Centering an image using HTML and CSS can help you create a sense of symmetry on your website and effectively drive attention to the most important elements on the page.

The problem: If you don’t have any coding experience, aligning any element with HTML code can seem like a tough task. In this article, we’ll cover everything you need to know about centering images (or any inline elements) and walk you through several beginner-friendly tutorials. By the end, you’ll be able to center images with your eyes closed.
You’ll learn:
Why center images in HTML and CSS?
First, why should you center images — or any other element — in the first place? Human beings crave symmetry on and offline. This preference is so strong that it’s actually hardwired in our nervous system and has been for thousands of years.
Symmetry doesn’t mean things have to be identical on either side of an axis. There are several ways to create symmetry in a website, and the one we’ll be discussing in this article is balance.
Achieving balance in your website relies largely on the alignment of elements on a page. Centering elements, particularly large elements like images, can help make your design look ordered and visually pleasing.

Free Guide: 25 HTML & CSS Coding Hacks
Tangible tips and coding templates from experts to help you code better and faster.
- Coding to Convention
- Being Browser-Friendly
- Minimizing Bugs
- Optimizing Performance
25 HTML & CSS Coding Hacks
Fill out the form to access your coding tips and templates.
Below, we’ll walk through the process for centering an image or any inline element in HTML and CSS.
But first, consider learning some of the basics of HTML and CSS by downloading the guide below.
Learn More: The Beginner's Guide to HTML & CSS
Want to learn more about HTML? Download our free guide for best practices for getting started with HTML.
How to Center an Image in CSS & HTML
Before we discuss the different ways to center an image, it’s important to clarify what “in HTML” actually means. In other words, where would you add the “centering” code for your image? Right within the <img> tag? Or would you have to go straight to your website’s CSS code? Let’s take a look.
Centering Images with the Deprecated <center> Tag
Once upon a time, there was an HTML <center> element. This was a block-level element that would automatically center any block or inline elements it contained. So centering an image would require a single line of HTML that looked something like this:
However, this element was deprecated in HTML4. Now that HTML5 is the standard, this obsolete tag will likely not render in any modern browsers.
So what is the process for centering an image in HTML? The most important thing to understand is that centering an image today will require you to add CSS to HTML. You can no longer use HTML exclusively.
There are a number of ways you can center an image, depending on whether you want to center it horizontally or vertically. We'll start by looking at how to center an image horizontally.
How to Horizontally Center an Image in CSS
There are three ways to center an image horizontally. The first works better for smaller images, and the second for larger images. The third works best if you're using the responsive layout model Flexbox.
We'll cover all three so you can center any image, no matter the size, on your website.
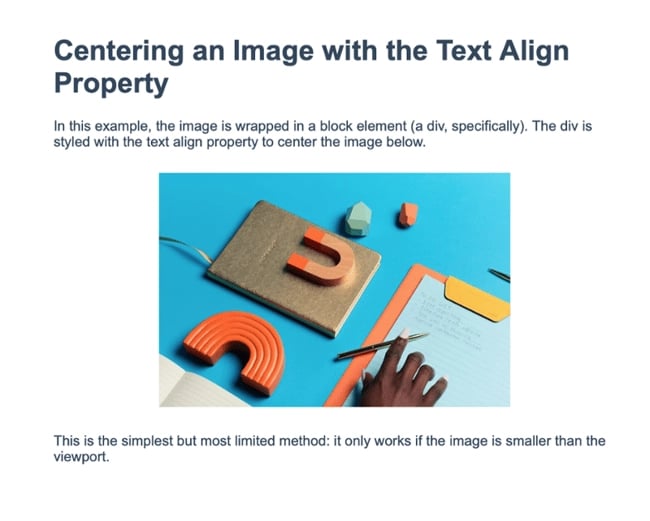
Method 1: Using the Text-Align Property
To center an image horizontally, you can use the CSS text-align property. Since this property only works on block-level elements and not inline elements, we'll need to wrap the image in a block element.

