An HTML and CSS code editor provides the functionality you need to write code faster and easier, like syntax highlighting, error-flagging, and auto-completion. Even if you have limited coding skills, the right editor will help you efficiently build a website.

Below, we’ll cover what a code editor is and key features you can expect. Then, we'll look at code editors that range in functionality, price, and purpose so you can pick the one that best suits your experience, budget, and business. Let’s get started.
HTML Code Editor
An HTML code editor is a type of software that web developers use to create and edit HTML code so they can build web applications faster and easier. There are two types of HTML editors: WYSIWYG ("What You See Is What You Get") editors and text editors.
Let’s go over each, and why you might want to use one over the other.

Free Guide: 25 HTML & CSS Coding Hacks
Tangible tips and coding templates from experts to help you code better and faster.
- Coding to Convention
- Being Browser-Friendly
- Minimizing Bugs
- Optimizing Performance
WYSIWYG Code Editors vs Text Editors
Choosing the right editor for your next website development project starts with deciding whether you want a WYSIWYG editor or text code editor.
WYSIWYG Code Editors
WYSIWYG editors are exactly as they sound — they allow you to see what you’re editing as you’re editing it, as opposed to writing a line of HTML and CSS code, and then previewing the result in another window. Drag-and-drop page builders are a great example of WYSIWYG editors.
WYSIWYG HTML editors are great for beginner coders because they display what the website will look like on the front end to your visitors. This type of editor will often have a drag-and-drop interface so you can add, delete, and modify headings, images, and other elements on the page without writing or editing a single line of code.
WYSIWYG editors may be a standalone tool, or come integrated with your web host or CMS. For example, HubSpot's free CMS includes a drag-and-drop builder.
Text-Based Code Editors
Text editors are the exact opposite of WYSIWYG editors. Instead of allowing you to edit the page using live visual elements, you edit the page’s code directly first — and then you can preview it in a browser or the editor’s preview pane.
A text editor won’t show you what your website will look like on the front end, but it will offer greater flexibility and customizability. For instance, you’ll be able to more easily create classes, IDs, and so forth without needing to use a WYSIWYG editor’s potentially clunky CSS settings.
Text editors are a better fit for intermediate to advanced web designers and web developers, because they require you to write and edit code instead of dragging and dropping elements on the page.
If you’re frightened by the prospect of editing code directly, text editors offer useful features like autocompletion and error detection to help you write code better and faster.
In this post, we’ll be covering text-based editors only. But if you identify as a beginner or would rather not have to code, you can always opt for a WYSIWYG drag-and-drop page builder.
Now, let's take a look at the key features you should look for when evaluating HTML and CSS editors.
HTML and CSS Editor Features
Every HTML and CSS editor is unique, but most share common features that make it easier and faster to code web applications. Let's take a closer look at these features.
Autocompletion
One of the best features of HTML and CSS editors is autocompletion. With autocompletion, the code editor automatically suggests how to complete a line of code as you write. These suggestions are based on language semantics and your existing code.
The suggestions for possible completions of the line of code will narrow down as you type.

Syntax Highlighting
A code editor uses syntax highlighting to display code in different colors and styles in order to make it easier to read. For example, if the text file is being written in JavaScript, then the code editor will highlight keywords, strings, and comments in different colors.

Error Detection
Some code editors will automatically scan for, detect, and highlight syntax errors, or spelling and punctuation errors in your code. This will help you catch and fix any mistakes before you run your code.

Search and Replace
When building out a web application, you'll be working with lots of code. If you need to find a particular piece of code and replace it, you don't want to have to go through every single line manually. That's why code editors offer search and replace tools: you can find and replace a variable or another piece of code all at once.

