WordPress is used by over 30 million active websites, according to data from BuiltWith. Many of those websites are dynamic, but a growing number are static — and for good reason. Static websites can be faster, more secure, and easier to scale than dynamic sites.

In this post, we’ll take a closer look at what static websites have come to mean in 2023 and some examples. Then we'll cover how to create a static homepage using WordPress and what static hosting providers, plugins, and themes can help you when creating a static website.
What is a static website?
A static website is made up of HTML files that represent different web pages. When a visitor lands on the site, their browser makes a request to the server, which returns a single HTML file (and likely some accompanying style sheets and scripts) to display the requested page in the browser. This page is rendered the same for every visitor, and can only be changed if a programmer manually modifies the HTML file.
Static vs. Dynamic Websites
"Today, static websites can be very 'dynamic' in terms of the experience they offer to visitors," explains Strattic CEO Miriam Schwab. "This is thanks to advances in frontend technologies like CSS and Javascript, which enable web developers to give users a richer, more interactive experience, even on sites that are technically 'static.'"
Dynamic websites, i.e. sites that are running on servers that are constantly processing information and generating the web pages, have the ability to generate pages that are more customized to a user's real-time needs. That’s because dynamic websites don’t store each page as its own HTML file, which is then retrieved and displayed as is by the server. Instead, servers build the pages of a dynamic website on-the-fly using HTML, CSS, and server-side scripting languages like PHP. Meaning, a visitor requests a page and the server pulls information from one or multiple databases to construct the HTML file for that unique website visitor.
Since this is resource- and time-intensive, dynamic websites can have slow load times and other performance issues. Static websites, on the other hand, are typically much faster, even as traffic scales, and like mentioned above, can be just as dynamic as "dynamic" websites these days. Let's take a look at some examples below.
To learn more about the differences, check out our definitive guide to static vs dynamic websites.
Examples of Static Websites
Below are examples of static websites hosted by Strattic, a hosting platform that converts WordPress to a static architecture in order to optimize its performance and security.
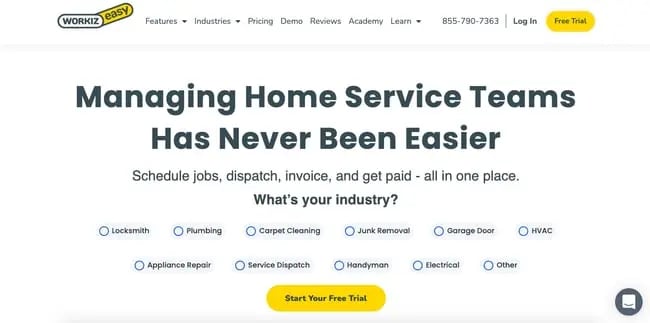
1. Workiz

Workiz is an all-in-one scheduling software and app designed for home-services professionals. In order to scale their business and keep it secure, Workiz uses WordPress solely for content management and deploys it as a static replica. This static replica is served up via a global CDN so it’s fast and high-performing despite its sophistication and frequent content updates.
2. Rookout

Rookout is designed to provide companies with the debug and monitoring data they need from running applications to help them solve customer issues faster. In order to ensure performance and scalability, Rookout has a static site in order to improve security, reduce server load, and increase the speed of its site.
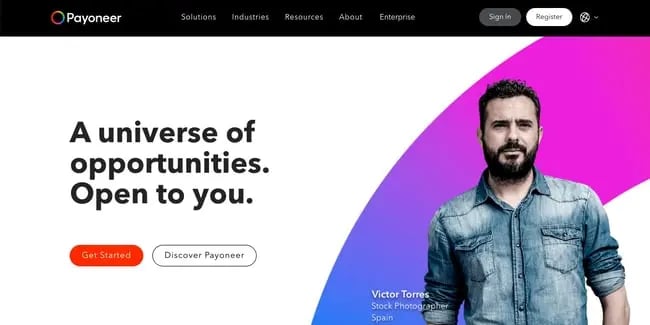
3. Payoneer

Payoneer is a platform for businesses to make international payments, receive funds, access capital, and more. To avoid downtime, even during spikes in traffic, Payoneer has a static WordPress site. Each page is a static file that gets distributed fully via a CDN so the site actually loads faster as traffic increases.
How to Create a Static Homepage in WordPress
- Log into your WordPress dashboard.
- Go to Pages > Add New.
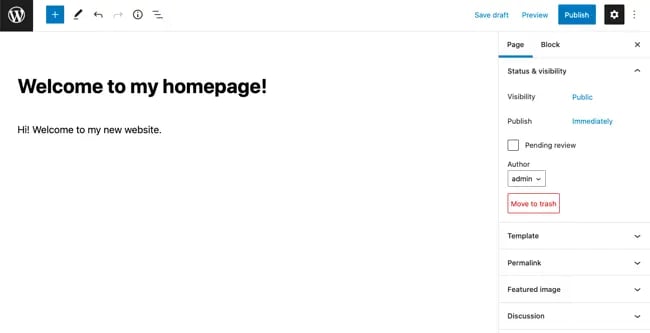
- Add a title to your new page and any content to welcome your visitors.
- Click the blue Publish button.
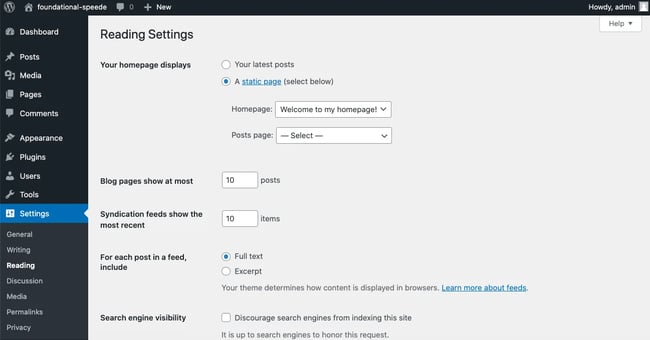
- Go to Settings > Reading.
- Under Your homepage displays, click A static page. Then, next to Homepage, select the new page you created.
- Click Save Changes.
By default, WordPress displays a list of posts on your homepage. This list is automatically updated when new posts are published. If you'd prefer not to display your latest posts, you’ll need to create a static page and then set it as your homepage.
Despite the confusing name, this functionality actually has nothing to do with static websites as described above. Instead, it allows users to configure a front page, or homepage, for their website that is not a blog. We know the naming is confusing, but it’s a historical feature that isn’t likely to change any time soon.
In order to create a static homepage on your WordPress site, follow the steps below or check out this video:
1. Log into your WordPress dashboard.
2. Go to Pages > Add New.
3. Add a title to your new page and any content to welcome your visitors. (You also can select a full-width template to improve the layout of your homepage.)

