Have you ever seen a website with an eye-catching background? I have, and I can attest to how attention-grabbing it can be. However, you want to ensure your text is still readable for visitors. That’s why learning to set a text background color HTML style is critical.

Today, I’ll share with you everything you need to know about how to change background color in HTML. You’ll also learn how to add a text background color HTML style. Here's what I'll cover:
- Adding a background color in HTML
- Changing the background color in HTML
- Changing the background color of a div
- Choosing how to write your HTML color codes
- Adding transparency to a background color
- Creating a gradient background color
- Frequently asked questions

50 Free Coding Templates
Free code snippet templates for HTML, CSS, and JavaScript -- Plus access to GitHub.
- Navigation Menus & Breadcrumbs Templates
- Button Transition Templates
- CSS Effects Templates
- And more!
HTML Background Color
In HTML and CSS, background color is denoted by the background-color property. To add or change background color in HTML, simply add inline CSS to your code. Here's an example:
Before the latest version of HTML, you could use the bgcolor attribute to change the background color of a page or element.
Say you wanted to change the background color of a web page to maroon. You would have simply added the bgcolor attribute in the opening body tag and set it to the hex color code #800000, as shown below.
However, this attribute has been deprecated in the latest version of HTML and replaced by a much better alternative, the CSS background-color property. You can add and change background colors on your website using this property.
Now, I’ll share a more detailed tutorial with you.
How to Add Background Color in HTML
To add background color in HTML, use the CSS background-color property. Set it to the color name or code you want and place it inside a style attribute. Then add this style attribute to an HTML element, like a table, heading, div, or span tag.
I also want to share why learning how to do this is necessary. For starters, adding a background color can highlight certain elements and allow them to stand out on the page, making it more readable. Setting the background color of a web page or an element on the page can also enable you to create unique layouts.
Don’t worry: I’m here to walk you through this process step-by-step. For this tutorial, I’ll show you how to create a table in HTML as an example.
1. Identify the HTML element you’d like to add a background to or create one.
Scan your HTML code to pinpoint which element you’d like to change. Look for the <header> opening tag if it's the header. If it’s a div, look for the <div> tag.
In this example, I will show you how to make a table with — you guessed it — the <table> tag.
2. Choose an HTML background color.
There are plenty of HTML color codes to choose from. For this example, I’ll make the color #33475b.

50 Free Coding Templates
Free code snippet templates for HTML, CSS, and JavaScript -- Plus access to GitHub.
- Navigation Menus & Breadcrumbs Templates
- Button Transition Templates
- CSS Effects Templates
- And more!
3. Add a style attribute to the opening tag.
Next, add the style attribute to the opening tag of your element. For this tutorial, only the background color of this specific table will change. The change will not impact any other element on the page.
Here’s the HTML with inline CSS:
And here's the result:

It’s that simple! You did a great job walking through that example, so now, I’ll show you how to tackle setting the background color of multiple elements on a page.
How to Change Background Color in HTML
Let’s say you set the background color of your entire web page to one color and want to change the background color of a specific element to another color. The good news is the process of changing the background color of an element is nearly identical to the process of adding it. This is helpful, for instance, if you want to change the text background color in a text box.
You can use inline CSS to do this, but we’ll use multiple styles of CSS in the example below. I’ll walk you through this process step-by-step.
1. Find the “body” CSS selector.
Rather than add this CSS in the body tag of the HTML file, I’ll add it using the body CSS selector. You can find it in your website’s CSS code.
2. Change the background color of the body.
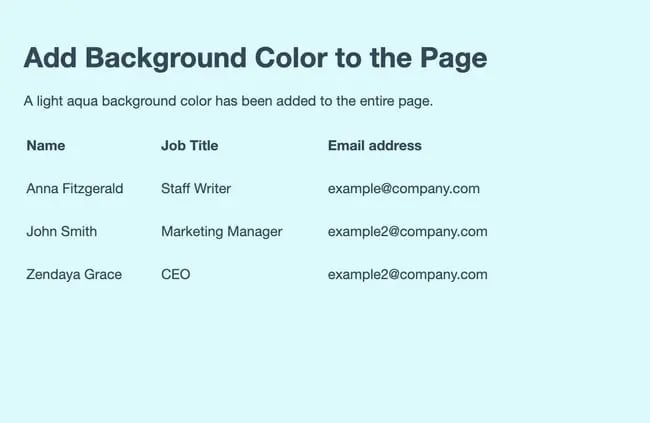
Next, I'll change the background color of the entire web page using the background-color property.
Here’s the CSS:
Here’s the result:

