Portfolio websites show off your work to prospective partners and clients. They’re often the first impression a potential prospect will have of your brand and your business, which means making this first impression count is essential.

But this isn’t always a simple task. With so many website design and development options, it’s easy to get overwhelmed by the many choices available.
To help you build your best-fit portfolio site, we’ve collected 25 great examples that showcase different approaches to getting your work noticed online.
Best Portfolio Website Design Examples for Developers
Before you start building your own portfolio website, it’s worth exploring the work of others to see what inspires you and gets your creativity flowing.
Here’s a look at 25 portfolio website design examples that offer a unique take on the portfolio paradigm.
1. Kristina Smolyar
This model and influencer’s site is simple and to the point: She states exactly what she does upfront and has a video of her playing in the background, making it easy for prospective clients to see what her work is all about.
She also makes it easy for people to contact her through a built-in form and by linking her social media accounts.
What we like: Smolyar’s website makes the most of movement, a hallmark of cutting-edge web design. There’s a hero video at the top of the page. A section with her latest videos has a moving carousel. Brands that she’s collaborated with also slide across the screen.
Best for: Models and actors.
2. Rafael Varona

Artist and illustrator Rafael Varona has a homepage that’s filled with bright colors and vibrant, engaging art projects, showing off his signature style. This approach makes his page immediately compelling and encourages visitors to see more.
Because Varona works in both animation and still illustration, the buttons on his site alternate between moving gifs and icons. Clicking on each will bring you to a page dedicated to each project.
What we like: Varona’s site is simple, with very little text describing each project. Instead, his work speaks for itself. Remember to make your projects and images the most prominent part of your design if you're in the design field.
Best for: Illustrators, animators, and artists.
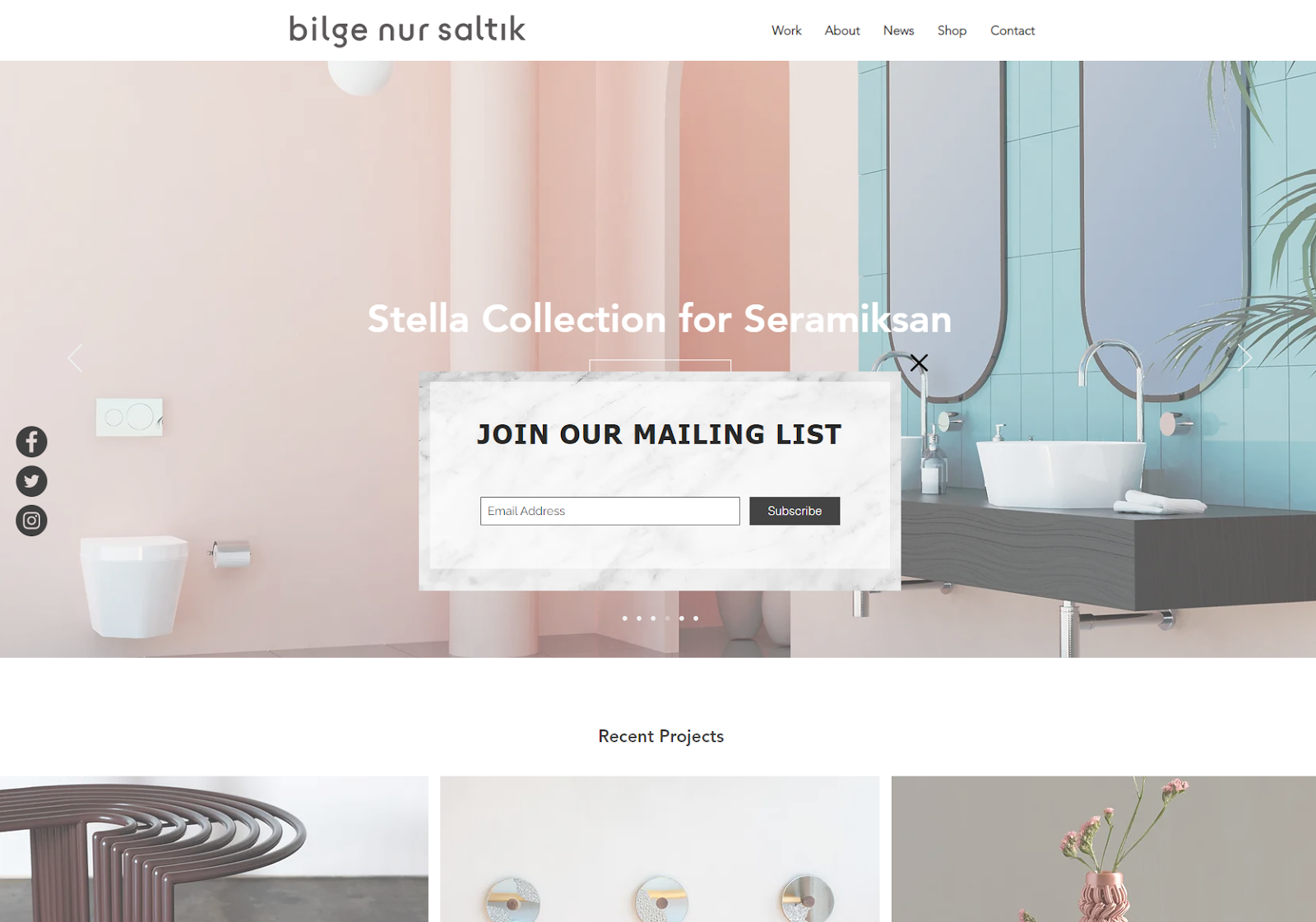
3. Studio Burge Nuk Saltik

