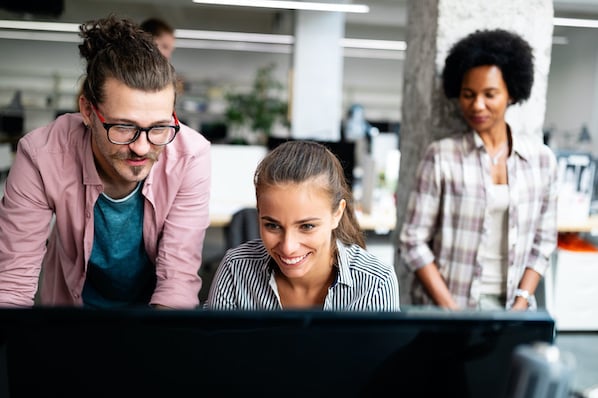
When customizing your website, you can't ignore the impact typography can have. How you arrange and style text on the page makes a difference, and choosing the right font — and the right font color HTML style — is critical.

For example, if you favor dark gray over black in your color scheme, you'll want to change the default font color of your text. If you're in media, you may opt for a sans serif font since it's considered the easiest typography to read. But if you're in the creative field, you may opt for a more decorative typeface to accentuate branding. These are just a few considerations when building your site.![Get Inspired: 77 Examples of Exceptional Web Design [Free Download]](https://no-cache.hubspot.com/cta/default/53/c791aced-6180-48a5-916d-b2d76cec1836.png)
In this post, I'll show you how to change your fonts in HTML to help your copy stand out, delight readers, and drive conversions. I'll also share how to adjust the font color HTML style.
How to Change Font in HTML
The good news is that you can update the font on your website with just a little bit of code. We'll cover:
Let's get started.
How to Change Font Type in HTML
To change font type purely with HTML, use the CSS font-family property. Set it to the value you want and place it inside a style attribute. Then add this style attribute to an HTML element, like a paragraph, heading, button, or span tag.
This approach to changing font type in HTML uses the style language CSS. More specifically, this technique is called inline CSS. Inline CSS means your HTML and CSS are placed together in the body section of your HTML document.
.png)
Free Website Design Inspiration Guide
77 Brilliant Examples of Homepages, Blogs & Landing Pages to Inspire You
- Agency Pages
- Ecommerce Pages
- Tech Company Pages
- And More!
HTML & CSS Coding Templates
Fill out the form for your free HTML code snippets.
I'll show you how you can use inline CSS to change the font type of a paragraph. I'll add the style attribute to the first paragraph element, which means the style is only applied to this paragraph. The other paragraph and headings on the page will remain in Times New Roman, the default font type in most browsers.
See the Pen How to Change Font Type in HTML [Inline CSS] by HubSpot (@hubspot) on CodePen.
While inline CSS works fine for changing a single element on the page, I'd recommend other CSS styles, namely external CSS, over inline.
When working with External CSS, you'll place it in a CSS file separate from your HTML. Most developers consider this the "right" way to change the font in HTML because you don't need to copy and paste the same style rules into each tag. Instead, you'll target all of one type of element with a CSS selector.
For example, let's say I want to change the font of every paragraph element to Arial. I could use the CSS selector "p" to target all paragraphs:
See the Pen How to Change Font Type in HTML [Internal CSS] by HubSpot (@hubspot) on CodePen.
You're on a roll! Now, I'll show you how to update your font size in HTML.
How to Change Font Size in HTML
To change font size in HTML, use the CSS font-size property. Set it to your desired value and place it inside a style attribute. Then add this style attribute to an HTML element, like a paragraph, heading, button, or span tag.
If you're a visual learner, this video will walk you through the steps you need to take to change your font size in HTML.
Continuing with our example above, let's change the font size of a paragraph to 26 pixels with CSS. Same as above, I'll start by adding the style attribute to the first paragraph element, which means only this paragraph will be styled. The other paragraph and headings on the page will remain their default sizes.
See the Pen How to Change Font Size in HTML [Inline CSS] by HubSpot (@hubspot) on CodePen.
Now, let's say I want to change the font of every paragraph element to 26px. To do this, I would use a CSS selector to target all paragraphs:
See the Pen How to Change Font Size in HTML [Internal CSS] by HubSpot (@hubspot) on CodePen
.png)
Free Website Design Inspiration Guide
77 Brilliant Examples of Homepages, Blogs & Landing Pages to Inspire You
- Agency Pages
- Ecommerce Pages
- Tech Company Pages
- And More!
Change Font Size Within the Same Paragraph
Another advantage of CSS is that it offers more granular control over your code. Because of this, you can apply different font sizes to text inside the same paragraph.
If I want to keep the paragraph at its default font size, I can wrap the text that I wanted to change the size of in <span> tags. Then, I'll add a style attribute with the font-size property set to the desired value.
See the Pen How to Change Font Size Within the Same Paragraph [Inline CSS] by HubSpot (@hubspot) on CodePen.
To achieve this effect with external CSS, I'll still wrap the text that I want to change the size of in <span> tags. But I'll add an ID attribute to the span element. Using an ID selector, I set the span element to a different size.
See the Pen ow to Change Font Size Within the Same Paragraph [Internal CSS] by HubSpot (@hubspot) on CodePen.
For a more in-depth look at the properties and values you can use to change the size of your text, read How to Change Font Size in CSS.
How to Change Font Color in HTML
To change font color in HTML, use the CSS color property. Set it to your desired value and place it inside a style attribute. Then add this style attribute to an HTML element like a paragraph, heading, button, or span tag.
Let's now change the font color of a paragraph to Lorax orange (hex color code #FF7A59) with CSS. Same as above, I will start by adding the style attribute to the first paragraph element, which means only this paragraph will be styled. The other paragraph and headings on the page will remain the default color (black).
See the Pen How to Change Font Color in HTML [Inline CSS] by HubSpot (@hubspot) on CodePen.
Now let's say I want to change the color of every paragraph element to maroon. I could use a CSS selector to target all paragraphs with external CSS:
See the Pen How to Change Font Color in HTML [Internal CSS] by HubSpot (@hubspot) on CodePen.
To learn how to change the background color of your text, read How to Change Text and Background Color in CSS.
How to Define Your Font Color HTML
There are a few ways to define font color. I'll walk you through them now.
Color Names
Probably the most self-explanatory option, you can use the color name to define your color. CSS supports 140 color names. The best part is that there is a wide range of options, from turquoise blues to bright pinks to demure greys. That being said, there are thousands of colors, so this technique doesn't support a wide range of selections, as the others do.
If you want to check out the color names CSS supports, check out this list. You'll also see the Hex & RGB identifier listed with the color name, which brings me to my next point.