4. Click the blue Publish button.
5. Go to Settings > Reading.
6. Under Your homepage displays, click A static page. Then, next to Homepage, select the new page you created.

7. Click Save Changes.
Here’s how your homepage might look:

Now back to static websites.
WordPress Static Hosting
To create a static WordPress site, you can use a static WordPress hosting provider that converts your site to a static architecture instantly. Here are some of the most popular platforms.
1. Strattic

Strattic is an all-in-one static site generation and hosting platform. It creates a static version of your WordPress site that's delivered via a CDN and detaches the front-end of your website from your WordPress admin dashboard. That means content marketers can continue to create and manage content in WordPress while your developers can benefit from the flexibility, scalability, and enhanced performance of a headless site.
2. Kinsta

Kinsta provides an all-in-one cloud platform to help deploy web projects faster and more efficiently. Their Static site hosting is completely free and allows you to deploy up to 100 static sites to the Edge on 260+ locations on Cloudflare’s network. For the backend, you can create headless WordPress that you can accommodate on their fully managed WordPress hosting service.
3. Netlify

Netlify is an all-in-one web development platform. With Netlify, you can use WordPress for managing content on the backend and a different custom frontend for delivering content as static web pages via Netlify’s High-Performance Edge network.
4. HardyPress

HardyPress is a secure and fast WordPress hosting provider that creates a completely static version of your WordPress website that visitors can access. Your real WordPress installation lives on a separate domain that can be accessed when content managers need to make any changes to the content.
5. Static.app

Static.app is a one-click solution for hosting your static website. This hosting service makes it easy to create and edit a page with a drag-and-drop builder. Create an archive with your page or website with backend or coding knowledge. Static.app hosting comes with an SSL certificate, personal domain, code editor, and media storage — everything for your website in one tool.
WordPress Plugins for Your Static Website
One disadvantage of having a static website is that some types of functionality won’t work out of the box, so you need to make it static-compatible. That means some features, like your search functionality, may need to be replaced. Some plugins will need to be supported out of the box as well. Fortunately, there are some plugins that work with many static generated WordPress sites (and all work with Strattic). Below are some examples.
1. HubSpot WordPress Plugin
The HubSpot WordPress plugin lets you add pop-ups, forms, and live chat to your static website. Since it's integrated with the HubSpot CRM, you can use this plugin to grow your email list, manage your contacts, send marketing emails, and more.
2. Elementor

Elementor is a top-notch page builder for both novice and professional website designers. With its theme builder, you can drag and drop pre-made widgets on your website (almost all widgets will work on a static website). There’s also mobile editing to help you build a responsive design — no matter what device your visitors use to access your site.
3. Divi

Divi is more than just a WordPress theme. It’s a visual editor giving you the power to create stunning designs with ease. This drag-and-drop builder lets you design your page in real-time. You’ll have access to more than 80 pre-made designs. Plus, new layouts with royalty-free photos, icons, and illustrations are added weekly to the platform.
4. Static Pages

Static Pages is a simple solution to building a static web page with a custom URL. Once you install the plugin, you can create a static page in just a few minutes without having to write code. It’s perfect for creating anything from a blog shop page to a landing page with an embedded signup form. Plus, the tool is designed with search engine optimization in mind, so people can find your page.
WordPress Themes for Your Static Website
Now, it’s time for the fun part: designing your static website. Customizing your site helps visitors identify with your brand as soon as they land on your homepage. We did some research and found multiple WordPress plugins and themes to help you create a custom static website. Find the one that works well for your business.
1. Astra

Astra is a lightweight and fast theme that you can use on your static website. Compatible with page builders like Elementor, it comes with an impressive amount of out-of-the-box features to enhance your site, including header options, color and typography customization, and several page layouts. It also provides a huge library of pre-built websites to save you the effort of building your static website from scratch.
2. Amaze

With the Amaze theme, you can create an engaging, high-performing site for your visitors. This feature-rich theme provides a variety of pre-made layouts and customization options. It also has a demo site with a static parallax background and static image hero.
3. Aden

Aden is a simple and clean theme for bloggers. In addition to offering custom backgrounds, live color options, and breadcrumb navigation, Aden has a static layout and header that's ideal for static websites.
Going Static on WordPress
Thanks to static hosting and tools, WordPress is now a go-to platform for creating static websites. With the right plugins and theme, you can customize your static website to provide the functionality your visitors expect and fit your brand’s style.
Editor's note: This post was originally published in October 2019 and has been updated for comprehensiveness.