Try It Yourself!
The code module below is editable. Toggle between the HTML and CSS tabs, edit the code, and click rerun in the bottom right-hand corner.
See the Pen HTML Background Color - body by HubSpot (@hubspot) on CodePen.
If this was the only CSS, then everything on the page would have the same light blue background. Next, I'll add inline CSS to change the background color of the table.
3. Add inline CSS to change the background color of specific elements.
To change the background color of the table, I can use inline CSS to target that single element.
Here’s the opening tag with inline CSS:
Here’s the result:

Try It Yourself!
The code module below is editable. Toggle between the HTML and CSS tabs, edit the code, and click rerun in the bottom right-hand corner.
See the Pen HTML Background Color - inline css for table by HubSpot (@hubspot) on CodePen.

50 Free Coding Templates
Free code snippet templates for HTML, CSS, and JavaScript -- Plus access to GitHub.
- Navigation Menus & Breadcrumbs Templates
- Button Transition Templates
- CSS Effects Templates
- And more!
How to Change a Div Background Color
A div is a container element that’s commonly used to designate different sections of a webpage.
Changing the background color of a div is identical to changing the background color of your web page’s body. Usually, a web page will have many divs. In this tutorial, I’ll teach you how to change one div.
1. Add a CSS class to the div you’d like to change.
First, find the div in your HTML code and add a class to the opening tag. Adding a class to an element will allow you to change that element only.
Here’s what that looks like:
2. Add the new class selector to your CSS code.
Next, head over to your CSS code and add your new class selector. Within the brackets, include the background-color property.
Here’s what that looks like:
3. Choose a new background color.
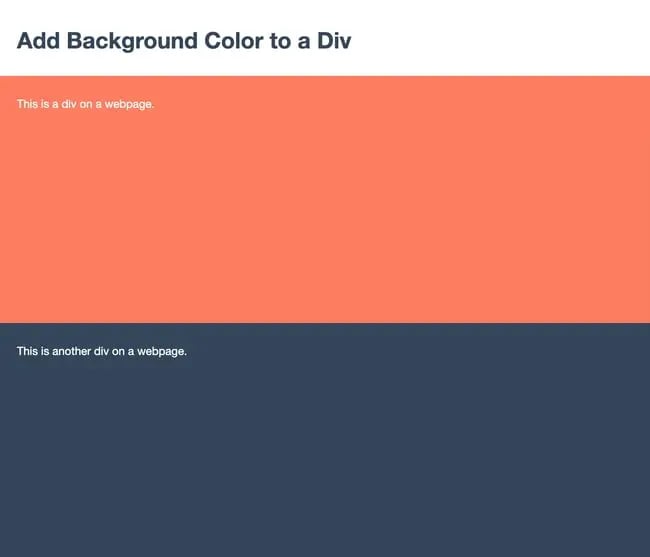
Next, choose a CSS background color for your background-color property. I chose rgb(255, 122, 89).
Here’s what that code looks like:
Here’s the result:

All done! You’ve changed the background of a div on your web page.
Try It Yourself!
The code module below is editable. Toggle between the HTML and CSS tabs, edit the code, and click rerun in the bottom right-hand corner.
See the Pen HTML Background Color - divs by HubSpot (@hubspot) on CodePen.
Learn More: The Beginner's Guide to HTML & CSS
Want to learn more about HTML? Download our free guide for best practices for getting started with HTML.
Background Color HTML Codes
I’ve demonstrated how you can use color codes (more specifically, hex color codes) to add colors to the backgrounds of page elements. But, there are actually a few ways to specify your background colors. Next, I’ll review the different ways you can write colors in CSS.
Background Color Hex Codes
Hex codes are the most popular format for adding color to page elements in HTML. A hex code is a hexadecimal (base 16) number preceded by a hash symbol (#).
Every hex code contains six characters, and each pair of characters determines the intensity of the three primary colors (red, green, and blue in that order) from 00 (lowest intensity) to FF (highest intensity).
For example, the color white is the highest intensity of all three colors, so its hex code is #FFFFFF. Black is the opposite — the lowest intensity of all colors, or #000000. For the color green, we crank up the intensity for green and lower it for red and blue, giving us the hex code #00FF00. HubSpot’s signature shade of orange, Solaris, has the hex code #FF5C35.
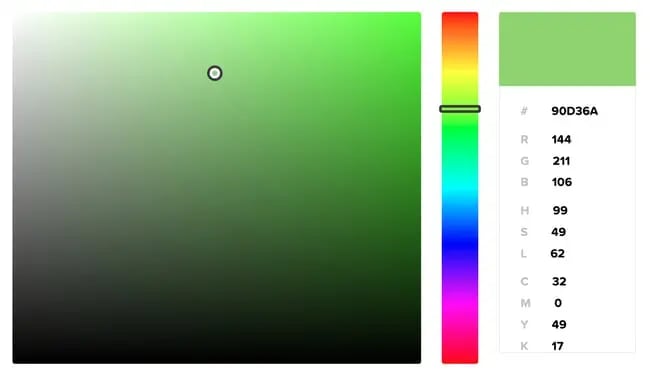
If you do the math, this means there are 16,777,216 possible hex codes. Fortunately, you don’t need to guess which color works best for your background. You can use an HTML color picker like this to select a color from a spectrum, then simply copy the hex code it gives you. (If you need help choosing a website color scheme, I’ve got you covered there, too.)

