Customers want to connect — according to data from Sprout Social, 64% of consumers want brands to connect with them and build better relationships.

The result? More than half of customers will increase their spending and three-quarters will increase their loyalty.
What does this mean for your business? That it’s critical to create multiple pathways for consumer connection. While new solutions such as chat bots provide instant response and traditional channels like email keep customers at a distance, there’s critical middle ground: Contact forms.
Here’s what you need to know about why contact forms matter, how to create forms (and pages) that make it easy for customers to connect, and the best ways to build out your contact forms for maximum impact.
Let’s get started by talking about why contact forms are so important.
Benefits of Contact Forms

Brands don’t exist in isolation. In a mobile-first, social-driven world, businesses are part of a larger societal narrative that speaks to the need for connection at scale and on-demand.
Companies capable of demonstrating relatability, humor and self-reflection in online customer interactions stand out from the crowd — and often forge connections that help drive long-term ROI.
Social media represents the fast-moving forefront of this connective current; sites like Facebook and Twitter empower real-time responses to consumer questions. Email inquires take longer and are less certain — customers are often unsure if corporate addresses listed on brand sites are there for general inquiries or specific questions.

50 Free Coding Templates
Free code snippet templates for HTML, CSS, and JavaScript -- Plus access to GitHub.
- Navigation Menus & Breadcrumbs Templates
- Button Transition Templates
- CSS Effects Templates
- And more!
The right contact forms and pages, meanwhile, help streamline customer queries and provide a sense of substantive connection: Forms promise recognition, review and response to customer concerns.
So, let's start by reviewing how to create a contact form. We're doing to cover the steps to do this within HubSpot — whatever software or tool you use, the steps should be somewhat similar.
How to Create a Contact Form
- Log into your HubSpot account or create a free account.
- Click on “Marketing” and then “Forms” in the drop-down menu.
- Open the “Forms” landing page and click “Create a free form.
- Select your preferred form type.
- Choose the “Contact us” form template and then “Start”.
- Pick the contact elements you want to incorporate.
- Click “Publish”.
Contact forms aren’t complicated — and they’re not meant to be.The goal of any contact form is to quickly collect customer information, identify key concerns and ensure this information gets to the right person in your organization. In many cases, contact forms are linked with automatic emails to ensure customers and staff receive confirmation of submission.
While there’s no single way to create a contact form, here’s a step-by-step guide to building a form with HubSpot's Forms Tool.
1. Log into your HubSpot account or create a free account.

To begin, log into your HubSpot account or create a free account if you don’t have one.
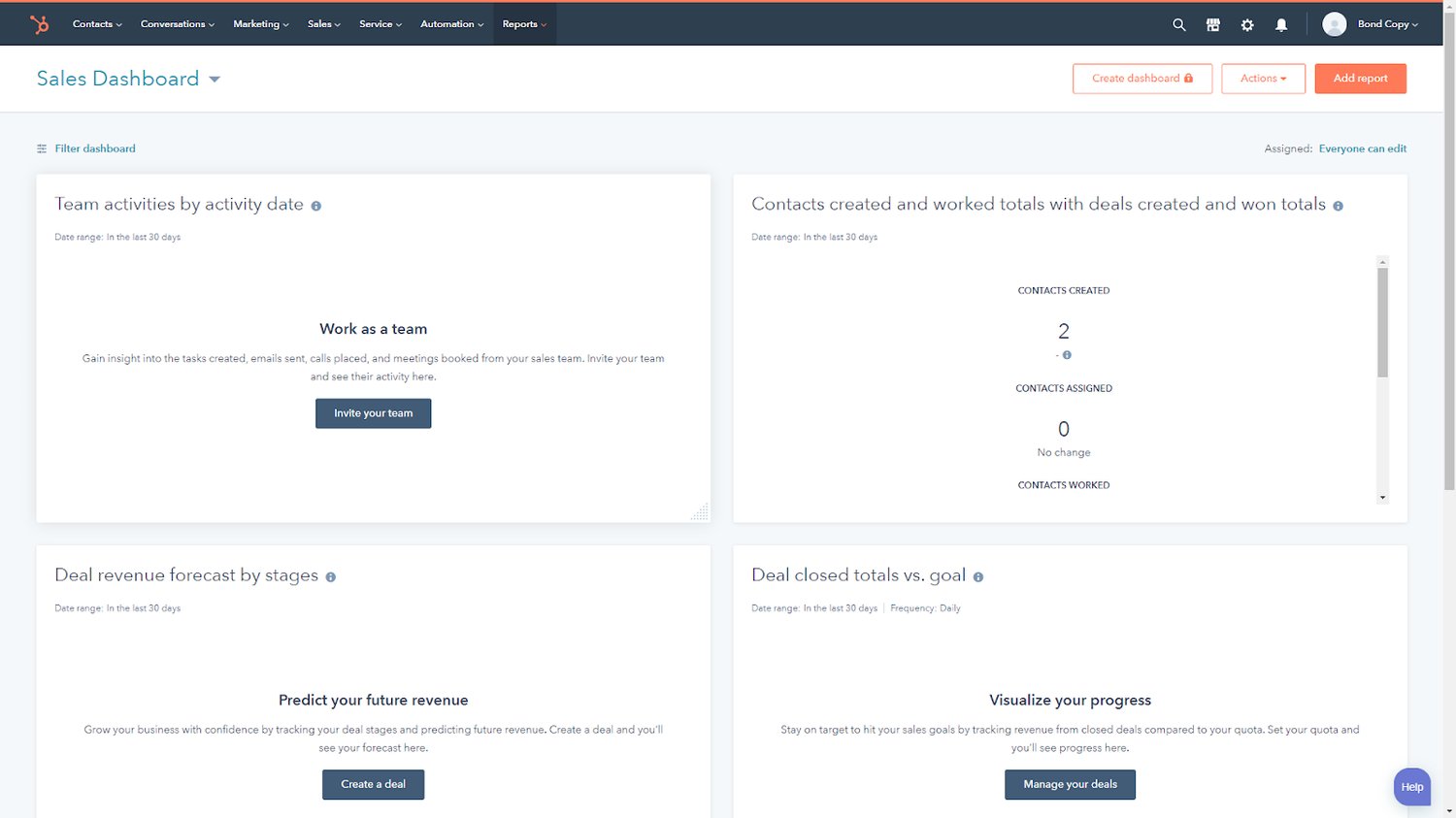
2. Click on "Marketing" and then "Forms" in the drop-down menu.
Next, head to "Marketing" and then, in the drop-down menu, click "Forms".
3. Open the "Forms" landing page and click "Create a free form".