This interior design company keeps things colorful with high-impact images of its product lines. The unusual part? There’s little text on the site. By focusing on imagery, Studio Burge Nuk Saltik makes it easy for prospective customers to find something that catches their eye.
What we like: Prominently featuring a newsletter popup drives engagement. This is one of the main CTA’s on the site, increasing its effectiveness.
Best for: Catalogues, physical goods, crafts.
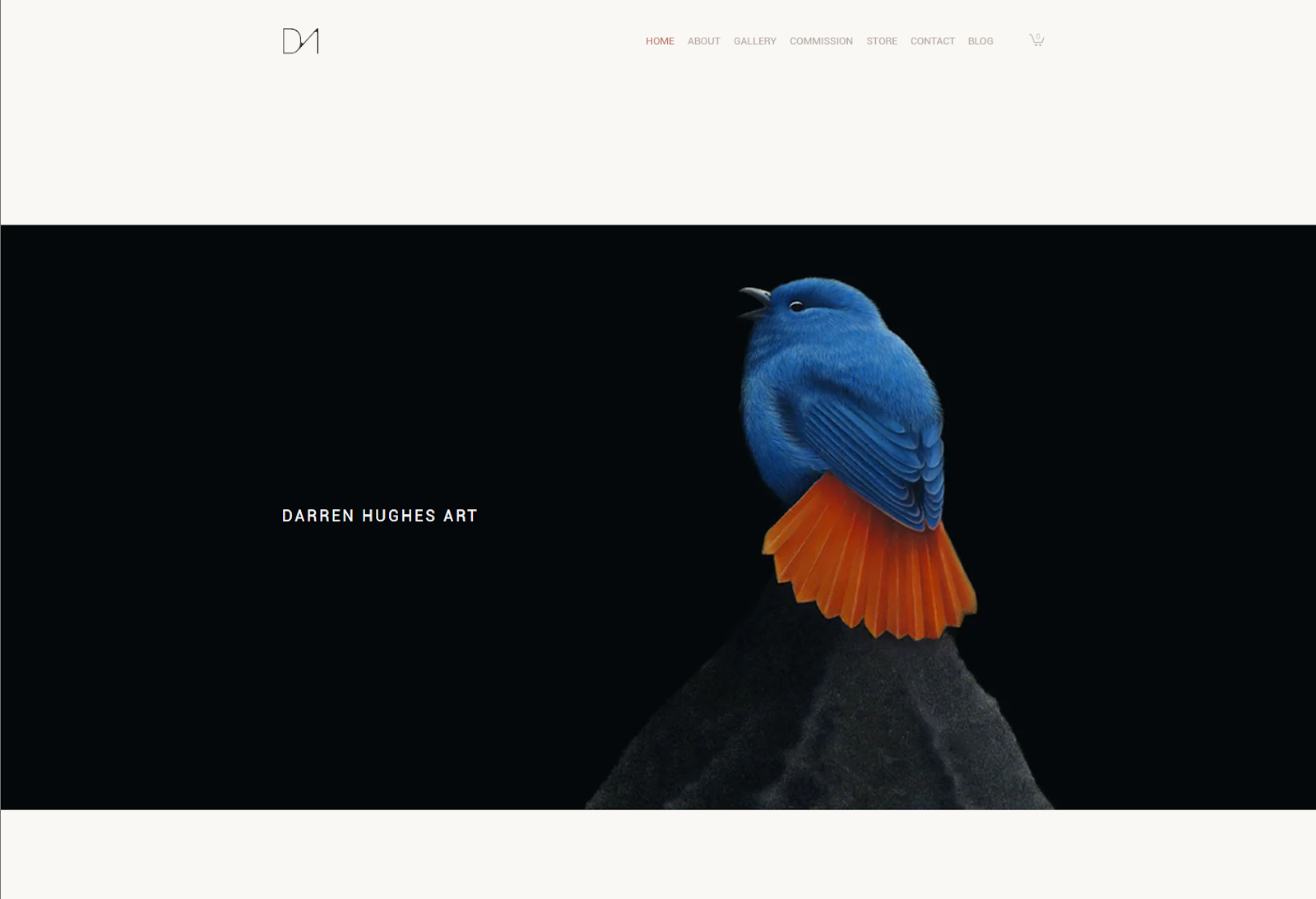
4. Darren Hughes Art