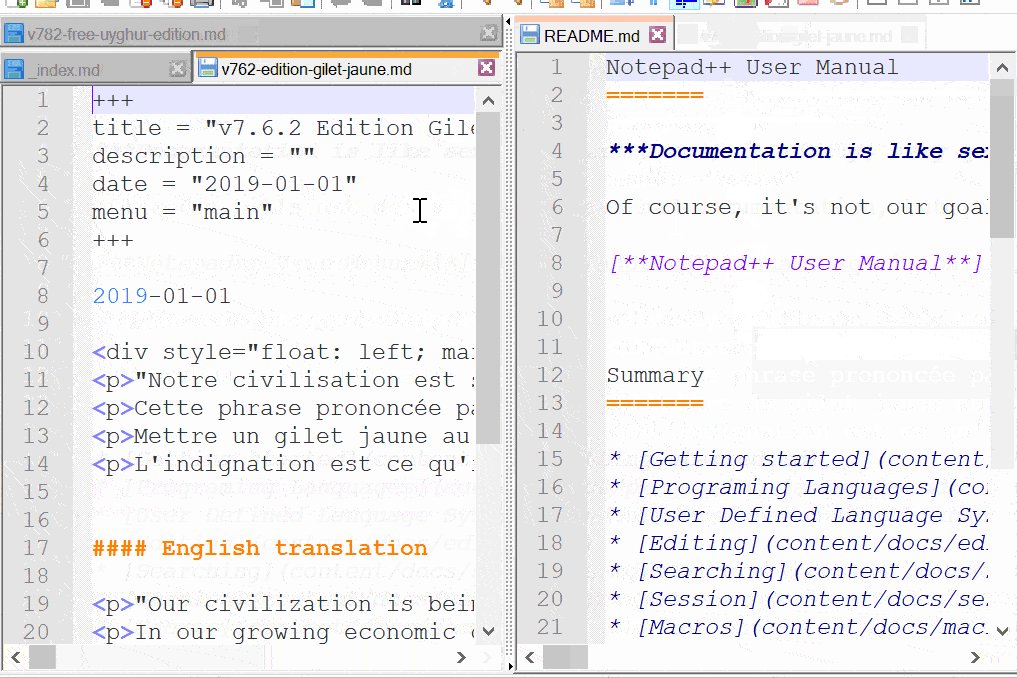
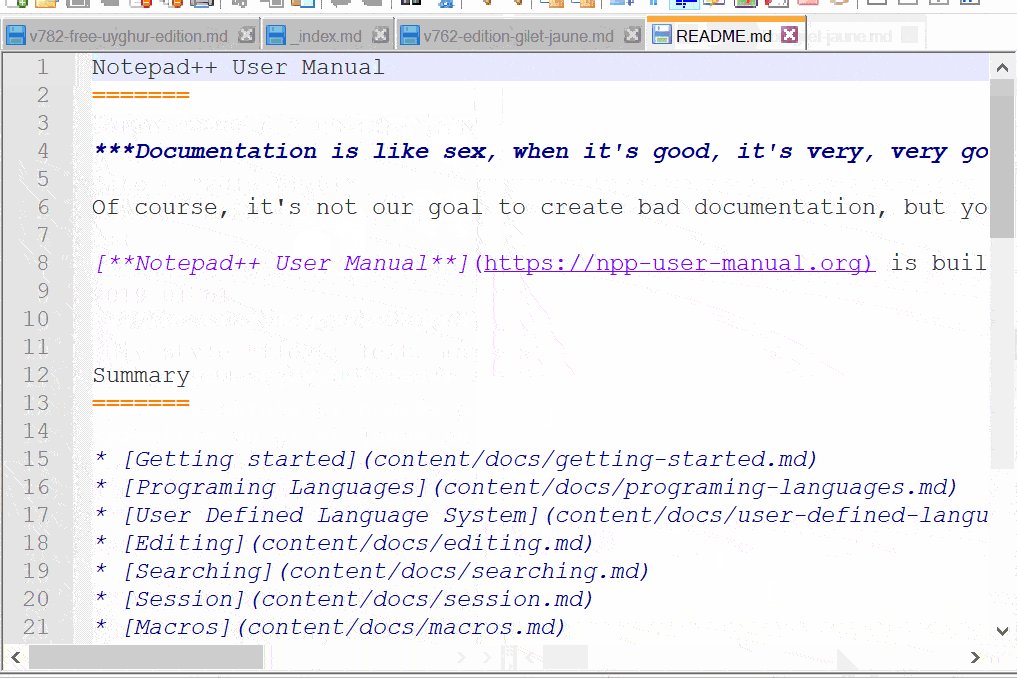
Split-Screen View
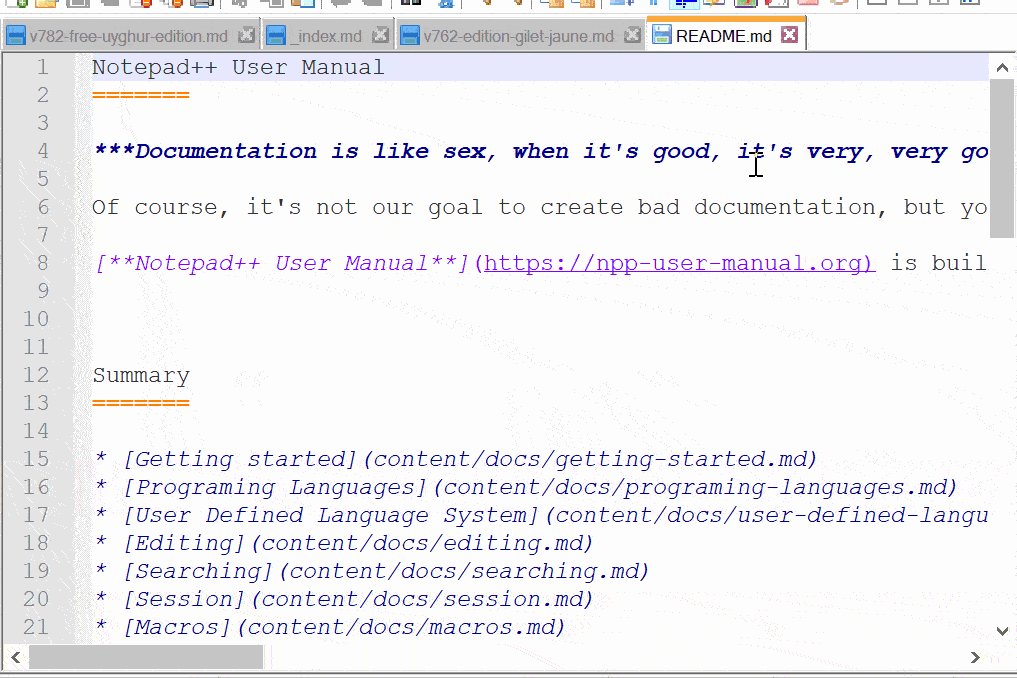
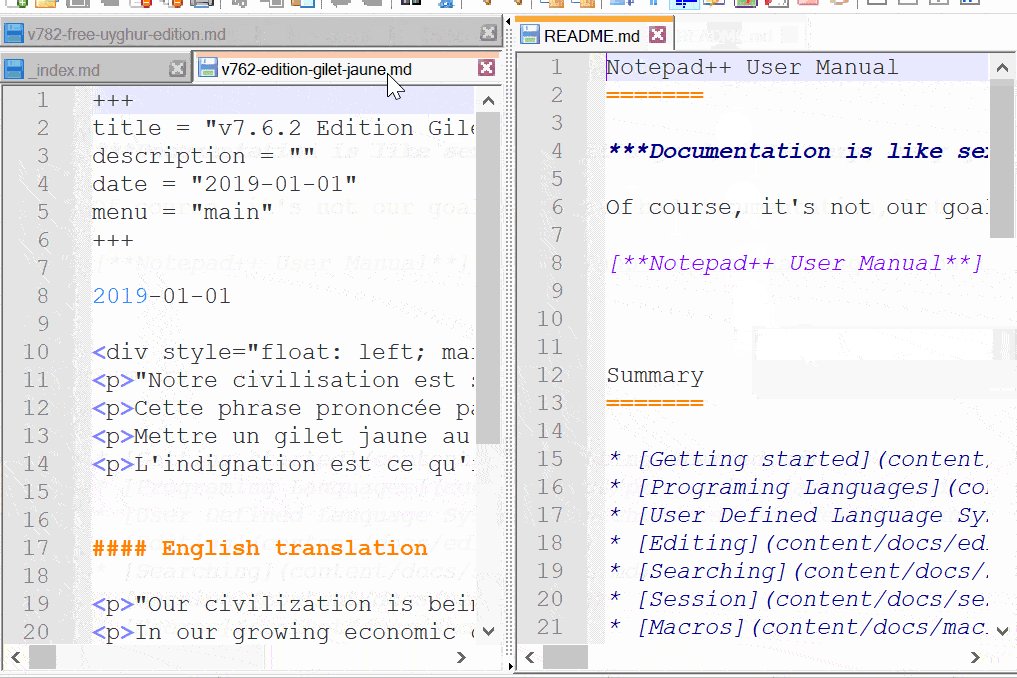
When writing code, you may want to edit and view multiple files at once, or multiple parts of the same file. You can with a code editor that offers a split-screen view, like Notepad++.
Customizable Interface
Some code editors offer a customizable user interface so you can tweak it according to your preferences and workflow. For example, you may opt for a ribbon menu or a simpler toolbar that shows your most commonly used features.