Now, open the landing page for "Forms" to "Create a free form" — this is how you'll be able to customize your contact form.
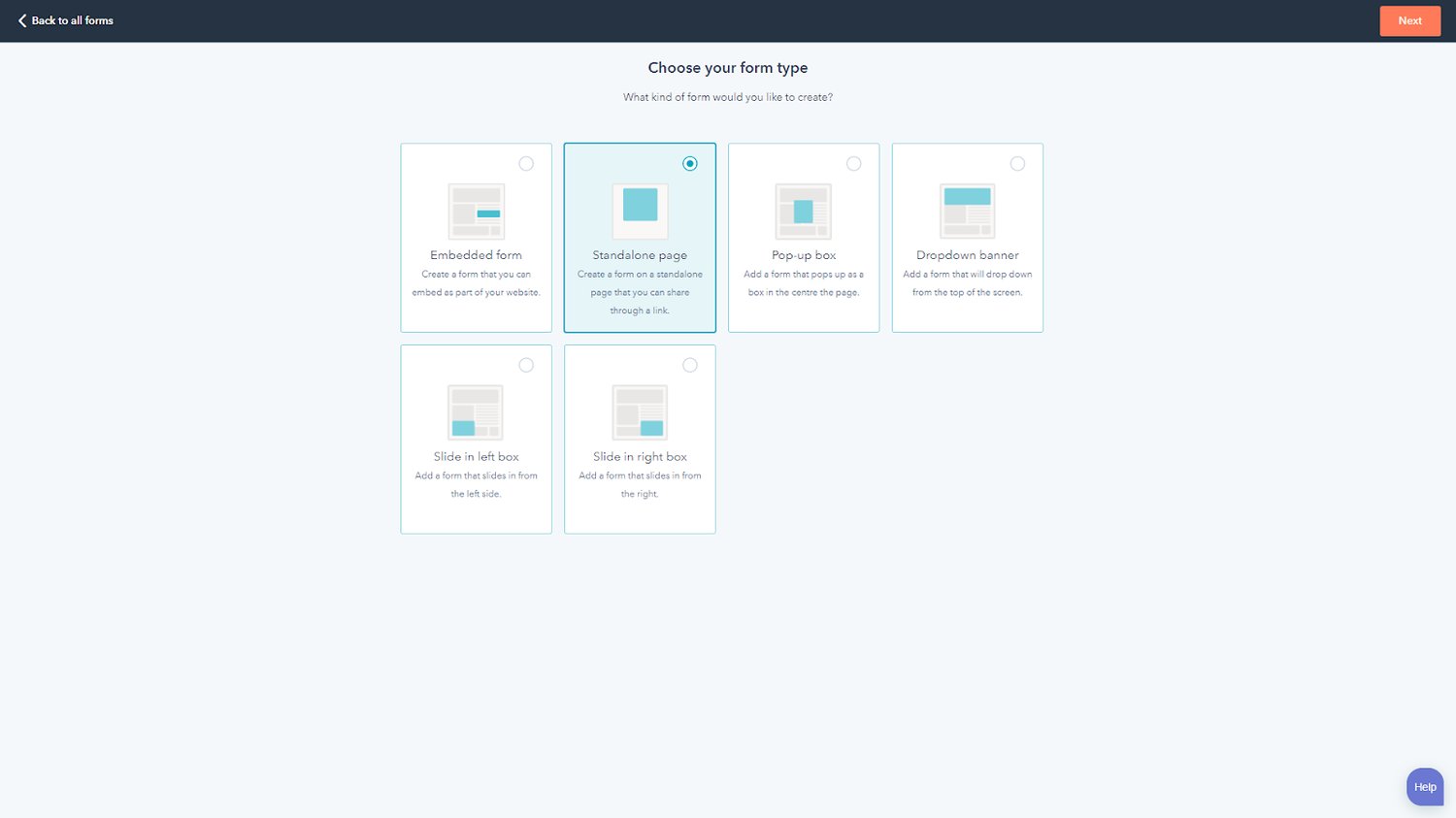
4. Select your preferred form type.