There’s no mistaking the talent that went into creating the featured image on the Darren Hughes Art homepage — the bird is a vibrant and detailed showcase of what this artist has to offer. The site is clutter-free, so viewers only focus on the artwork.
Menu options allow visitors to shop in his online store or to commission a piece.
Pro tip: Limiting your color palette can create visual intrigue. Bright colors pop over black, white, grey, and neutral backgrounds.
Best for: Artists, designers, and illustrators.
5. T Sakhi

Tessa and Tara Sakhi run a multidisciplinary architecture and design studio that focuses on creating compelling works that are both unique and extremely well-made.
Meanwhile, the abstract nature of their portfolio site encourages visitors to learn more about what they do. They put their story first, then include their image gallery.
What we love: Each project includes a list of key details that show the studio’s expertise. You can see exactly who the client was, where the project was located, the size of the space, any contractors used, and pictures of the finished product.
6. Lena Steinkühler

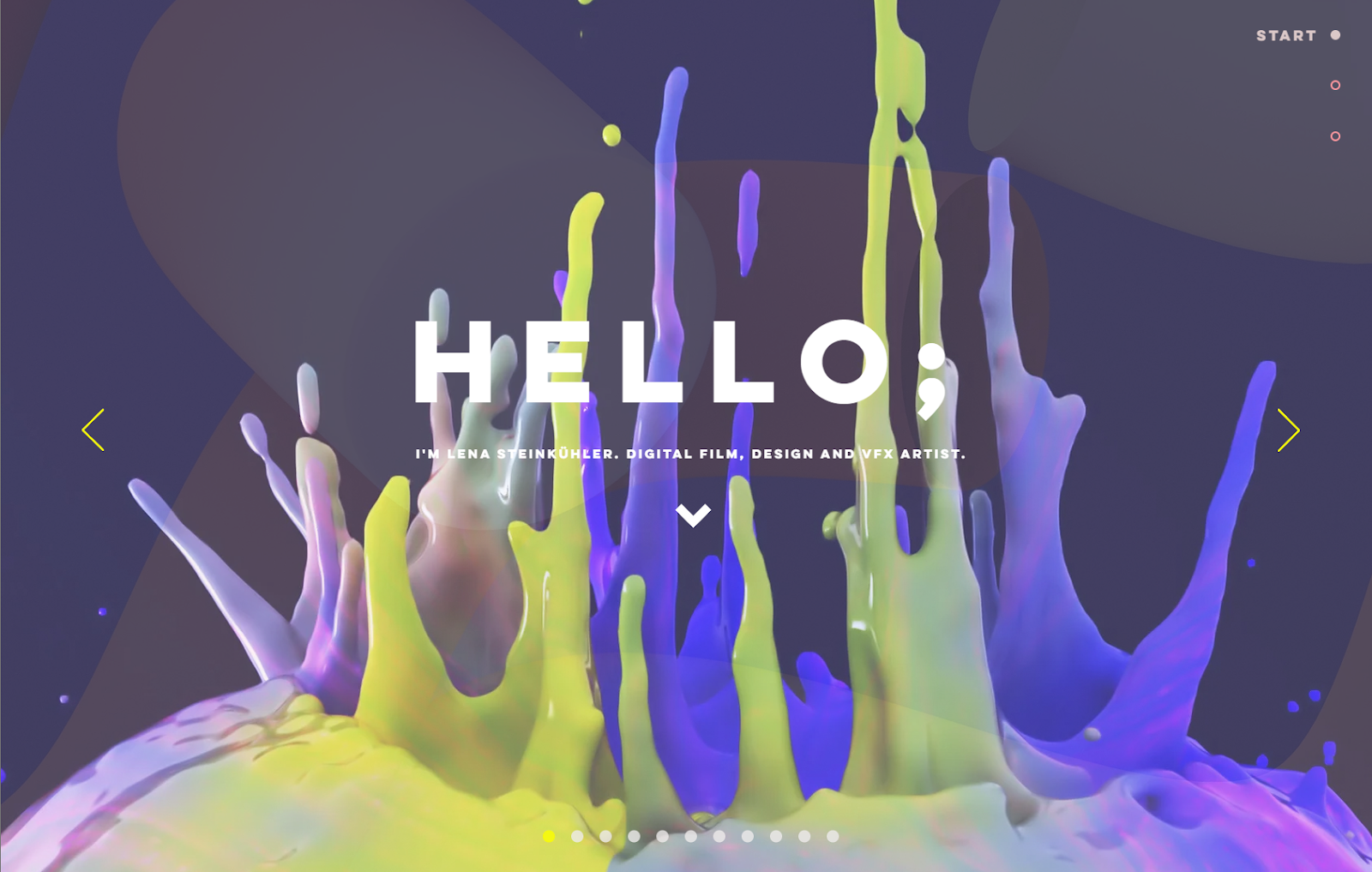