Integrated FTP capabilities
When using a code editor, you may need to make quick edits to a file on a server. In that case, you want a code editor with integrated FTP capabilities. That way, you can work with remote files and interact with servers from a single application.

Best HTML and CSS Editors
- UltraEdit
- NoteTab
- Notepad++
- Sublime Text
- TextPad
- BBEdit
- Komodo IDE
- Visual Studio Code
- Atom
- Edit+
- Bluefish
The best HTML and CSS editors will provide the functionality you need to write code correctly — and to write it faster thanks to autocompletion. Ideally, this type of editor will provide a clean interface, give you the features you need, and work in your preferred operating system.

Free Guide: 25 HTML & CSS Coding Hacks
Tangible tips and coding templates from experts to help you code better and faster.
- Coding to Convention
- Being Browser-Friendly
- Minimizing Bugs
- Optimizing Performance
HubSpot’s Content Hub provides a very nice WYSIWYG editor built right into the software, removing the need to find an external editor. However, there are many editors available online, all of which boast a large number of features.
Below we’ll take a closer look at the best-rated editors on G2.
1. UltraEdit : Best for Advanced Web Programmers
.webp?width=650&height=260&name=best%20html%20editor%20(Update).webp)
G2 Rating: 4.7 out of 5 stars
UltraEdit is designed to be an all-in-one solution. It solves every challenge a developer or IT professional faces: programming and project management, text data and record reformatting, data sorting, large file manipulation, remote file operations, advanced file searching, and more.
That means it’s ideal for advanced users working on their own or in enterprise companies. It’s not for beginners or hobbyists, and the price reflects this. It also does not provide a starting point or a template with the basics already included, like a basic HTML document. For that reason, it would be best for experienced web developers.
One thing I noticed as I was testing out this tool is that it can handle large files efficiently due to the built-in FTP. It also supports multiple programming languages with syntax highlighting (including JSON!) and offers advanced search and replace functionalities with regex options, which I found extremely helpful. I also appreciated its customizable interface, multi-caret editing, and extensive plugin support.
Features
- Custom themes and layouts: If you’d like your text editor to look a certain way, UltraEdit allows you to choose a different theme depending on your preferences.
- Built-in FTP: UltraEdit includes a built-in FTP client that allows you to transfer large files safely and quickly from cPanel or another tool.
- Multi-caret editing: Working on a large website or project can be cumbersome, especially if you have similar lines to edit repeatedly. Multi-caret or multi-cursor editing allows you to make bulk changes without having to edit individual elements.
- Column-editing mode: This is a unique feature I haven’t run across in other editors. UltraEdit allows you to edit code in columns, which I found useful for debugging and editing blocky code.
Pros
- A feature-rich, comprehensive solution for developers and IT professionals
- Can easily handle large file edits without impacting performance
- Effective search and organization functionality
- Integrated FTP client
- Supports Git integration
- Live preview feature
Cons
- Steepest price point on this list
- Some users cite minor UI flaws
Operating Systems
- Windows
- Mac
- Linux
Price
UltraEdit is available as a subscription or a one-time purchase. Subscriptions are $79.95 and $99.95 annually. One-time purchases are $119.95 and $189.95.
2. NoteTab: Best for Bootstrap CSS Editing in Windows
-Apr-18-2021-04-19-04-84-PM.webp?width=650&height=408&name=best%20html%20editor%20(Update)-Apr-18-2021-04-19-04-84-PM.webp)
G2 Rating: 4.7 out of 5 stars
NoteTab gives you complete control over your HTML code and speeds up the creation process. As I was testing out this editor, I could insert tags and other HTML code from a toolbar, drag and drop code snippets from a list to my document or insert them using a keyboard, and use the auto-complete feature to insert tags as I typed. There’s also a multilingual spell checker and a customized input controller for syntax highlighting.
What really sets NoteTab apart is that it’s the only HTML editor offering support for Bootstrap CSS. This will enable you to build a Bootstrap site faster with NoteTab than with any other editor.
Like UltraEdit, NoteTab is capable of handling large files efficiently due to a handy built-in FTP client. And maybe the best part of all — the tool also works as a plain text editor, which can be handy if you’re looking for a versatile tool with two potential uses. That does mean that it’s simpler than other options, so I recommend it if you’re looking for an effective frills-free option.
Some drawbacks are that NoteTab does not support Git. It also currently only offers syntax highlighting for HTML, XML, and CSS files, so this is not for you if you’re working with JavaScript, PHP, or other programming languages. When I was using it with large code files, I also found that it crashed sometimes — a problem that can be resolved by constant saving.
Features
- Dual text and HTML editor: If you’re looking for a text editor in addition to an HTML editor, NoteTab is a great choice. Simple enough to edit text, but complex enough to handle complicated HTML files.
- Built-in FTP: NoteTab includes a built-in FTP client that allows you to transfer large files safely and quickly from cPanel or another tool.
- Bootstrap code library: Using the Bootstrap CSS framework can save time, but only if you’re already well-acquainted with the language and syntax. NoteTab includes a code library that allows you to easily build a Bootstrap-based website.
- Customizable keyboard shortcuts: One unique feature that could be useful to experienced web developers is the ability to create custom shortcuts for streamlined editing.
Pros
- Flexible enough to support the needs of a range of developers
- Large extension library for further customization
- Clipbook feature for saving, re-using, and organizing frequently used code snippets
- Supports the Bootstrap CSS framework
Cons
- Only highlights HTML, XMS, and CSS syntax
- No Git integration
Operating Systems
-
Windows
Price
NoteTab is available as a free light version and as a paid version, which retails for $39.95.
3. Notepad++: Best for Beginner Web Programmers Using Windows
-1.webp?width=456&height=345&name=best%20html%20editor%20(Update)-1.webp)
G2 Rating: 4.6 out of 5 stars
Notepad++ is a free, open-source code editor that’s specifically designed for novice programmers. Like other code editors, it offers syntax highlighting and autocorrect. What sets Notepad++ apart is how many languages it supports, how many files you can load and work on simultaneously, and how lightweight it is.

