CSS (Cascading Style Sheets) is a language that allows you to easily change the text and background color on your website.

Thanks to the CSS text color syntax, you can determine the exact color of text on your webpage. This syntax is essential because it increases the usability and accessibility of your website and other marketing collateral.
Whether you’re building from scratch or redesigning your site, you’ll find the knowledge of HTML and CSS useful. In this article, we’ll examine how to change text and background color in CSS.
CSS Color Property
CSS color property is used to select the color of text, the color of the webpage’s background, and the color of the borders.
Its syntax is given as color:[color code]/initial/inherit;.
On the other hand, the background-color property specifies the background color of an element. This property encompasses the whole size of the element, including padding and border. However, it doesn’t include margin.
Its syntax is: element { background-color: [color code]}.
CSS Text Color and Background Color Options
Changing text color on a web page is easy with the CSS color property.
Before we look at how, it’s essential to understand the different ways you can set the property value. You can use:
- HTML color names: There are 140 color names supported in CSS. Yellow, fuchsia, maroon, and sky blue are just a few examples.
- Hex color codes: These codes are composed of three pairs of characters representing the intensity of the three primary colors. Possible values range from 00 (the lowest intensity of a primary color) to FF (the highest intensity of a primary color). The hex color code for black is #000000, red is #FF0000, and blue is #0000FF.
- RGB values: RGB is another color model based on the combination of the primary colors red, green, and blue. Composed of three numbers separated by commas, each represents the intensity of the respective primary color as an integer between 0 and 255. Black is RGB (0, 0, 0), red is RGB (255, 0, 0), and blue is RGB (0, 0, 255).
Download Now: Free Intro Guide to HTML & CSS
While you can use any of these values, color names are not always used because they aren't very precise. Not only are they challenging to remember beyond the standard rainbow, but one person’s fuchsia may be another’s magenta which could be another’s hot pink, etc.
Use hex color codes or RGB values instead to ensure your website’s color scheme looks the way you want it to. They allow you to pick the exact shade of the color you want. We’ll use hex color codes in the examples below because they’re more beginner-friendly to learn.
Now let’s walk through how to change the color and background color of inline text in CSS.
Changing Inline Text Color in CSS
To change the color of the inline text, go to the section of your web page. Simply add the appropriate CSS selector and define the color property with the value you want. For example, say you want to change the color of all paragraphs on your site to navy. Then you’d add p {color: #000080; } to the head section of your HTML file.
How to Identify Default CSS Text Color
You might be wondering what happens if you don’t set the color property in your CSS, or whether your text color has already been defined. That’s a good question.
In your CSS code, the default text color for a page is defined in the body selector. So if you want to find the default color of your text, that's the first place you should look.
Here’s an example of a body selector setting the text color as blue:
If you'd like to change the color of all text, regardless of whether it's heading or a paragraph, you should define it here using an HTML color code.
If there is no body selector, or if there is no color defined in the body selector, the default color is most likely black.

50 Free Coding Templates
Free code snippet templates for HTML, CSS, and JavaScript -- Plus access to GitHub.
- Navigation Menus & Breadcrumbs Templates
- Button Transition Templates
- CSS Effects Templates
- And more!
How to Change CSS Text Color
Now that you know the default color for all text, you can play around with other HTML elements such as headings, paragraphs, and links.
Let's say you want to change the color of your paragraphs to navy, as mentioned in the example above, and all links on your website to aqua.
Here's how:
- Open up your CSS file, or locate your CSS <style> tags in the head of your HTML document.
- Locate your paragraph CSS selector (denoted by p) and your link selector (denoted by a). Alternatively, create them and open up the curly brackets.
- Add the font color rule, written as color: [insert color code];.
- Then, set the color property to #000080 and #00FFFF, respectively.
Here’s the CSS:
Here’s the HTML:
Here’s the result:
Pro Tip: This code is interactive, try changing it to see the difference.
You can use this same process to change the color of headings, span tags, button copy, and any other text on a page. Now let’s look at how to change the background color of text.