This portfolio site for digital film, design, and VFX artist Lena Steinkühler is all about attention-grabbing images of her work, from abstract art to highly detailed product pictures. It’s a tour de force of what she can do and how well she can do it.
She lets the art speak for itself before asking viewers if they’re “Still Interested?” Then, she provides contact information.
What we like: Steinkühler’s home page features a grid with pictures of her past projects. Clicking on an image takes you to the project’s dedicated page with more information.
Best for: Artists and designers.
7. Ana Leovy

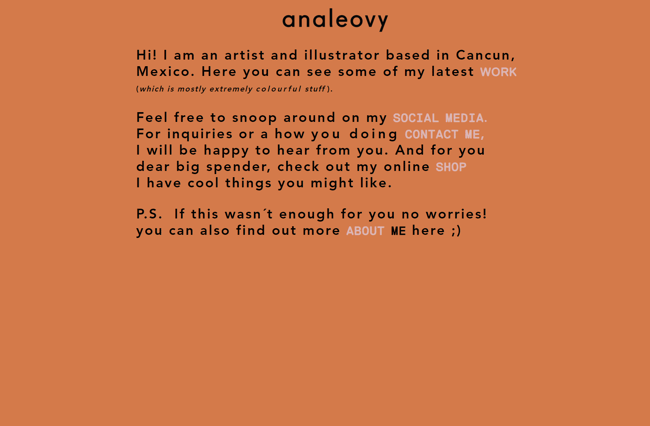
Simple is the operative word here. Using only an orange background and some black and gray text, Ana Leovy conveys her message and offers links to her work, contact information, and social media. It’s clever, concise, and compelling.
What we like: Typography is an overlooked aspect of web design that greatly impacts a site’s aesthetic. This sans-serif font creates a sense of fun and informality. Leovy feels like your creative best friend.
Best for: Artists and craft sellers.
8. Thai Pharm