Free Guide: 25 HTML & CSS Coding Hacks
Tangible tips and coding templates from experts to help you code better and faster.
- Coding to Convention
- Being Browser-Friendly
- Minimizing Bugs
- Optimizing Performance
In addition to HTML and CSS, Notepad++ supports 75 other programming languages. You can open up different file formats in these different languages at the same time and make edits without having to worry about using a ton of CPU power or causing slow load times.
For a free tool, I found Notepad++ to be a mighty beast. It includes everything you need for web development, though I’d hesitate to use it for more demanding programming projects due to its limits on log file size. One thing I loved — that’s common in more expensive tools, so it’s excellent to find it for free — is its multi-tab editing feature and macro recorder, which allowed me to automate cumbersome tasks.
Some limitations make this editor less than ideal for some users. First, Notepad++ only works for Microsoft Windows. If you’re working on any other operating system, like macOS for example, then you’ll have to use another editor. Second, Notepad++ does not offer support for Git. If you want to push code to a repository directly from your editor, you’ll be better off using an alternative such as UltraEdit.
I also found the UI a little plain and outdated for my tastes, but functionality is more important in a code editor than looks.
Features
- Open-source: NotePad++ is open-source software, meaning that you could potentially edit its program code for personal or commercial purposes.
- Built-in FTP: NotePad++ includes a built-in FTP client that allows you to edit code live and transfer large files safely.
- Macro recorder: If you find yourself doing certain tasks repeatedly, NotePad++ includes a macro recorder that allows you to record the actions you take, then re-run them later.
- Lightweight: NotePad++ is a lightweight tool compared to other options on this list. If you’re concerned about the toll on your CPU, NotePad++ is the tool for you — just remember that it’s not ideal for projects bigger than 20GB.
Pros
- Free and open-source
- Lightweight and fast
- Supports a wide range of programming languages
- Completely customizable UI
Cons
- Somewhat outdated interface
- No Git integration
Operating Systems
- Windows
Price
Notepad++ is free.
4. Sublime Text: Best for Experienced Web Programmers Using macOS
-3.webp?width=650&height=311&name=best%20html%20editor%20(Update)-3.webp)
G2 Rating: 4.5 out of 5 stars
Sublime Text is like the Notepad++ for macOS users with sophisticated needs. It’s compatible with a wide variety of programming languages like Notepad++, including C, Java, Python, HTML, CSS, and JavaScript.
It offers the standard features that Notepad++ offers — and so much more, including cross-platform support, split editing, and multiple-selection editing. In exchange for this power and flexibility, you’ll have a steeper learning curve, though.
For example, you can use a variety of keyboard shortcuts to quickly execute tasks in Sublime Text — as long as you can remember them. You can customize virtually everything in the editor, from key bindings to menus to snippets and more — as long as you have the time.
As I was testing this tool, I noticed that the interface was fairly limited at first, which can lengthen the learning curve because you have to decide, slowly, what you’d like to hide and view in your workspace. I found the interface fairly intuitive once I started customizing my editing environment, though.
All of these features are included in the free version of Sublime, but this version eventually starts displaying popups prompting you to purchase a premium license.
Features
- Split View: Sublime Text allows you to edit multiple tabs of code side-by-side in the same window. Not only is this a fantastic time-saver for editing different types of files, but it also allows you to find definitions, references, or anything else you might need without navigating away from your original code.
- Macro recorder: If you find yourself doing certain tasks repeatedly, Sublime Text includes a macro recorder that allows you to record the actions you take, then re-run them later. It also includes premade macros for deleting and adding lines of code.
- Multi-caret editing: Working on a large website or project can sometimes be overly cumbersome, especially if you have similar lines to edit repeatedly. Multi-caret or multi-cursor editing allows you to make bulk changes without having to edit individual elements.
- Customizable keyboard shortcuts: One unique feature that could be useful to experienced web developers is the ability to create custom shortcuts for streamlined editing.
Pros
- Sleek, simple, user-friendly interface with customizable color coding
- Split-screen editing and multiple-selection editing
- Built-in file organizer for easy navigating and locating
Cons
- Paid version is pricey
- No built-in package manager for installing third-party plugins
- Free version occasionally prompts you with pop-ups to purchase the pro version
Operating Systems
- Windows
- Mac
- Linux
Price
Sublime Text is available as a free version, or you can purchase a license for $80.
5. TextPad: Best for Clutter-Free Text and Basic HTML Editing on Windows
-Apr-18-2021-04-19-05-03-PM.webp?width=598&height=425&name=best%20html%20editor%20(Update)-Apr-18-2021-04-19-05-03-PM.webp)
G2 Rating: 4.4 out of 5 stars
TextPad is a simple and intuitive editor for Windows that’s ideal for plain text files, but that could be used for basic programming projects due to its ability to handle large files and record macros. Its interface can seem austere when compared to others, but that’s purposeful. It’s designed to be so simple that you can use it right away.
TextPad allows you to edit multiple files simultaneously, drag and drop text between files, indent blocks of text, split or join lines, insert whole files, and undo and redo any changes down to the very first change you made on your document. TextPad also comes with a customizable toolbar and built-in file manager so you can easily copy, rename, or delete files. I also found it easy to compare two files.