Here's how:
- Open up your HTML file.
- Locate the image on the page, identifiable by its <img> tag.
- Wrap the image in a div.
- Add a style declaration to the opening tag of your div, i.e <div style="[insert style here]">.
- Inside the quote marks, set the text-align property to center, i.e. text-align: center;.
It’s simple, but it's important to note that it only works if the image is smaller than your viewport.
Here’s the HTML with inline CSS and the result:
See the Pen How to Center an Image with the Text Align Property by HubSpot (@hubspot) on CodePen.
Try it yourself! The code module above is editable. Toggle between the HTML and CSS tabs, edit the code, and click rerun in the bottom right-hand corner.
Method 2: Using the Margin Property
Let’s say you have a very large image that you want to center. In that case, wrapping the image in a block element wouldn’t be the best option. Instead, you’d want to define the image with the CSS display property and set it to "block.”
Here’s how to center an image using the margin property:
- Open up your CSS file.
- Locate or create the img CSS selector.
- Inside the style bracket, set the display property to block. This will tell the browser to treat the image as if it were a block element, not an inline element, thus allowing you to use the CSS margin property.
- Set the width of the image to a fixed amount so it doesn’t span the viewport. In this case, I’ll use the percentage value of 60%, but you can also use pixels.
- Set the margin property to auto so that both horizontal margins are equal.
Here's the CSS with the result:
See the Pen How to Center an Image with the Margin Property by HubSpot (@hubspot) on CodePen.
Try it yourself! The code module above is editable. Toggle between the HTML and CSS tabs, edit the code, and click rerun in the bottom right-hand corner.
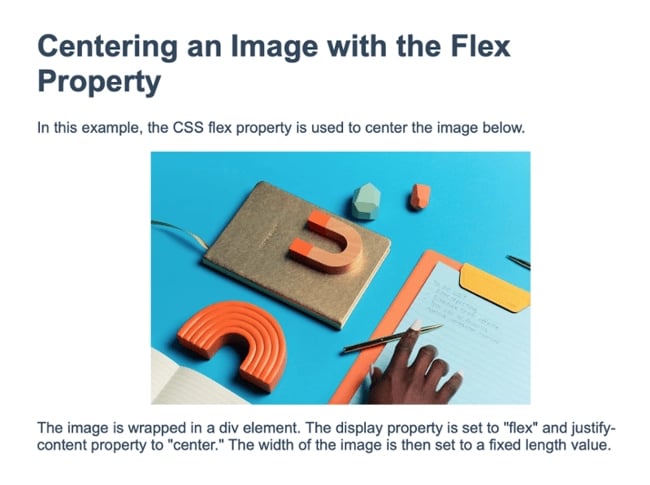
Method 3: Using the Flex Property
You can also center an image horizontally using the flex property (or flexbox), which doesn’t require margin calculations.

Here's how:
- In your HTML file, locate the image you want to center.
- Set the width of the image to a fixed length value, i.e <img width="400">.
- Wrap the image in a div element. You also have the additional option of giving the div an ID or class. That way, the centering code only applies to this one specific instance, and not to all divs.
- Open up your CSS file.
- Find your div selector, or write out your ID or class selector (#example or .example).
- Inside the curly brackets, set the display property to flex, which tells the browser that the div is the parent container and the image is a flex item.
- Then, set the justify-content property to center.
Here's the CSS with the result:
See the Pen How to Center an Image with the Flex Property by HubSpot (@hubspot) on CodePen.
Try it yourself! The code module above is editable. Toggle between the HTML and CSS tabs, edit the code, and click rerun in the bottom right-hand corner.
Click on the HTML button to see the HTML code as well.
Hot tip: As mentioned, we encourage you to give an ID selector to your div and use the selector in your CSS code. That way, all divs on your website aren’t affected.

Free Guide: 25 HTML & CSS Coding Hacks
Tangible tips and coding templates from experts to help you code better and faster.
- Coding to Convention
- Being Browser-Friendly
- Minimizing Bugs
- Optimizing Performance
How to Vertically Center an Image in CSS
Centering any element vertically is more difficult than horizontally, but it’s still doable. For the demos below, I’m going to use internal CSS.
Method 1: Using the Position Property
To center an image vertically, you can wrap it in a block element like a div and use a combination of the CSS position property, the left and top properties, and the transform property.