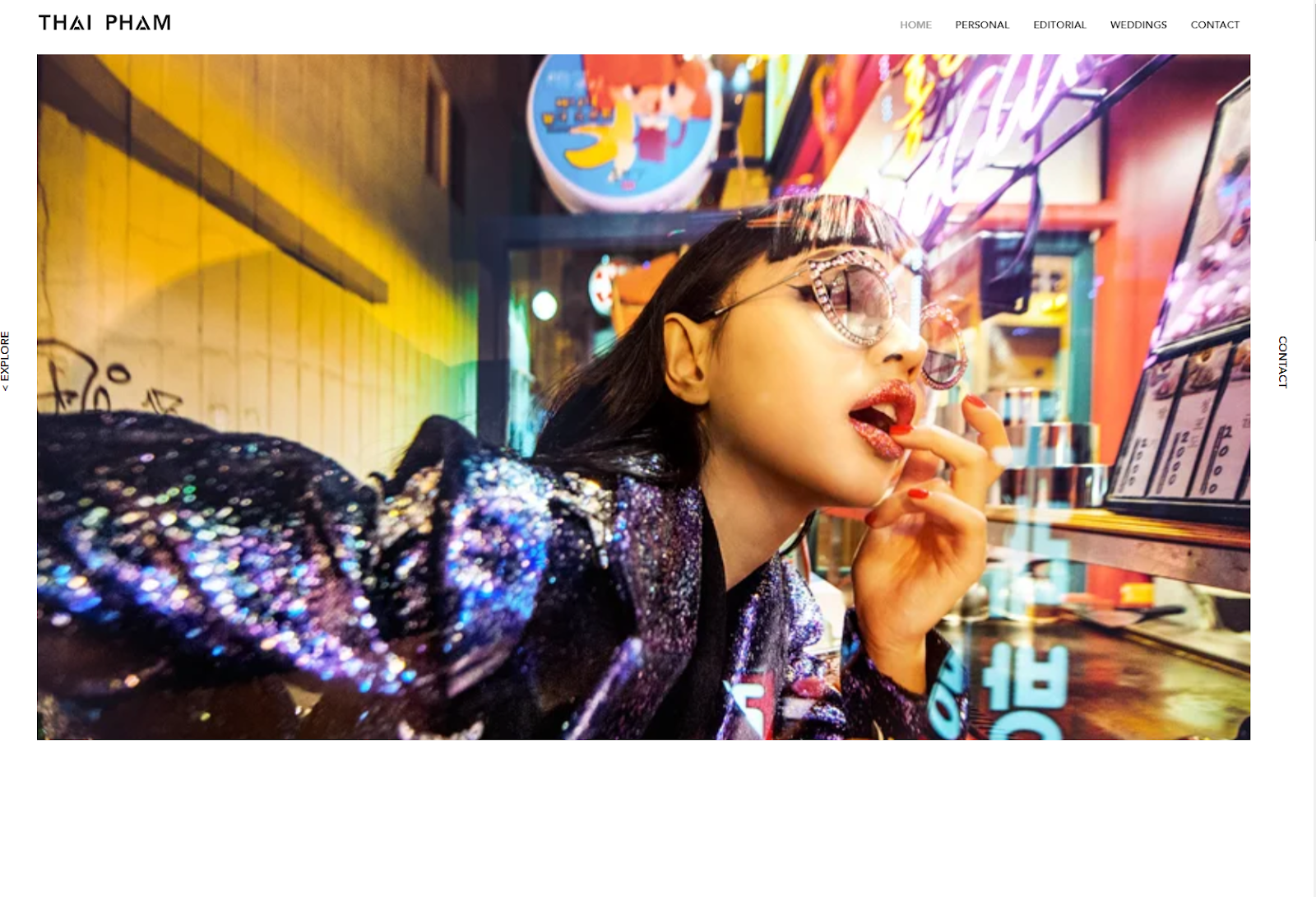
Photographer Thai Pham grabs attention with a still shot that somehow captures movement and follows it up with a host of great pictures from his wedding, brand, and personal work. You can explore each topic further using the navigation tabs at the top.
What we like: How you structure your navigation menu speaks to the variety of your work. Visitors automatically know Pham specializes in wedding shoots and magazine-style photography.
Best for: Photographers.
9. By Experience