Free Guide: 25 HTML & CSS Coding Hacks
Tangible tips and coding templates from experts to help you code better and faster.
- Coding to Convention
- Being Browser-Friendly
- Minimizing Bugs
- Optimizing Performance
I would recommend it for more basic coding projects, despite its ability to handle file sizes all the way to your machine’s limits. It offers syntax highlighting, but I think other options on this list are better options due to TextPad’s limited color palette. It’s just not as user-friendly, especially if you prefer dark mode. Another aspect I found challenging is that if you record a macro, you can’t edit or trim it after the fact.
Lastly, it’s not updated as often as other editors on this list, which can make the product feel more stagnant.
Features
- Dual text and HTML editor: If you’re looking for a text editor in addition to an HTML editor, TextPad is a great choice. Simple enough to edit text, but complex enough to handle HTML files. However, I would caution against using it for complicated projects.
- Macro recorder: If you find yourself doing certain tasks repeatedly, TextPad includes a macro recorder that allows you to record the actions you take, then re-run them later.
- Ability to handle large files: One of TextPad’s most distinctive features is its ability to open large files without crashing. If you constantly work with extensive log files, for instance, TextPad can easily open them for you.
- Search and replace: Like some of the other options on this list, TextPad allows you to search and replace with regular expressions (regex), allowing you to find what you need quickly.
Pros
- Simple and intuitive for both new and savvy programmers
- Capable of simultaneously editing multiple files and dragging code between them
- Offers user interface in nine languages
Cons
- Infrequent updates
- Somewhat antiquated interface
Operating Systems
- Windows
Price
TextPad is $16.50 for one license. However, TextPad also lets users download beta versions for free to test them.
6. BBEdit: : Best for Clutter-Free Text and Basic HTML Editing on macOS
-1 (1).webp?width=598&height=385&name=best%20html%20editor%20(Update)-1%20(1).webp)
G2 Rating: 4.5 out of 5 stars
BBEdit (short for “BareBones Edit”) is a code editor for macOS that offers a free and premium version. It makes it easy to create, import, and edit files and to search for and replace text across multiple documents. With this editor, you can also compare two text files and analyze them to find any missing, extra, or similar text between them.
Though this tool is simple at a surface level, it has a built-in FTP client that allows you to import large files. It also supports a wide variety of programming languages, with functional syntax highlighting.
As I was testing this tool, I noticed that it opens a plain document that’s reminiscent of Microsoft Word, emphasizing its dual use case for both code and text editing. I found it great for manipulating large blocks of text and building basic websites with beginner-friendly options I hadn’t encountered before. For instance, it includes a dialog-based process for adding a head to your HTML document and creating new CSS declarations.
It’s ideal for developers looking for basic functionality or wanting to learn the ropes of coding before using a more advanced tool. For anything beyond that, like error checking and debugging, you’ll need a more advanced editor.
Features
- Dual text and HTML editor: If you’re looking for a text editor in addition to an HTML editor, BBEdit is a great choice for macOS users. Simple enough to edit text, but complex enough to handle programming files.
- Built-in FTP: BBEdit includes a built-in FTP client that allows you to edit code live and transfer large files safely.
- Markup dialog boxes: Instead of typing out lines of code, BBEdit allows you to insert entire declarations via dialog boxes. It even includes a color picker for color-based declarations in CSS.
- Search and replace: Like some of the other options on this list, BBEdit allows you to search and replace with regular expressions (regex), allowing you to find what you need quickly.
Pros
- Basic but capable user interface is ideal for those looking for a simple tool
- Contextual text coloring
- Handy file comparison feature
Cons
- Some users have reported occasional performance issues
Operating Systems
- Mac
Price
BBEdit is available as a free version and a paid version, which retails for $49.99.
7. Komodo IDE: Best for Advanced Python and JavaScript Programmers
G2 Rating: 4.4 out of 5 stars
Komodo IDE is a unique code editor because it also serves as an integrated development environment (or IDE for short). Your workflow will improve with this editor because it is a two-in-one editor and debugger. Python, PHP, Perl, Go, Ruby, Node.js, and JavaScript are all supported languages in Komodo IDE. You can, of course, use it for HTML and CSS as well, but its development support for other languages is a huge plus.
Live previews are one of the many benefits of this code editor. Instead of flipping back and forth between tabs, you can edit and test all in one screen. With automatic saving, you'll never have to wait before reviewing a preview of your work.
I seriously loved the side-by-side previewing option; other tools on this list opened up the preview in another window. Seeing it all at once allowed me to make changes and see the change instantly, which could be useful for beginner programmers. That said, due to the complicated user interface and steep learning curve, I’d recommend this tool only to advanced developers.
Komodo IDE is merged with ActiveState, which also provides language distributions like ActivePerl and ActivePython. That can be helpful if you need an enterprise coding solution.