50 Free Coding Templates
Free code snippet templates for HTML, CSS, and JavaScript -- Plus access to GitHub.
- Navigation Menus & Breadcrumbs Templates
- Button Transition Templates
- CSS Effects Templates
- And more!
25 HTML & CSS Coding Hacks
Fill out the form to access your coding tips and templates.
How to Change Text Background Color in CSS
To change the background color of the inline text, you would follow the same steps as you would above, except we'll be using the background-color property.
Here's how:
- Open up your CSS file, or locate your <style> tags in the head of your HTML document.
- Locate your preferred CSS selector (such as your paragraph, link, or heading selectors). Alternatively, create them and open up the curly brackets.
- Next, define the background-color property with the value you want.
Say you want to change the background color of links to yellow. Then you’d add the following code:
Here's the result:
CSS Background Color
Here's a quick refresher, just in case: The CSS background-color property allows you to change the background color of an HTML element. You can set the background color for many elements, including a table, div, heading, and span element.
When defining the color property, you should also define the background color. It’s necessary to be compliant with W3C CSS and other frameworks, and it doesn’t hurt otherwise.
How to Check CSS Text Color Contrast
Changing the color and background color of text is also essential for avoiding problems of web accessibility on your website, but it could also cause issues if you're not careful.
Take another look at the link in the demo above. While the colors used may be too similar for people who can’t see different shades of colors, the underline would help to indicate it is a link.
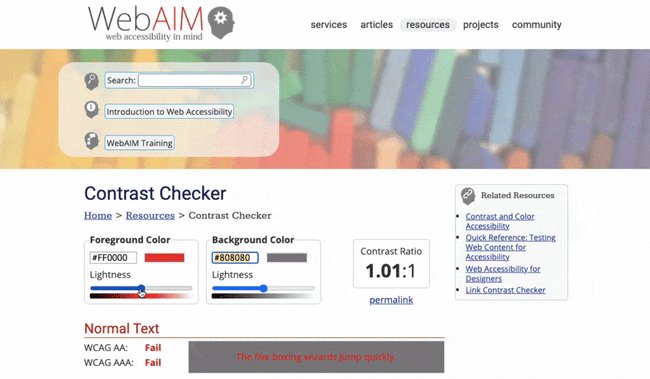
But what if I removed the underline from links on my site? Then I’d be relying on color alone to convey that it was a link. In that case, I’d need to identify and use web-accessible colors for my website. A tool like Contrast Checker can help you make accessible choices when changing the color of text on your site.

Here's how to use it:
- Input a color and background color in hex format.
- It will tell you “pass” if the pair has a contrast ratio of 4.5:1.
- Anything lower will fail.
That's it! Pretty simple, right?
We’ll use this tool to identify the best colors in the example below.
CSS Text Color Contrast Example
Let's say we want our text to be red and the background to be gray. Here's what we would do:
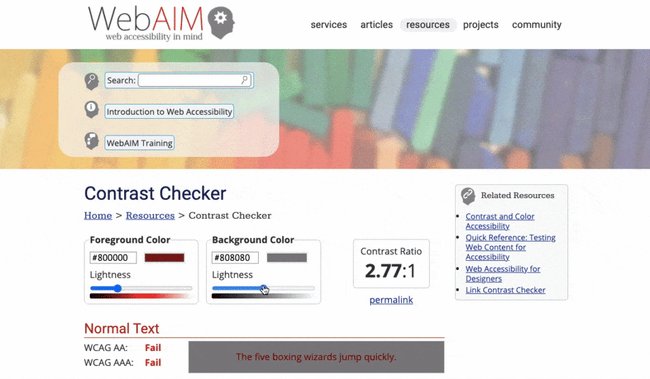
- Start by plugging in #FF0000 and #808080 into the checker.
- The tool immediately tells us these two colors have a 1:1 contrast ratio. That’s not good.