This branding, design, and creative marketing firm opts for a solid blue background broken up only by white text and a pencil. The message is obvious: They make things. And going by the name, they’re all about making experiences better.
This site also leverages movement. Instead of a hero image, the site opens with a sizzle reel with the firm’s value proposition. As you scroll, different portions of the site fade into view.
Pro tip: Limit your color palette. By Experience keeps the site monochrome with different shades of blue. The white text easily pops and stays easy to read.
Best for: Consultants, firms, and agencies.
10. Ryan Haskins

At the opposite end of the spectrum to By Experience is Ryan Haskins. His page has an early 2000s feel with bright colors, multiple fonts, and seemingly random images.
Haskins’ work isn’t for everyone, but that’s what makes his page so compelling: You know exactly what you’re getting into.
Pro tip: Think of your website as a lead generation machine. You’re looking for best-fit clients that match what you offer. While Ryan Haskins' work may not fit every project, those who love his work are sure to reach out. Those with differing visions will click away, saving Haskins’ time.
Best for: Artists.
11. Bobak Studio

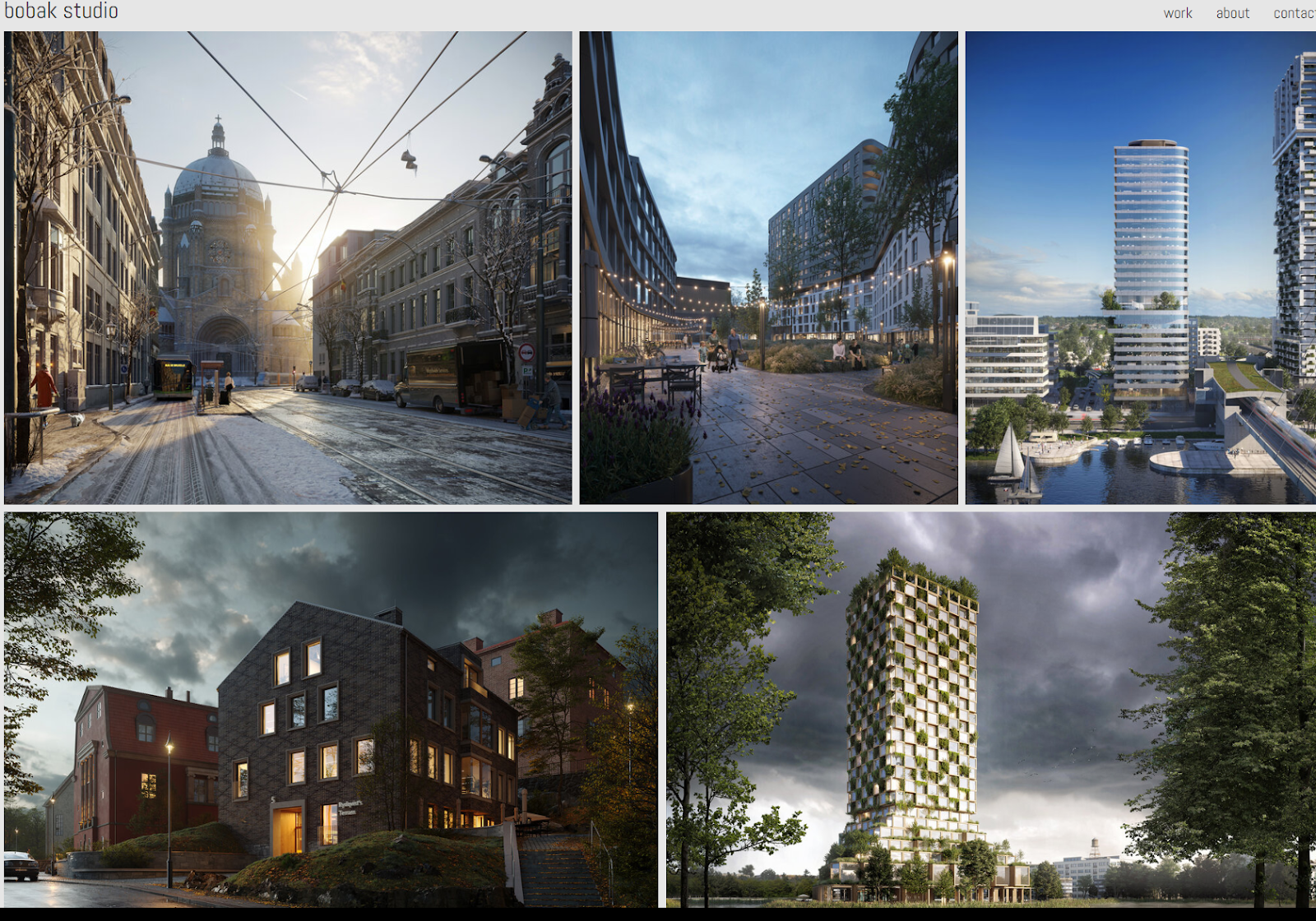
Bobok Studio is an architectural design firm that provides 3D renderings and visualizations for architects. The company puts its portfolio on full display with a host of great architectural images running from tall towers to small apartments to cozy forest homes.
Pro tip: Bobok Studio offers samples of its work all on the home page. Visitors just need to scroll.
Best for: Single-page websites.
12. Two More Rows

This video production company has 15 years of experience and has completed more than 500 projects. But as its site makes clear, the future of video production is all about tech — and Two More Rows is ready to take on the challenge.