Free Guide: 25 HTML & CSS Coding Hacks
Tangible tips and coding templates from experts to help you code better and faster.
- Coding to Convention
- Being Browser-Friendly
- Minimizing Bugs
- Optimizing Performance
Features
- Split View: Komodo IDE allows you to edit multiple tabs of code side-by-side in the same window. Not only is this a fantastic time-saver for editing different types of files, but it also allows you to find definitions, references, or anything else you might need without navigating away from your code.
- Open-source: Komodo IDE is open-source software, meaning that you could potentially edit its program code for personal or commercial reasons.
- Extensively customizable: Unlike other tools on this list, Komodo IDE allows you to customize the interface down to the syntax highlighting colors.
- Git integration: With Komodo IDE, you can easily add, remove, and compare files from a Git repository. The tool also includes support for other Source Code Control systems such as Mercurial, Bazaar, CVS, Subversion, and Perforce.
Pros
- Offers an integrated development environment, not just a code editor
- Live previews of the results of your code
- Autosaves your work
- Efficient debugging mode
- Ability to customize colors and syntax highlighting
Cons
- Not ideal for those looking for a lightweight editor without an IDE component
- Resource-intensive to operate
Operating Systems
- Windows
- Mac
- Linux
Price
Komodo IDE is free.
8. Visual Studio Code: Best for Advanced Web and Software Development
-2.webp?width=650&height=408&name=best%20html%20editor%20(Update)-2.webp)
G2 Rating: 4.6 out of 5 stars
Visual Studio Code is a powerful, open-source, cross-platform editor from Microsoft. Rather than the standard syntax highlighting and autocomplete, VS Code offers IntelliSense, which provides smart completions based on variable types, function definitions, and imported modules.
This makes it a powerful solution for debugging your code, especially if you’re a software developer. VS Code also integrates with Git so you can push code to, or pull from, any hosted SCM service.
If you're looking for even more functionality, VS Code offers plenty of extensions. You can add new languages, themes, and debuggers, and connect to additional services. I found one major drawback, though: There’s no built-in preview tool, which can be frustrating for developers working primarily with HTML or PHP.
When I was testing out VSCode, I was wowed by the built-in Emmet functionality. Essentially, all I had to do was type a few lines of shorthand and it would expand it into an entire HTML element I could then customize.
Visual Studio Code is the only option to offer a web-based version. If you need to quickly edit code, don’t want to download a new program, or simply want to test whether VSCode is for you, using the web version is a great way to test it out. This is especially a good option if you’re worried about the resources this tool would need to run on your machine; it’s famously resource-intensive.
Features
- Emmet snippets: VSCode includes Emmet snippets right in the editor, allowing you to write the right code more quickly. For instance, you can use shorthand to create an entire HTML element, such as a table, that would have taken minutes to write out manually.
- Open-source: Visual Studio Code is open-source software, meaning that you could potentially edit its program code for personal or commercial reasons.
- Extensively customizable: VSCode has an entire marketplace dedicated to it, which allows you to freely install a wide variety of plugins and extensions.
- Built-in Git: With Visual Studio Code, you can easily add, remove, and compare files from a Git repository. You can also import Github files from a URL.
Pros
- Smart code completing
- Large extensions library for a custom solution
- Can push to a repository directly from the editor
- Large user base and developer community
Cons
- Interface and options may be intimidating for newer programmers
- No built-in preview tool; only an extension
- Reported performance issues occasionally
Operating Systems
- Windows
- Mac
- Linux
Price
Visual Studio Code is free.
10. Edit+: : Best for Beginner HTML Editing on Windows
-3 (1).webp?width=650&height=325&name=best%20html%20editor%20(Update)-3%20(1).webp)
G2 Rating: 4.4 out of 5 stars
Edit+ is a premium code editor for Microsoft Windows. It supports syntax highlighting for HTML, CSS, JavaScript, PHP, Java, C/C++, ASP, Perl, VBScript, Python, and Ruby on Rails. While other editors offer out-of-the-box support for more languages, Edit+ can be extended for other programming languages by submitting a custom syntax file.
One thing I loved while testing out this tool was its HTML toolbar. The toolbar looks just like the editing toolbar of a word processor, but the difference is that it inserts those tags instead. You can easily bold, italicize, center, and otherwise format text with the mere click of a button, instead of needing to type out the tags. You can also insert comments, special characters, tables, forms, divs, and more.
For that reason, I recommend it especially if you’ll be editing a ton of HTML. Edit+ makes it much easier to draft up code without needing to type anything manually — not even the start of a tag.
With Edit+, you can upload your local files to an FTP server or edit remote files directly. Other features include spell check, autocompletion, search and replace, customizable keyboard shortcuts, tabbed document interface, and window splitting.

Free Guide: 25 HTML & CSS Coding Hacks
Tangible tips and coding templates from experts to help you code better and faster.
- Coding to Convention
- Being Browser-Friendly
- Minimizing Bugs
- Optimizing Performance
Features
- Dual text and HTML editor: If you’re looking for a text editor in addition to an HTML editor, Edit+ will do the job. As with other tools, it’s simple enough to edit text, but complex enough to handle programming files.
- Built-in FTP: Edit+ includes a built-in FTP client that allows you to edit code live and transfer large files safely.
- HTML toolbar: With Edit+’s built-in toolbar, you can build HTML-based websites like you would writing a plain text document.
- Customizable keyboard shortcuts: One unique feature that could be useful is the ability to create custom shortcuts for streamlined editing. But with the HTML toolbar, you might not even need shortcuts.
Pros
- Syntax highlighting for HTML, CSS, and a handful of common programming languages
- Split-screen code editing
- Customizable keyboard shortcuts
- FTP integration
Cons
- No way to change the editor’s theme colors
- Lacks extensive customization of other options
Operating Systems
- Windows 10/11
Price
Edit+ is available as a free version and a paid version, which starts at $35. The exact price depends on the number of users that you need to buy a license for.
CSS Editors
While most code editors offer CSS editing capabilities, you might want to use a specialized tool to create external and internal CSS stylesheets.
Specialized CSS editors provide added support or extended features for working with CSS styles. For instance, most code editors don’t include an in-app preview of CSS changes, but with the software options below, you can see your changes in real time.
With that, let’s go over the best code editors you can use to power-up your CSS editing.
1. Adobe Dreamweaver