Here's how:
- In your HTML file, locate the image you want to center, then wrap the image in a div element.
- In your CSS file, find your div selector, or write out your ID or class selector (#example or .example).
- Inside the curly brackets, set the position property of the div to absolute so that it’s taken out of the normal document flow.
- Set the left and top properties to 50%. This tells the browser to line up the left and top edge of the div containing the image with the center of the page horizontally and vertically (ie. 50% to the right and down the page).
Here’s the problem: having the edges of the div lined up in the middle of the page will make the div look off-center. That’s where the CSS transform property comes in. To truly center the div containing the image, you can use the translate() method to move the div along the X- and the Y-axis.
Here's how:
- Set the transform property to translate(-50%, -50%).
- This moves the div 50% to the left and up from its current position so that the center of the image lines up with the center of the page.
- Next, set the -ms-transform property to translate(-50%, -50%). To move left and up, you’ll need to use negative values, which is what we've done with this step.
Here’s the CSS:
See the Pen How to Center an Image Vertically with the Position Property by HubSpot (@hubspot) on CodePen.
Try it yourself! The code module above is editable. Toggle between the HTML and CSS tabs, edit the code, and click rerun in the bottom right-hand corner.
Method 2: Using the Flex Property
Just like we did earlier when we were centering the image horizontally, you can use the flex property to center images vertically.
Here's how:
- In your HTML file, locate the image you want to center.
- Set the width of the image to a fixed length value, i.e <img width="400">.
- Wrap the image in a div element.
- In your CSS code, find your div selector.
- Inside the curly brackets, set the display property of the div to flex.
- Set the align-items and justify-content properties to center. This will tell the browser to center the flex item (the image within the div) vertically and horizontally.
- Then, set the height of the div container to a proportionate height.
Here’s the CSS with the result:
See the Pen How to Center an Image Vertically with the Position Property by HubSpot (@hubspot) on CodePen.
Try it yourself! The code module above is editable. Toggle between the HTML and CSS tabs, edit the code, and click rerun in the bottom right-hand corner.
How to Center an Image in Bootstrap
You can vertically and horizontally center an image in Bootstrap CSS, which is a framework that has a series of handy, premade CSS classes to help you style your webpages.
All you need to do is add the mx-auto class to your image. This will automatically set the horizontal margin of the image to auto, centering the image.
Here's how:
- In your HTML file, locate the image you want to center.
- Add the mx-auto class to the image tag, i.e <img src="image.jpg" class="mx-auto">.
You're actually done! But if you'd like to also center the image vertically, take the following steps.
- Wrap the image in a div element.
- Add the d-flex and align-items-center class to the div, i.e. <div class="d-flex align-items-center">.
The "d-flex" class declares that the parent div is a flexible container, and the "align-items-center" class centers the image vertically inside the div. This works similarly to CSS Flexbox.
Here’s the HTML with the result:
See the Pen Centering an Image in Bootstrap by HubSpot (@hubspot) on CodePen.
Try it yourself! The code module above is editable. Toggle between the HTML and CSS tabs, edit the code, and click rerun in the bottom right-hand corner.
Are images inline or block elements in HTML?
As you can see, the centering process isn’t difficult, but it varies depending on whether the elements are inline or block.
There are a few differences between these element types, but the major difference is how they affect the flow of a page. It's important to understand this concept if you want to center elements beyond images.
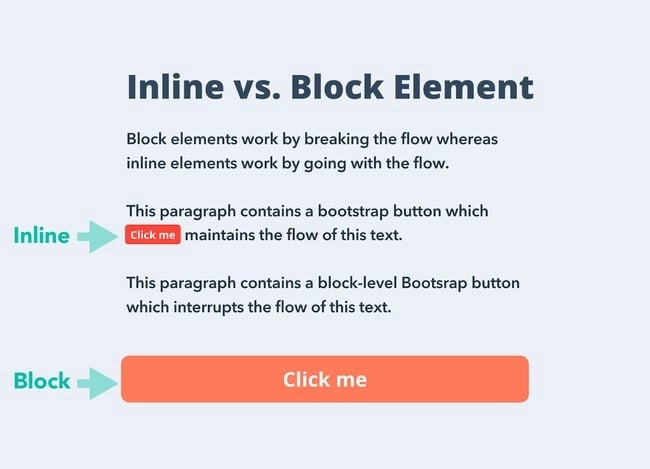
Block elements work by breaking the flow of a page, whereas inline elements work by going with the flow.
Block elements start on a new line and take up the full width of the viewport (or the width of the page). Inline elements, on the other hand, occupy the space allotted by their HTML tags, allowing them to go with the “flow” of the page as opposed to interrupting it. Of course, the width and style of these elements varies depending on the CSS code for that HTML tag.
Here’s an example to help visualize these differences.
Below you’ll see a Bootstrap button styled as an inline element and a block element.