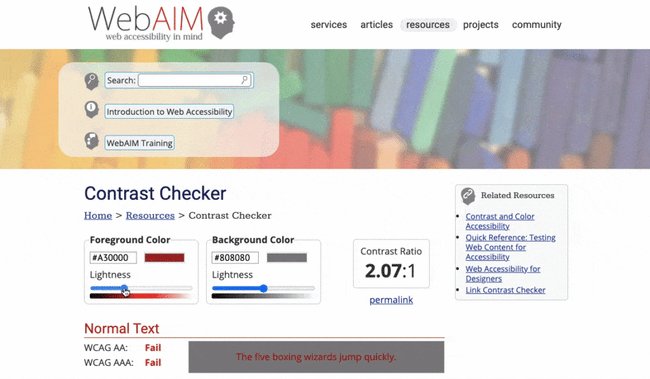
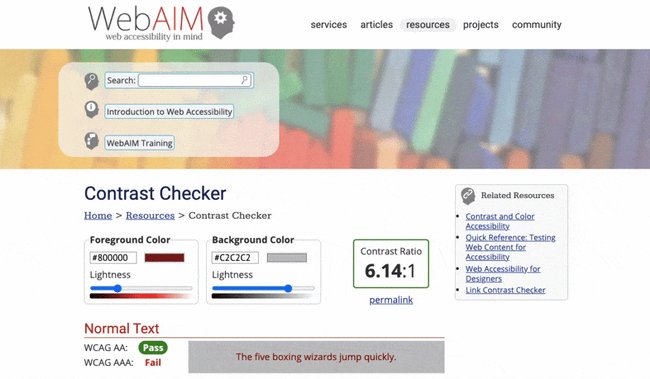
- To improve the ratio, move the slider of the foreground color to the left and the slider of the background color to the right.
- Take this step until you hit the minimum of 4.5:1.

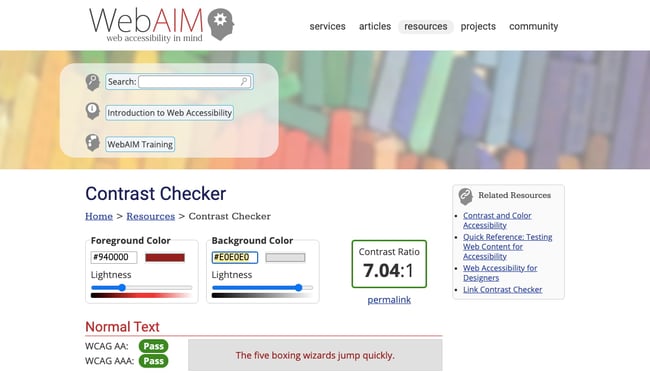
- If we want to take it a step further, we can. Select the color #940000 and background color #E0E0E0, which has a 7:1 ratio.

- Done! We'll use these colors to style the link so it really stands out from the rest of the paragraph.
Here’s the CSS:
Here’s the HTML:
Here’s the result:
Pro Tip: This code is interactive, try changing it to see the difference.
CSS Text Color: FAQs
What is the rule for font color in CSS?
The rule for font color in CSS is color: #00000; (as an example). You can use this rule to change the font color of any property in CSS, including text elements such as paragraphs and headings, and block/inline elements such as tables, buttons, and divs.
How do I change the color of text in a div in CSS?
To change the font color of text inside a div, you can use the CSS color property inside a class selector for your div. Here's how:
- Open up your HTML and CSS files in a code editor.
- In your HTML code, navigate to the div whose text color you'd like to change.
- In the opening tag, give your div a CSS class, i.e. <div class="example">.
- Navigate to your CSS code and open up curly brackets for your class selector, i.e .example { }.
- Inside your curly brackets, insert the CSS color rule and choose the font color you'd prefer.
Here's the result:
How do you change text color in HTML without CSS?
There's no way to change text color in HTML without CSS; however, you can do it directly in your HTML file by using inline CSS. You simple add a style="color; [insert color here];" declaration in the opening tag of your chosen element.
Here's an example:
The limitation of using this method is that it won't apply to any other paragraphs. It's much better to create a CSS class, then add universal rules to that class that you can reuse at any time across your HTML file.

50 Free Coding Templates
Free code snippet templates for HTML, CSS, and JavaScript -- Plus access to GitHub.
- Navigation Menus & Breadcrumbs Templates
- Button Transition Templates
- CSS Effects Templates
- And more!
Adding Color to Your Website
Changing the color and background color of text on your website is easy. With some knowledge of CSS and HTML, it’ll be easier for you to build or create your website.
It will, however, take time to learn the color names and codes and how to combine them to make your website and other marketing collateral accessible — giving you just another reason to get started adding color to your site today.
Editor's note: This post was originally published in April 2021 and has been updated for comprehensiveness.
![Download Now: 50 Code Templates [Free Snippets]](https://no-cache.hubspot.com/cta/default/53/cace6948-d859-40c5-ad73-a401be3aa84e.png)








![How to Import Bootstrap in React [The Beginner's Guide]](https://blog.hubspot.com/hubfs/import-bootstrap-in-react.jpg)
![How to Create Scrolling Text With CSS [+ Code Examples]](https://blog.hubspot.com/hubfs/Google Drive Integration/scrolling text css.jpeg)