G2 Rating: 4.1 out of 5 stars
Adobe Dreamweaver is a web design software tool that allows you to edit HTML, CSS, and JavaScript code in a live environment. You can see your changes as you make them in the tool’s preview pane and save them automatically as you go. This is not just a powerful CSS editing tool, but a great option for creating strong, responsive websites with visual helpers to guide you along the way.
Adobe Dreamweaver includes a quick editor to help you rapidly change the declarations of a CSS class without needing to search the entire CSS stylesheet. Here’s what that looks like in action:
Using the Quick Editor in Dreamweaver CC
Pros
- Preview pane where you can see your changes
- Visual aids to help prevent errors
- Quick editor lets you edit CSS classes in a live environment
Cons
- Complicated graphical user interface — not recommended for beginners
- Subscription-based
Operating Systems
- Mac
- Windows
Price
Adobe Dreamweaver costs $20.99/month for a single-app subscription or $54.99 with a Creative Cloud subscription (with this option, you get access to all other Adobe CC apps, as well).
2. Pinegrow Web Editor

G2 Rating: 4.3 out of 5 stars
Pinegrow Web Editor is a visual website builder that allows you to edit CSS, SASS (a CSS-based language), Tailwind CSS, and Bootstrap CSS in a live environment. If you’ve worked with drag-and-drop page builders in the past, you’ll find the Pinegrow Web Editor simple and easy to use, only with the added customization and flexibility options that come with being able to edit your own code.
Pinegrow Web Editor includes a powerful CSS editor that allows you to change active rules, inline styles, and CSS grids. You can also quickly create rules without needing to access the stylesheet directly. Here’s what that looks like in action:
Pros
- Preview pane where you can see your changes
- Support for multiple CSS languages and frameworks (Bootstrap, Tailwind, SASS)
- Editor lets you edit CSS classes in a live environment
Cons
- No JavaScript support
Operating Systems
- Mac
- Windows
- Linux
Price
Pinegrow Web Editor lets you choose between 3 payment options: a $99/year subscription, a $12/month subscription, or a $149 one-time fee. Some features, such as the Tailwind Visual Editor, come at an additional fee.
3. Brackets

G2 Rating: 4.4 out of 5 stars
Brackets is a code editor for Windows and Mac that’s free to install and familiar to use for experienced programmers. While it doesn’t offer a preview in the same pane as your CSS code, it still allows you to see your changes by connecting to your browser. Most importantly, it’s free and open-source.
Brackets is a top CSS editing tool because it allows you to edit existing rules and add new rules to any CSS class or element without needing to open your stylesheet. You can do it straight in your HTML code. Here’s what that feature looks like in action:
Pros
- Ability to see your changes in a web browser
- Free and open-source
- Editor lets you edit CSS classes without opening your stylesheet
Cons
- Not as beginner-friendly as other options
Operating Systems
- Mac
- Windows
Price
Brackets is free.
Choosing Your Code Editor
Since a code editor can help you create and deploy code faster, it’s a must-have for your web development toolkit. Instead of deciding what the "best" HTML and CSS editor is, pick the one with features and extensions that align with your needs.

Free Guide: 25 HTML & CSS Coding Hacks
Tangible tips and coding templates from experts to help you code better and faster.
- Coding to Convention
- Being Browser-Friendly
- Minimizing Bugs
- Optimizing Performance
Whether you need a basic editor with syntax highlighting and live preview options or a more sophisticated editor with an advanced find-and-replace tool and code snippet library, we hope you'll find the perfect fit among the editors we've listed above.
Editor's note: This post was originally published in June 2020 and has been updated for comprehensiveness.
![Download Now: 50 Code Templates [Free Snippets]](https://no-cache.hubspot.com/cta/default/53/34adf7eb-7945-49c4-acb8-f7e177b323e5.png)

 (1).webp?width=650&height=364&name=best%20html%20editor%20(Update)%20(1).webp)
![How to Import Bootstrap in React [The Beginner's Guide]](https://blog.hubspot.com/hubfs/import-bootstrap-in-react.jpg)
![How to Create Scrolling Text With CSS [+ Code Examples]](https://blog.hubspot.com/hubfs/Google Drive Integration/scrolling text css.jpeg)