Choose the type of form you want to create. In this example, we’ll use the the embedded form. Then, click “next” and you’ll see this page.
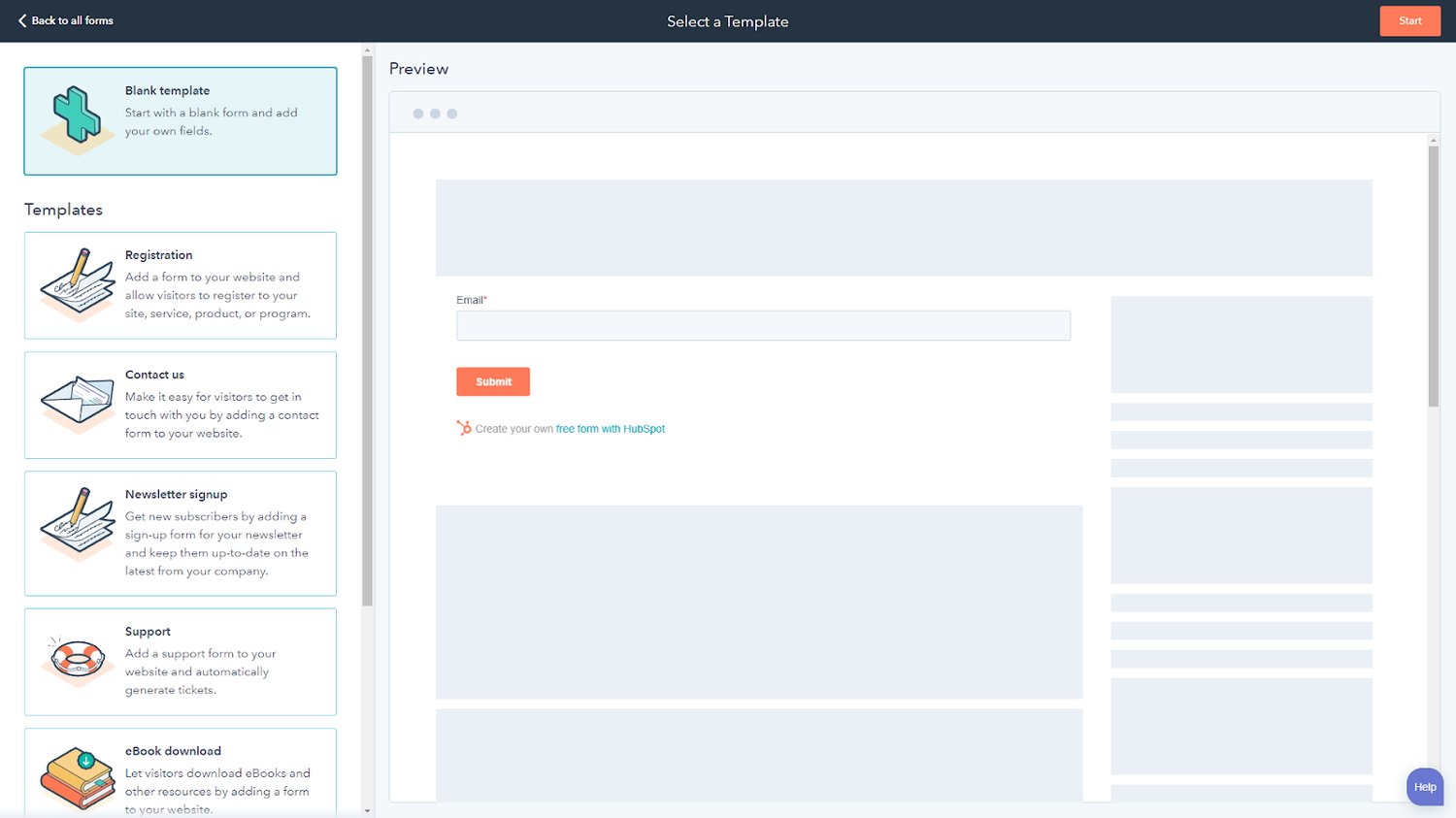
5. Choose the "Contact us" form template and then "Start".