Background Color Names
Hex values aren’t too difficult to understand, but there’s an even simpler way to add color in HTML: simply use the name of a color.
Modern browsers support 140 standardized HTML color names, including simple ones like Red, Green, Blue, Yellow, Orange, etc. There are also more precise hues like DarkRed, SpringGreen, SkyBlue, Khaki, and Coral.
Check out a color reference like this for a list of all HTML color names and their corresponding hex and RGB codes. When you find a color value you like, use it as the value of your background-color property. (And no, you don’t need to use the # symbol.)
Background Color RGB Codes
We can also create HTML color values with RGB (red green blue) notation. Like hex codes, RGB values allow us to target a color value by specifying its red, green, and blue intensity.
To add color with RGB, we use the rgb() CSS function. This function takes three values inside the parentheses, each specifying the intensity of red, green, and blue in the color. Each value is a number from 0 to 255, with 0 being the least intense and 255 being the most intense.
For example, the RGB function for Solaris orange in CSS is rgb(255, 92, 53):
HTML color pickers will also provide RGB values along with hex codes, so this is the easiest way to find the RGB code you need. There are also plenty of hex-to-RGB converters online, like this one.
Background color HSL Values
Finally, you can use HSL values to set your colors in CSS. HSL, which stands for hue, saturation, and lightness, is written with the hsl() function. The syntax is similar to RGB, except you use percentages to indicate the saturation and lightness of the hue you pick.
You can also specify an alpha channel value with the function hsl(), which accepts an additional value from 0 to 1 and sets the transparency of the color.

50 Free Coding Templates
Free code snippet templates for HTML, CSS, and JavaScript -- Plus access to GitHub.
- Navigation Menus & Breadcrumbs Templates
- Button Transition Templates
- CSS Effects Templates
- And more!
How to Add Transparency to Your HTML Background Color
You aren’t limited to solid colors when changing background color in HTML. There’s also the opportunity to update the opacity and transparency to create engaging visual effects. I love doing this because, in some cases, it can make your site more visually appealing or digestible than a solid color.
Adding Transparency Using RGBA
You can set an opacity level of your color with the CSS function rgba(). The “a” stands for alpha channel, which represents the level of transparency in a color. This function takes one extra value from 0 to 1, where 0 is completely transparent and 1 is completely opaque.
So, if I wanted to use Solaris with 75% transparency, I’d write the following:
Try It Yourself!
The code module below is editable. Toggle between the HTML and CSS tabs, edit the code, and click rerun in the bottom right-hand corner.
See the Pen HTML Background Color - transparency by HubSpot (@hubspot) on CodePen.
Adding Transparency Using the Opacity Property
You can also use the opacity property in CSS.
What’s the CSS opacity property?
The CSS opacity property is added to an HTML element (such as a div or a table) or a CSS attribute (such as a class) to make those elements partially or fully transparent. Values for this property range from 0 to 1, with 0 being completely transparent and 1 being completely opaque.
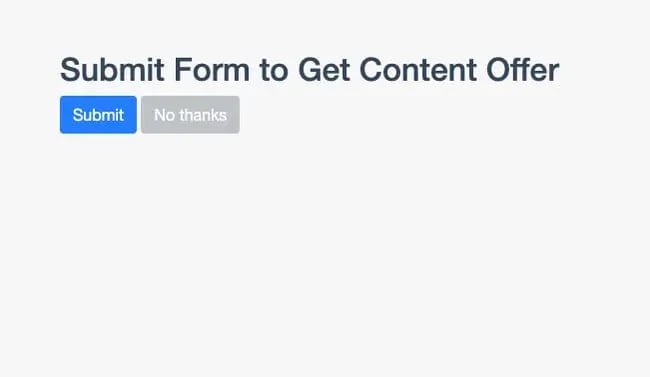
For this tutorial, I will show you how to use two buttons as an example. Let’s walk through the process of adding transparency step-by-step.
1. Identify the HTML elements you’d like to make transparent.
If you already know what you want to change, go ahead and find it in your HTML code.
In this tutorial, I have two Bootstrap buttons side by side. I want visitors to click one — the submit button — and not click the other — the “no thanks” option.
Here’s the HTML:
To do so, I want to decrease the opacity of the latter to make it seem deactivated and drive fewer clicks.
To achieve this result, I’ll use the CSS opacity property after adding a class to the button I’ll change.
2. Add a class to the element you’d like to change.
Next, I assign an additional CSS class to the second button to distinguish it from the first.
I’ll add the class btn-secondary to the button I want to deemphasize.
Here’s what that looks like:
3. Add the class selector to your CSS code and apply the opacity property.
Now that you’ve created a new class, it’s time to add it to your CSS code.
To make the second button 40% see-through, we’ll use the .btn-secondary class selector to apply the opacity property. Then, I set the opacity level to 0.4.
Here’s the CSS:
Here’s the result:

You may have noticed I did not need to use the CSS background-color property because I used Bootstrap’s default modifier classes.
Try It Yourself!
The code module below is editable. Toggle between the HTML and CSS tabs, edit the code, and click rerun in the bottom right-hand corner.
See the Pen HTML Background Color - buttons by HubSpot (@hubspot) on CodePen.
Learn more about Bootstrap in The Ultimate Guide to Bootstrap CSS.

50 Free Coding Templates
Free code snippet templates for HTML, CSS, and JavaScript -- Plus access to GitHub.
- Navigation Menus & Breadcrumbs Templates
- Button Transition Templates
- CSS Effects Templates
- And more!
How to Create an HTML Background Color Gradient
For even more style options, you can create a gradient background. This is a special type of image that most commonly shows one color gradually changing to another color in a certain direction. Gradients are trendy and can be an excellent addition to your website if they work with your branding.
There are several options for the direction of gradients, like top to bottom, left to right, or diagonally. These are known as linear gradients. You must specify at least two color stops to create a linear gradient.
I'll show you four quick examples below.
Linear Gradient Tutorial - Top to Bottom
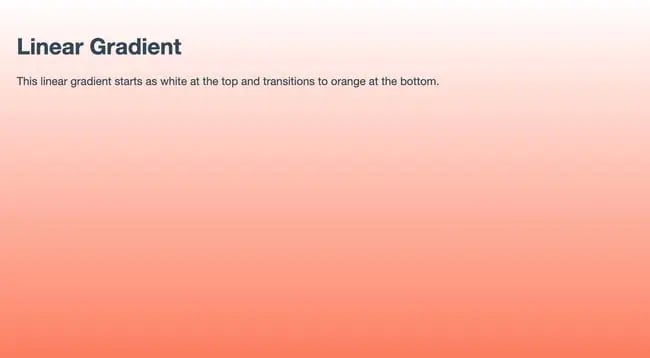
Say you want your background color to transition from white at the top of the screen to blue at the bottom.
Using the body CSS selector, you’ll apply unique style properties to the body of the web page. Here’s what that looks like from beginning to end.
- Step 1: Find the body selector in your CSS code.
- Step 2: Your body might already have a background-color property. Delete that. Rather than use the background-color property, you’ll use the background-image property.
- Step 3: Set the property to “linear-gradient” and specify two color stops in parentheses. Here’s the syntax:
body { background-image: linear-gradient(color, color); } - Step 4: Next, you want to set the HTML element’s height to 100% to ensure this image takes up the entire screen.
All together, here’s the CSS:
html { height: 100%; } body { background-image: linear-gradient(#FFFFFF, rgb(255, 122, 89)); } Here’s the HTML (including the body tags):
<body> <h1>Linear Gradient</h1> <p>This linear gradient starts as white at the top and transitions to orange at the bottom.</p> </body> Here’s the result:

Try It Yourself!
The code module below is editable. Toggle between the HTML and CSS tabs, edit the code, and click rerun in the bottom right-hand corner.
See the Pen HTML Background Color - linear gradient top to bottom by HubSpot (@hubspot) on CodePen.
Linear Gradient - Left to Right
No direction was specified for the linear gradient above. That’s because top to bottom is the default direction.
If you’d like to specify another direction, then you’ll add it in the parentheses, before the color stops.
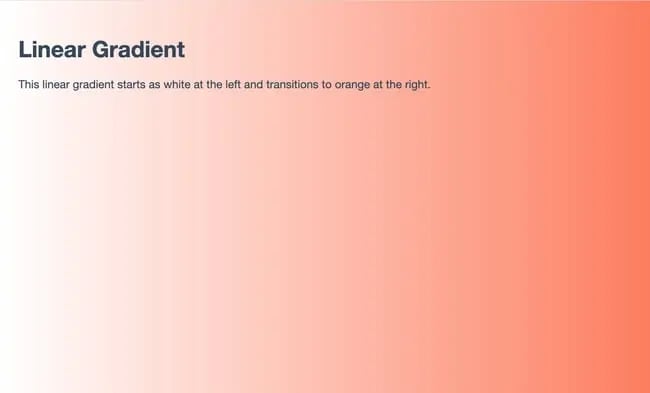
Here’s the CSS for the example above, rewritten so the gradient is left to right.
html { height: 100%; } body { background-image: linear-gradient(to right, #FFFFFF, rgb(255, 122, 89)); } Here’s the HTML:
<body> <h1>Linear Gradient</h1> <p>This linear gradient starts as white at the left and transitions to orange at the right.</p> </body> Here’s the result:

Try It Yourself!
The code module below is editable. Toggle between the HTML and CSS tabs, edit the code, and click rerun in the bottom right-hand corner.
See the Pen HTML Background Color - linear gradient left to right by HubSpot (@hubspot) on CodePen.
Linear Gradient - 45° Angle
If I wanted the gradient to go diagonally, then I could use the keywords “to bottom right,” “to bottom left,” “to top right,” or “to top left.” If you’d like more control over the direction of your gradient, then you could use angles rather than keywords.
Note that a value of 0 degrees is equivalent to the keyword "to top,” 90 degrees is equivalent to "to right,” and 180 degrees is equivalent to "to bottom.”
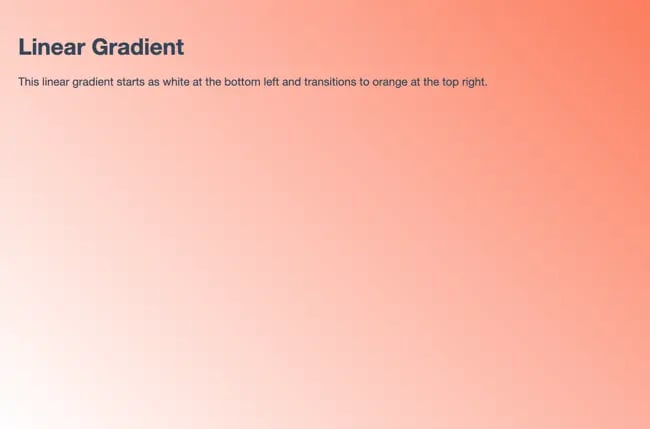
If I wanted the gradient to go to the top right, for example, then I could set the direction to 45deg.
Here’s the CSS:
html { height: 100%; } body { background-image: linear-gradient(45deg, #FFFFFF, rgb(255, 122, 89)); } Here’s the HTML:
<body> <h1>Linear Gradient</h1> <p>This linear gradient starts as white at the bottom left and transitions to orange at the top right.</p> </body> Here’s the result:

Try It Yourself!
The code module below is editable. Toggle between the HTML and CSS tabs, edit the code, and click rerun in the bottom right-hand corner.
See the Pen HTML Background Color - linear gradient 45deg by HubSpot (@hubspot) on CodePen.
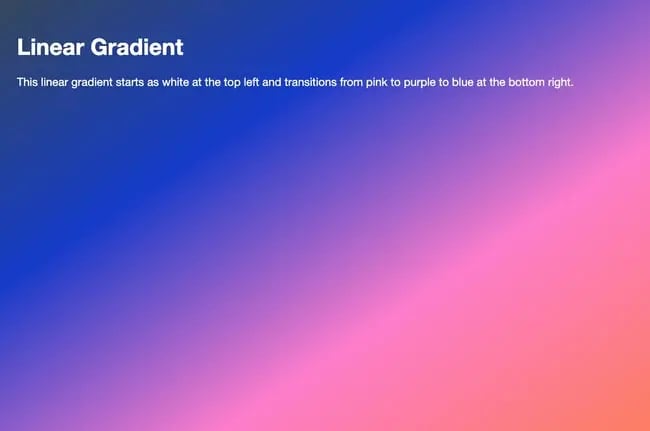
Linear Gradient - Multiple Color Stops
To create a linear gradient, you need a minimum of two color stops. But there’s no maximum, which means you can use as many as you want. Below is an example with four color stops.
Here’s the CSS:
html { height: 100%; } body { background-image: linear-gradient(to bottom right, #33475b, #0033CC, #FF77CC, rgb(255, 122, 89)); } Here’s the HTML:
<body> <h1>Linear Gradient</h1> <p>This linear gradient starts as dark blue at the top left and transitions from pink to orange at the bottom right.</p> </body> Here’s the result:

Try It Yourself!
The code module below is editable. Toggle between the HTML and CSS tabs, edit the code, and click rerun in the bottom right-hand corner.
See the Pen HTML Background Color - linear gradient multicolor by HubSpot (@hubspot) on CodePen.
FAQs: Changing Background Color in HTML
Still have questions? I have answers for you.
How do you change text background color in HTML?
You can change the background color of text in HTML by adding a background-color property to a paragraph (p) or heading (H1, H2, H3... ) element.
Add this property either via inline CSS or on your website’s CSS code.
What is the default background color in HTML?
The default background color in HTML is transparent.
How do I make a background color transparent?
You can make a background color fully or partially transparent by using an RGBA color code to define the background-color property.
Here’s what that looks like in CSS:
background-color: rgba(255, 255, 255, 0); The last value determines transparency. Be sure that it’s set to 0 if you want the color to be completely invisible.
How do I remove background color in HTML?
You can fully remove background color by setting the background-color property to “transparent.”
Here’s what that looks like in CSS:
background-color: transparent; Why learn how to do this?
Simply put, the reason it's a good idea to learn how to add or change background color is to make your site more visually engaging. Take the homepage of Delish as an example. The background image of its header section is a colorful Lemon Bars recipe. To ensure readers can still see the recipe's name, the text box's background color is set to white. Because of this, the text is striking and easy to read.
HTML Background Color: Useful Tips
So you're thinking about adding (or changing) your HTML background color.
Consider accessibility.
When adding a background color to your site or an element, I urge you to consider the implications on accessibility best practices. In other words, make sure there's sufficient contrast. To do this, you can use a color contrast checker. (It's also wise to run through this website accessibility checklist to double-check that the rest of your site is up to par with accessibility standards.)
Make sure your background colors look great across different devices.
It's 2024: Having a responsive website is a must. When adding or changing background color, check to see that it looks great on all devices — not just on a desktop computer.
Think about your overall branding.
Remember: Your site should feel like a natural, intuitive extension of your brand. Before you add or change your background color, think about if it is consistent with your branding.
Changing Your Background Color with HTML & CSS
I love using HTML and CSS to add background color to a web page or different elements. Whether this background color is solid, transparent, or gradient depends on styling and branding. This basic web design knowledge can enable you to customize your website and make your content more readable and engaging.
Editor's note: This post was originally published in September 2020 and has been updated for comprehensiveness.
![Download Now: 50 Code Templates [Free Snippets]](https://no-cache.hubspot.com/cta/default/53/cace6948-d859-40c5-ad73-a401be3aa84e.png)

.webp?width=650&height=297&name=Screenshot%202024-03-22%20at%209.12.30%20AM%20(1).webp)



![How to Embed Google Map in HTML [Step-By-Step Guide]](https://blog.hubspot.com/hubfs/Google Drive Integration/How to Embed Google Map in HTML %5BStep-By-Step Guide%5D-2.jpeg)

![How to Create an HTML Tooltip [+ Code Templates]](https://blog.hubspot.com/hubfs/Google Drive Integration/How to Create an HTML Tooltip %5B+ Code Templates%5D.jpeg)
![How to Make an HTML Text Box [Examples]](https://blog.hubspot.com/hubfs/html text box.jpg)

![How to Create Radio Buttons in HTML [+ Examples]](https://blog.hubspot.com/hubfs/Google Drive Integration/How to Create Radio Buttons in HTML %5B+ Examples%5D.jpeg)