Hex Colors
A hex color code is a designated number that is assigned to the color you're selecting. Because of this, you can input the hex color code and easily populate the color you're looking for. The first two numbers indicate how intense the red color will be, the middle specifies the green's intensity, and finally, the last two detail the blue color intensity. It can also include letters ranging from A to F, and numbers between 0 and 9.
Here's the Hex color code for the orange HubSpot uses, for instance. Using a free tool, I was able to identify exactly the Hex color code I'd input for HubSpot orange.

RGB Values
Another way that you can indicate your color value is with RGB values. RGB stands for — you guessed it — red, green, blue. Your color is identified with a series of three numbers.
The first indicates the red input, the second green, and finally, blue. The value of each ranges from 0 (color isn't there at all) to 255 (highest intensity). This tool allows me to determine RGB values effortlessly. (There are plenty of other free options available, too.)
 HSL
HSL
Finally, there are HSL values, meaning hue, saturation, and lightness. With hue, you'll notice it uses degrees ranging from 0 to 360. Red is 0/360, green 120/360, and blue 240/360 on a typical color wheel.
I used this tool which provides the HSL values as well as other ways to determine the color you seek to add. I love that this tool offers complimentary colors, too.
.webp?width=650&height=384&name=Screenshot%202024-03-07%20at%204.46.54%20PM%20(1).webp)
Three Tips for Choosing Font Color HTML
You have all the technical knowledge you need to efficiently choose font color HTML style. Now, I'll share some of my top tips to help you tackle doing so.
Make sure you're considering accessibility.
For folks with color blindness or low vision, insufficient color contrast can make or break their ability to read the content you're creating. Therefore, it's imperative you select a color with sufficient contrast.
The good news is that there are plenty of free tools available online for you to quickly check your color contrast. I've had great success with WebAIM. That way, you can rest assured that your site is accessible as possible. (This web accessibility checklist can also help you take additional steps to guarantee compliance with best practices.)
Take notes of color combinations you love.
When surfing the web, jot down notes of color combinations that you love when you come across them on other sites. Doing so is simple, as you can inspect the code and gain insight into what colors the site owner elected to use.
Then, when it comes time to launch or redesign your site, you already have some ideas for color combinations you love. While I don't suggest you copy them exactly, you can use them for inspiration. My colleague put together a list of color combinations we love to help you get your creative juices flowing, too.
Consider how color impacts your overall branding.
When selecting your font color HTML, I recommend you consider how it accentuates (or detracts) from your overall branding. Think of it this way: You're on the Dunkin website and the font is hunter green. That doesn't feel very on brand with the rest of Dunkin's branding, does it?
You want to use color — all color, including font — to add to your cohesive branding, not detract from it. I'd urge you to consider this when selecting your font color.
How to Change Font in a Div in HTML
A div in HTML is simply a generic element that can divide your web page into sections so you can target them with unique CSS properties. Changing the font in a div is no different than changing the font in a paragraph or span element.
If you'd like to change the font type, size, and color of text on a page, you can wrap it in div tags and use a CSS selector to style that element.
See the Pen How to Change Font in a Div in HTML [Internal CSS] by HubSpot (@hubspot) on CodePen.
HTML Font Tag
Developers used to be able to use a tag called <font> to change the style of text in HTML. If you wanted to change your font to Arial, you would have written the following line of HTML:
However, the font tag was deprecated in 1998, having been replaced by CSS. CSS formatting is a more lightweight and flexible alternative to the HTML font tag.
The Best Way to Change Font in HTML & CSS
With some basic web design knowledge, you can change your font's type, size, and color. This can enable you to customize every detail on your site and make your content more readable, accessible, and on-brand.
Editor's Note: This post was originally published in July 2020 and has been updated for comprehensiveness.

![How to Import Bootstrap in React [The Beginner's Guide]](https://blog.hubspot.com/hubfs/import-bootstrap-in-react.jpg)
![How to Create Scrolling Text With CSS [+ Code Examples]](https://blog.hubspot.com/hubfs/Google Drive Integration/scrolling text css.jpeg)