Click on the "Contact us" form template to "Start" the form customization process.
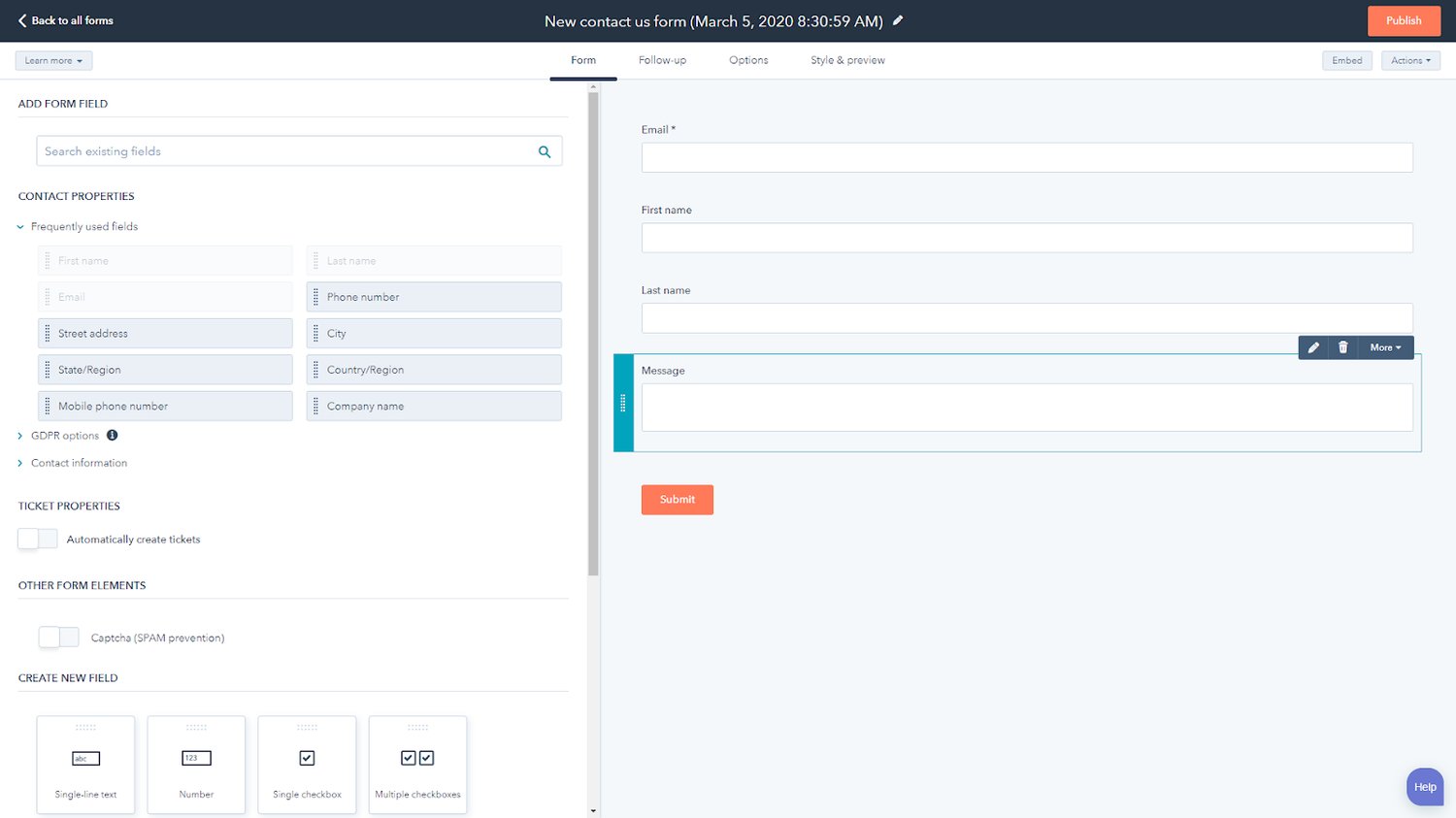
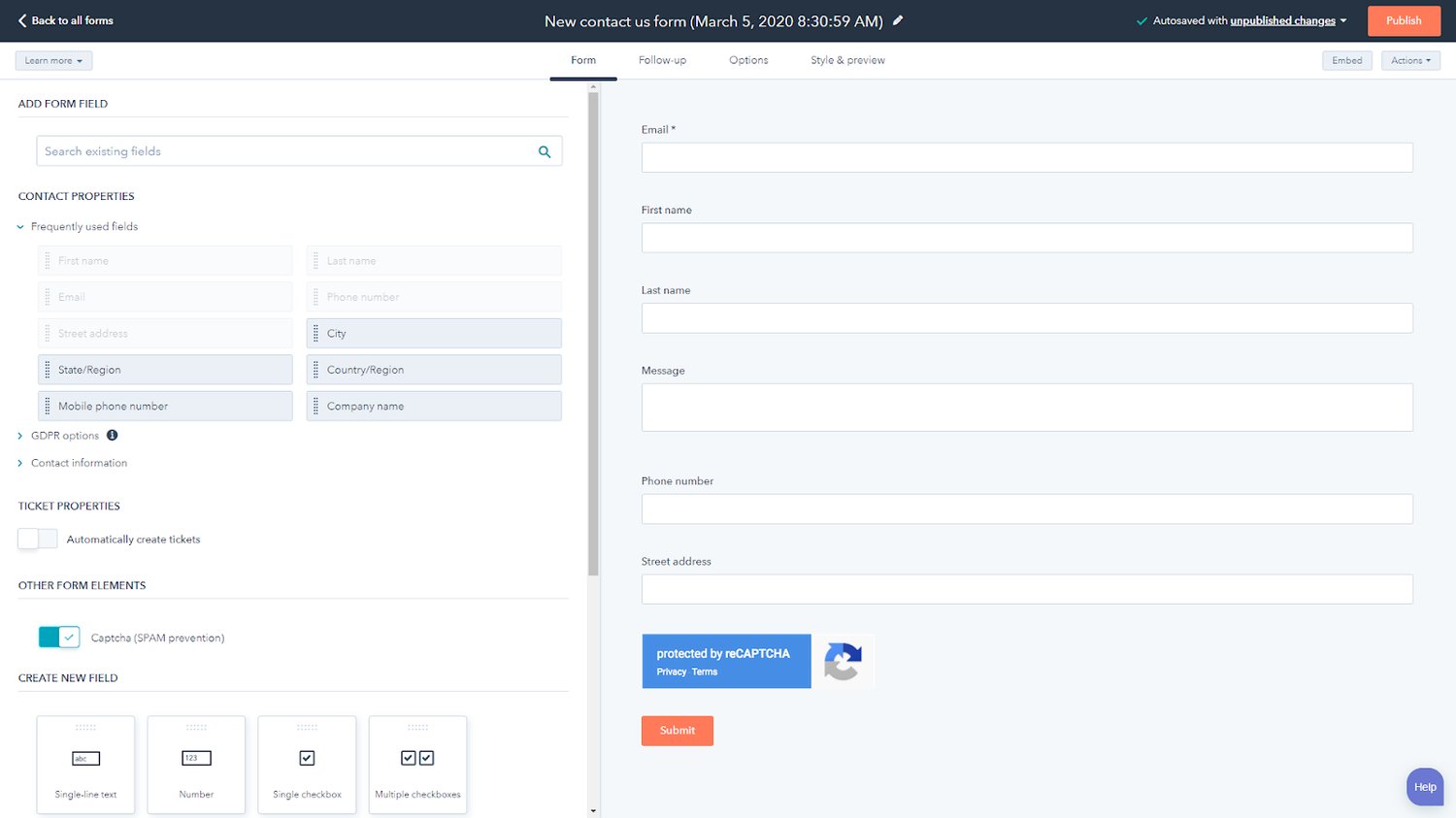
6. Pick the contact elements you want to incorporate.

Next, choose the contact form elements you want to incorporate. You'll notice the form comes prebuilt with "Email", "First name", "Last name", and "Message" fields.
You can add other elements like "Address", "Phone Number", and even GDPR-related options as needed. You can also activate automatic ticketing or Captcha.
8. Click "Publish".

And that's it! Click "Publish" and you're good to go. From here, you’ll be able to both share form links or copy and embed code directly into your website.
While embedded forms make it easy for visitors to quickly reach out and get in touch, they can also get overwhelmed by other elements on your site. Let’s dig into another contact option: The standalone page.

50 Free Coding Templates
Free code snippet templates for HTML, CSS, and JavaScript -- Plus access to GitHub.
- Navigation Menus & Breadcrumbs Templates
- Button Transition Templates
- CSS Effects Templates
- And more!
How to Create a Contact Page
- Log into your HubSpot account and select “Standalone page”.
- Select multiple contact properties and/or create new fields.
- Click “Follow-up” and then “Create follow up email”.
- Choose “Options” at the top of the screen.
- Choose the “Contact us” form template and then “Start”.
- Click “Style & Preview” at the top of the page.
- “Publish” to get your sharable link and embeddable code.
For the sake of consistency, we'll review the steps in creating a contact page in HubSpot in this section as well.
1. Log into your HubSpot account and select "Standalone page".