The inline button would need special code to be aligned to the center, while the block button would simply need some adjustments in width or padding.
Tldr; Block and inline elements require different methods for aligning them to the center. For instance, when you center a div (which is a block element), you might use margin and padding or other methods.
However, you cannot use these methods when centering images.
That’s because images are inline elements and go with the flow of the page. Like the inline button above, you’ll need special code to place it in the center of the page.

Free Guide: 25 HTML & CSS Coding Hacks
Tangible tips and coding templates from experts to help you code better and faster.
- Coding to Convention
- Being Browser-Friendly
- Minimizing Bugs
- Optimizing Performance
Should you center images with internal, external, or inline CSS?
To center an image, you’ll need to use CSS, as we've already seen. But you have several options: internal CSS, external CSS, or inline CSS.
Internal CSS is placed in the <head> section of a webpage, while external CSS is located in an external stylesheet that’s then linked in the <head> section. Inline CSS, on the other hand, is embedded in the HTML code in the <body> section. The CSS is defined within the “style” attribute of the element being targeted.
Generally, it’s recommended to keep your HTML separate from your CSS, but any of these methods will render the same result. If you can’t separate them for some reason — maybe the website building platform you’re using keeps them together in the source code editor, for example — then you’ll have to use inline CSS.
The good news is that the syntax for inline CSS is similar to that of internal and external CSS. The property is named and given a property value, but the rule set is enclosed by apostrophes rather than brackets.
Here’s an example of inline CSS in action. Let’s say you want to change the text color of the first header on your page and leave the other headers as is. You’d set the color property to the hex color code you prefer, place it within the style attribute, and place the whole thing inside the H2 tag.
Check it out below:
See the Pen Inline CSS Example by HubSpot (@hubspot) on CodePen.
How does this compare to internal CSS? Let’s say you wanted to use that same CSS but place it in the head section between <style> tags.
You’d replace the "style=" attribute in your HTML with a CSS selector. A CSS selector is a name that you use to identify an HTML element. You then use this name in the CSS file to design the look and feel of that element.
Note: In the example below, an ID selector is used, but you could also use a CSS class.
See the Pen Internal CSS Example by HubSpot (@hubspot) on CodePen.
This is also how the CSS would look in an external stylesheet. You would link to the external stylesheet between the <head> tags of your page. Check out an example of an external stylesheet below, with the same result:
See the Pen External Stylesheet CSS Example by HubSpot (@hubspot) on CodePen.
Using HTML and CSS When Centering an Image
With a bit of coding knowledge, you can bring a sense of symmetry and balance to your site with center aligned images, texts, and buttons. Knowing how to align these elements will help you control and customize your layouts for a professional look that your website visitors will enjoy.
Editor's note: This post was originally published in November 2020 and has been updated for comprehensiveness.

.png?width=269&name=Image%20Hackathon%20%E2%80%93%20Vertical%20(41).png)

![How to Import Bootstrap in React [The Beginner's Guide]](https://blog.hubspot.com/hubfs/import-bootstrap-in-react.jpg)
![How to Create Scrolling Text With CSS [+ Code Examples]](https://blog.hubspot.com/hubfs/Google Drive Integration/scrolling text css.jpeg)