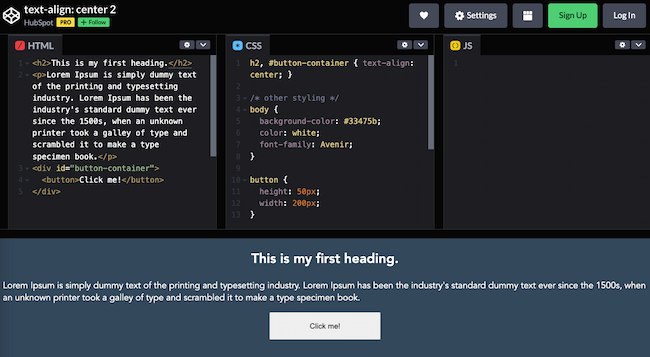
Now, let’s say you want to center a button element on the page. Since the HTML button is an inline element, not a block-level element, the text-align property can’t be used directly on the button to center it. Instead, place the button inside a div, the generic block-level element, then apply text-align: center to this div container:

Looking for more examples? This post and the video below both explain these steps in more detail.
HTML Align Text Left
Left-aligned text is the most common alignment type because it mimics how most people read in English, left to right. Web pages set in languages such as Arabic, Hebrew, Persian, and Urdu will have a different default orientation.
Left alignment is particularly effective for positioning long paragraphs on a page. This is because it creates a straight edge where the reader starts each new line of text. Right and center alignment create a jagged edge. This requires the reader to start each new line of text at a slightly different point, slowing the reading process.
Try reading the following paragraphs to see which alignment makes the paragraph easiest to read. If you’re like most English readers, you’ll prefer left alignment.
.png?width=650&height=228&name=html%20right%20align%20text%20(update).png)
HTML aligns content to the left by default, so you usually won’t need to use the text-align property to achieve this effect.

But you may encounter situations when you want to left-align a piece of content that’s inside an element set to a different alignment, like right or center. So, it’s still good to know how.
To left justify in CSS, use the CSS rule text-align: left.
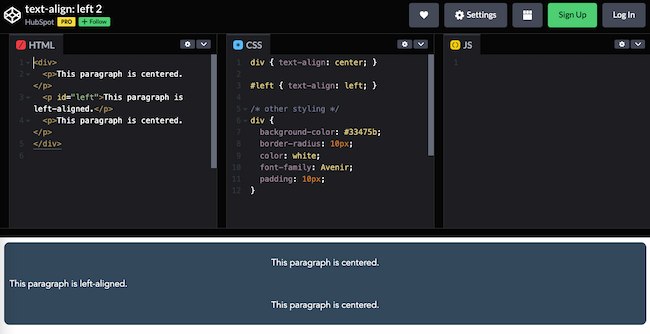
In the CodePen example below, the div element is set to center all content inside it. Adding text-align: left to the second paragraph overrides the div’s styling:

HTML Align Text Right
Aligning text against the right-side margin is the least common alignment type. This is because it conflicts with how most people read text, so it takes more effort to read.

50 Free Coding Templates
Free code snippet templates for HTML, CSS, and JavaScript -- Plus access to GitHub.
- Navigation Menus & Breadcrumbs Templates
- Button Transition Templates
- CSS Effects Templates
- And more!
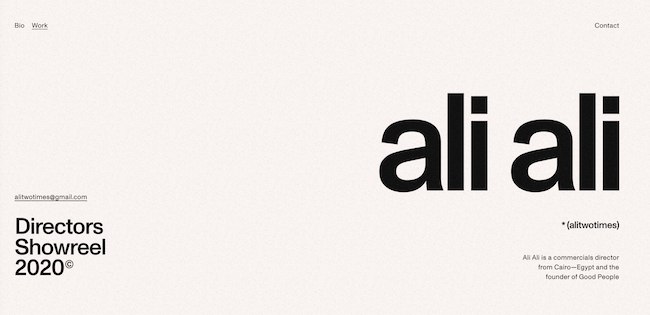
That said, right-justified text can also create an exciting and unconventional look. This makes it a great fit for magazine covers, resumes, posters, business cards, and short-form content.
Here’s a striking example of right-aligned text:

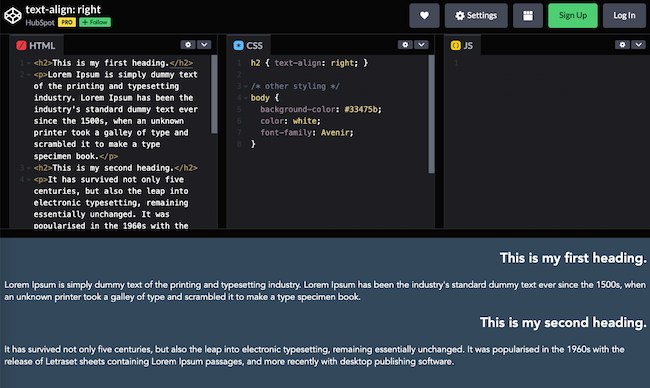
For the final example, let’s right-align all headings on the page.
Apply the CSS rule text-align: right to all H2s to right justify them:

You can also use text-align commands to justify and match existing styles in your document. If you’re still looking for answers to your questions on text alignment, you may want to check out a guide for beginners on HTML and CSS.
Aligning Your Text with HTML & CSS
With some quick web design learning, you can change the alignment of your text. This can help you build and customize your page layouts and make your content more readable. So, choose the alignment that's best for your readers, check out the examples above, and start updating your site for rave results.
Editor's note: This post was originally published in August 2020 and has been updated for comprehensiveness.
![Download Now: 50 Code Templates [Free Snippets]](https://no-cache.hubspot.com/cta/default/53/cace6948-d859-40c5-ad73-a401be3aa84e.png)



![How to Embed Google Map in HTML [Step-By-Step Guide]](https://blog.hubspot.com/hubfs/Google Drive Integration/How to Embed Google Map in HTML %5BStep-By-Step Guide%5D-2.jpeg)

![How to Create an HTML Tooltip [+ Code Templates]](https://blog.hubspot.com/hubfs/Google Drive Integration/How to Create an HTML Tooltip %5B+ Code Templates%5D.jpeg)
![How to Make an HTML Text Box [Examples]](https://blog.hubspot.com/hubfs/html text box.jpg)

![How to Create Radio Buttons in HTML [+ Examples]](https://blog.hubspot.com/hubfs/Google Drive Integration/How to Create Radio Buttons in HTML %5B+ Examples%5D.jpeg)