Start by logging into your HubSpot account. Click on “Marketing” and then “Forms”. Then select “Standalone page”.
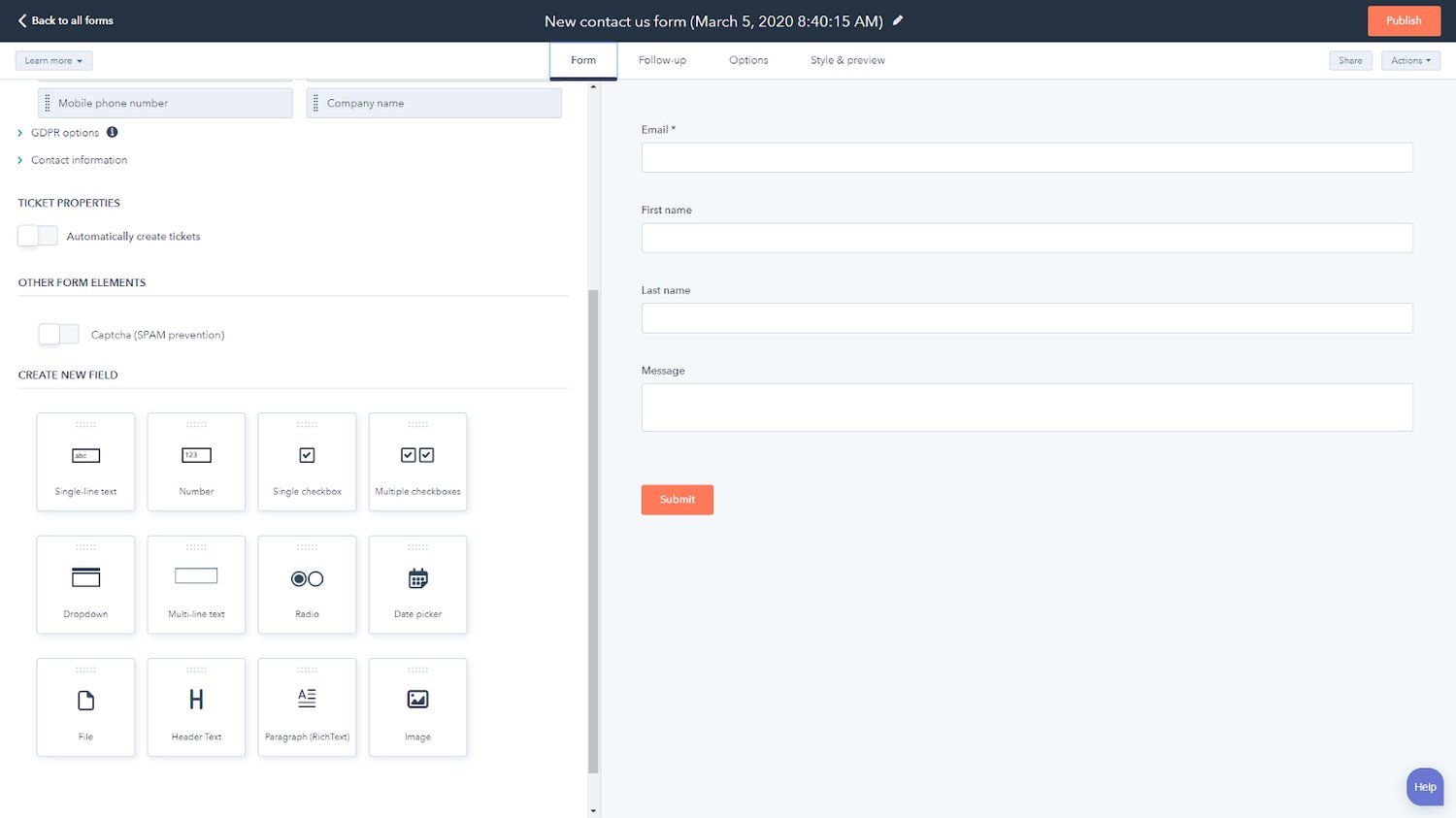
2. Select multiple contact properties and/or create new fields.

Now select the multiple contact properties you want and/or create new fields for your form.
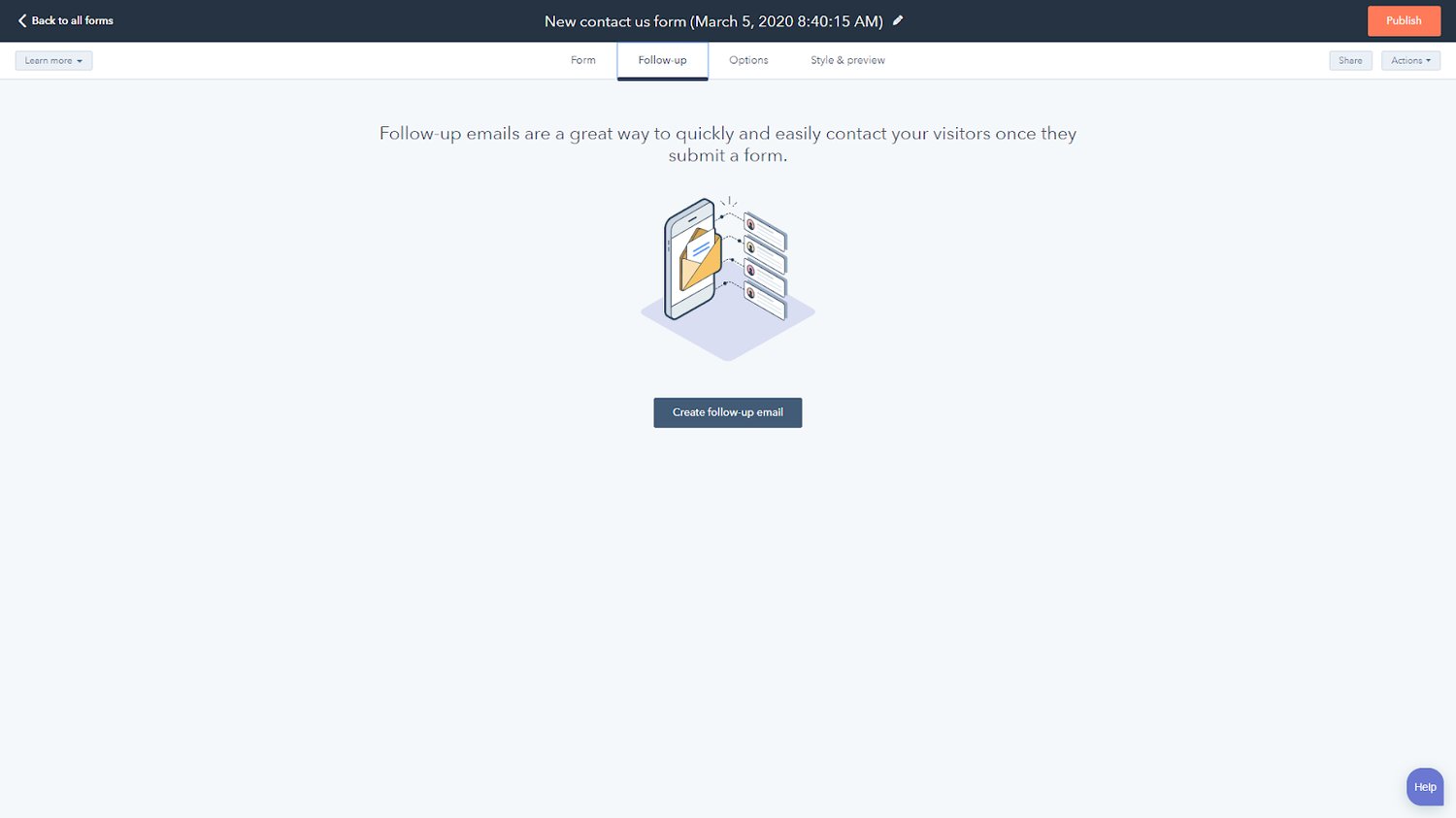
3. Click “Follow-up” and then “Create follow up email”.

At the top of the screen, click “Follow-up” to land on the “Create follow up email” page.
Once here, you can create and save an email template that’s automatically sent to users after they submit your contact form.
This is a great way to make sure you acknowledge receipt of the contact form and give customers an idea of your typical response time.
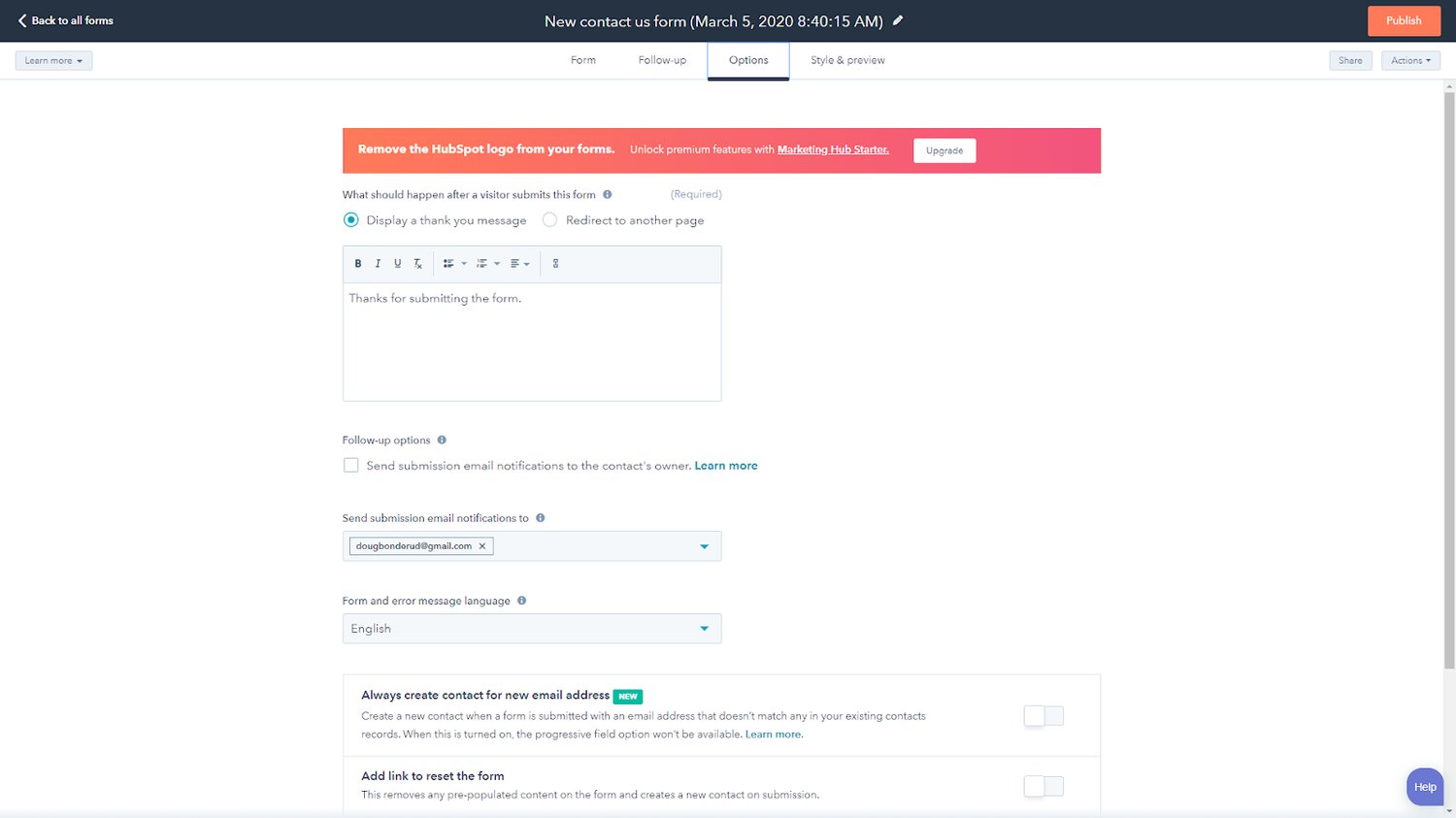
4. Choose “Options” at the top of the screen.

By choosing "Options" at the top of the screen, you can determine what happens after users submit your contact form — you have the option to display a "thank you" message or redirect them to another page.
You can also direct submissions to a specific email address and add links to reset the form after completion.
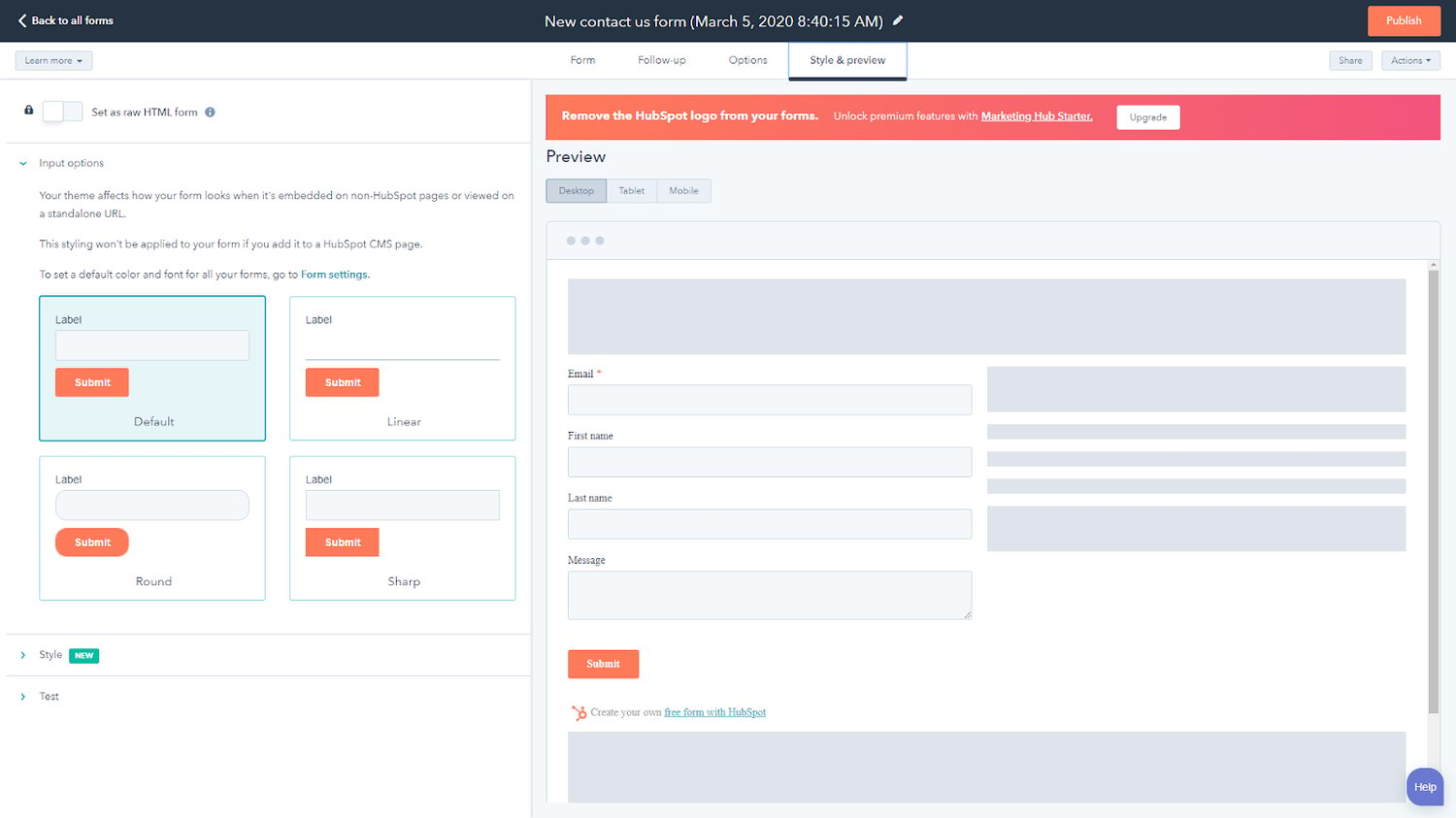
5. Click “Style & Preview” at the top of the page.

When you click "Style & Preview", you can decide on the style of your input fields — default boxes, linear, round or sharp — in addition to your fonts and colors.
There's also an option to preview what your form will look like on desktops, tablets, and mobile phones prior to officially sending it out.
7. “Publish” to get your sharable link and embeddable code.

Hit "Publish" to get your shareable link and embedded code, and you're done!
Now let's review some popular free contact form templates to help you through the processes we just covered.
Free Contact Form Templates
Looking for inspiration for your next contact form, or prefer plugins that work with your existing WordPress site? We’ve got you covered with these form templates.
1. HubSpot Forms Template

HubSpot's Forms Tool for WordPress operates much like the web-based version of the software, but saves you a step if you're a WordPress user by integrating directly with your site.
The free plug-in lets you quickly build contact forms and pages with powerful customization, drag-and-drop email building, and live chatbot deployments. Plus, all website forms automatically sync with the HubSpot CRM.
2. WPForms Contact Form Template
WPForms is one of the most popular drag and drop form builders for WordPress. It comes with over 300+ ready-made form templates that can be customized to your exact needs.
Choose from templates like contact forms, booking forms, registration forms, payment forms, and much more. WPForms also comes with powerful features such as smart conditional logic, instant notifications, spam protection, and entry management.
3. Colorlib Contact Form Template

Colorlib — Choose from hundreds of free contact forms. Find one you like, click on it, then download the CSS3/HTML5 file to modify it in a way that suits your needs.
4. JotForm Contact Form Template

With more than 350 free forms available, there’s something for everyone with JotForm. Click “Use Template” when you’re ready to get started with your contact form — then get a sharable link or embed form code in your website.
Note: Jotform integrates with HubSpot.
5. Gravity Forms WordPress Plugin Contact Form Template

Gravity Forms lets you easily select form fields, customize form different elements, and embed your forms with time-saving tools, all from your WordPress site.
Note: Gravity Forms integrates with HubSpot.
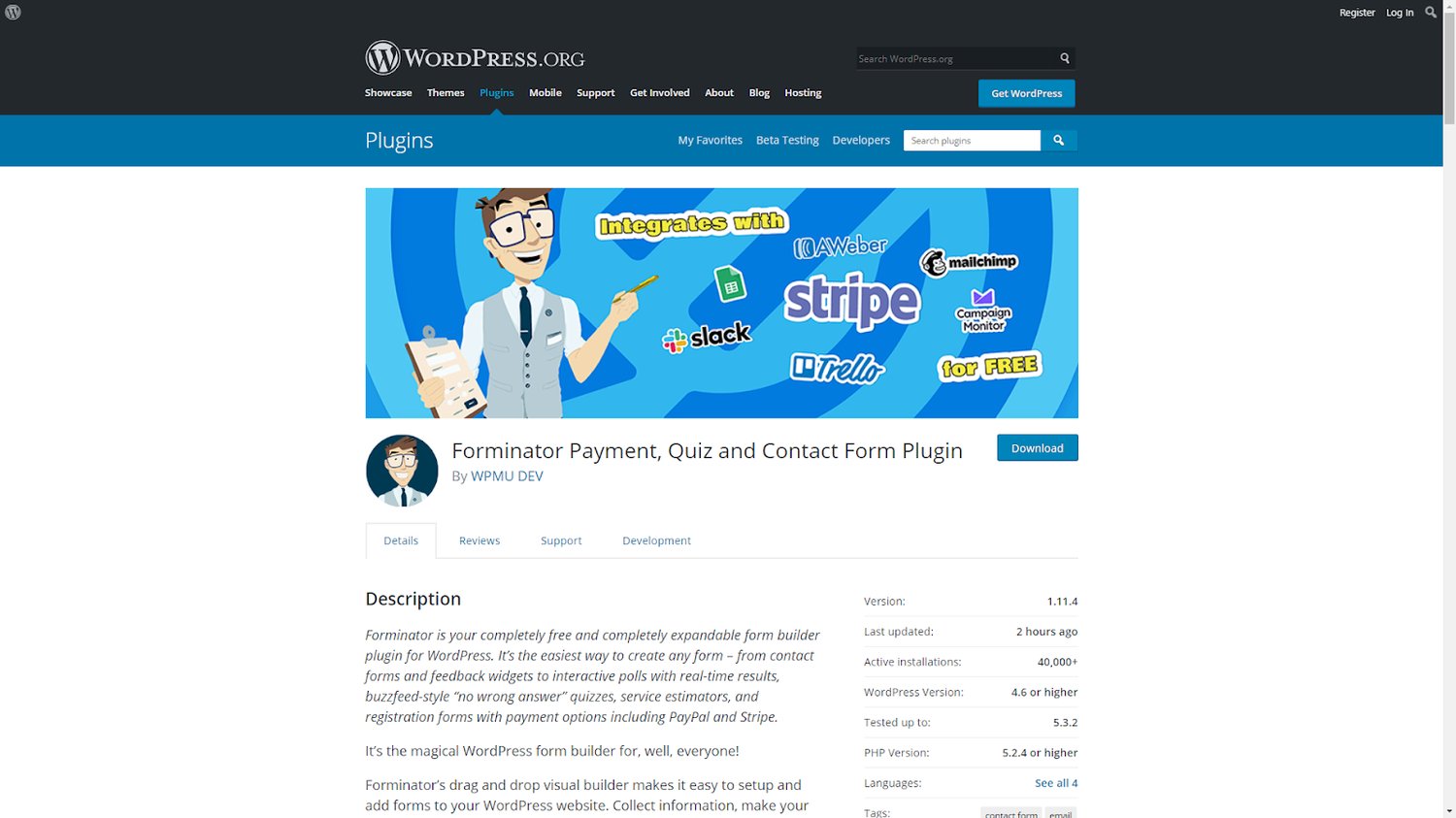
6. Forminator WordPress Plugin Contact Form Template

The Forminator WordPress plugin is free and provides more than just form templates — you also get access to quizzes, surveys, polls and payment options.
A drag-and-drop visual editor makes it easy to create contact forms that align with your brand so customers can efficiently connect.
7. Metform Plugin Contact Form Template

Metform is a contact form plugin offering complete-drag and-drop functionality. You can build any contact forms, in just minutes, easily collect leads directly on your website, and send them to the HubSpot CRM. MetForm allows you to create any type of forms you want, including contact forms.
Begin Creating Contact Forms
The right contact form makes all the difference on your website. While business email addresses provide the option for customers to get in touch, they often make this process arm’s-length and seemingly obtuse.
Well-built contact forms and pages streamline customer connections and let your business quickly respond to queries and concerns to help build the consumer relationships that ultimately drive ROI.


.webp)
.jpg)

![4 Free Lead Generation Form Templates [+ Tools]](https://blog.hubspot.com/hubfs/lead-generation-template.jpg)

![HTML Form Templates [46 Best Examples]](https://blog.hubspot.com/hubfs/html-form-templates (1).jpg)