The site naturally includes lots of videos and animations to display what they’re all about. Different animations and text appear on screen as you scroll. Gifs are also incorporated across the site, so visitors can see the brand’s work without clicking play.
What we like: Two More Rows navigation menu sticks to the bottom of the page. This makes it easy to navigate the one-page site.
Best for: Videographers, production studios, and directors.
13. Rayco Haex

The message and the images work in tandem on the page to provide everything a prospective client needs to know about what this developer does, how they do it, and where they have industry expertise. You can also download the developer’s resume directly from the home page.
What we love: Images move subtly as you scroll through the site. This bit of movement creates visual intrigue. Each image has buttons underneath describing the languages and tools the developer used to create the work.
Best for: Web developers.
14. Wisefools

Wisefools is a food, beverage, fashion, and lifestyle design studio. The initial image is compelling, and if you scroll down the site, the color scheme abruptly changes from black to white, providing a sudden shift in tone. It’s a great way to grab attention.
What we like: The yellow CTAs stand out against both backgrounds and encourage further engagement from viewers.
Best for: Agencies, studios, and design brands.
15. Tux Creative House

Links on the site itself are minimalist, using only small white and black text. The images are odd and somewhat jarring, but this is by design — it’s almost impossible not to want to know more about what’s happening.
The photos and videos can be a little overwhelming, but the studio communicates its message through images rather than words.
What we like: Each section of the home page is a different project. As you scroll, your cursor becomes a popup box, which includes a still image from the campaign and a call for you to “See the project.” This unique web element offers a unique, creative flair.
Best for: Creative companies, ad agencies, artists, and designers.
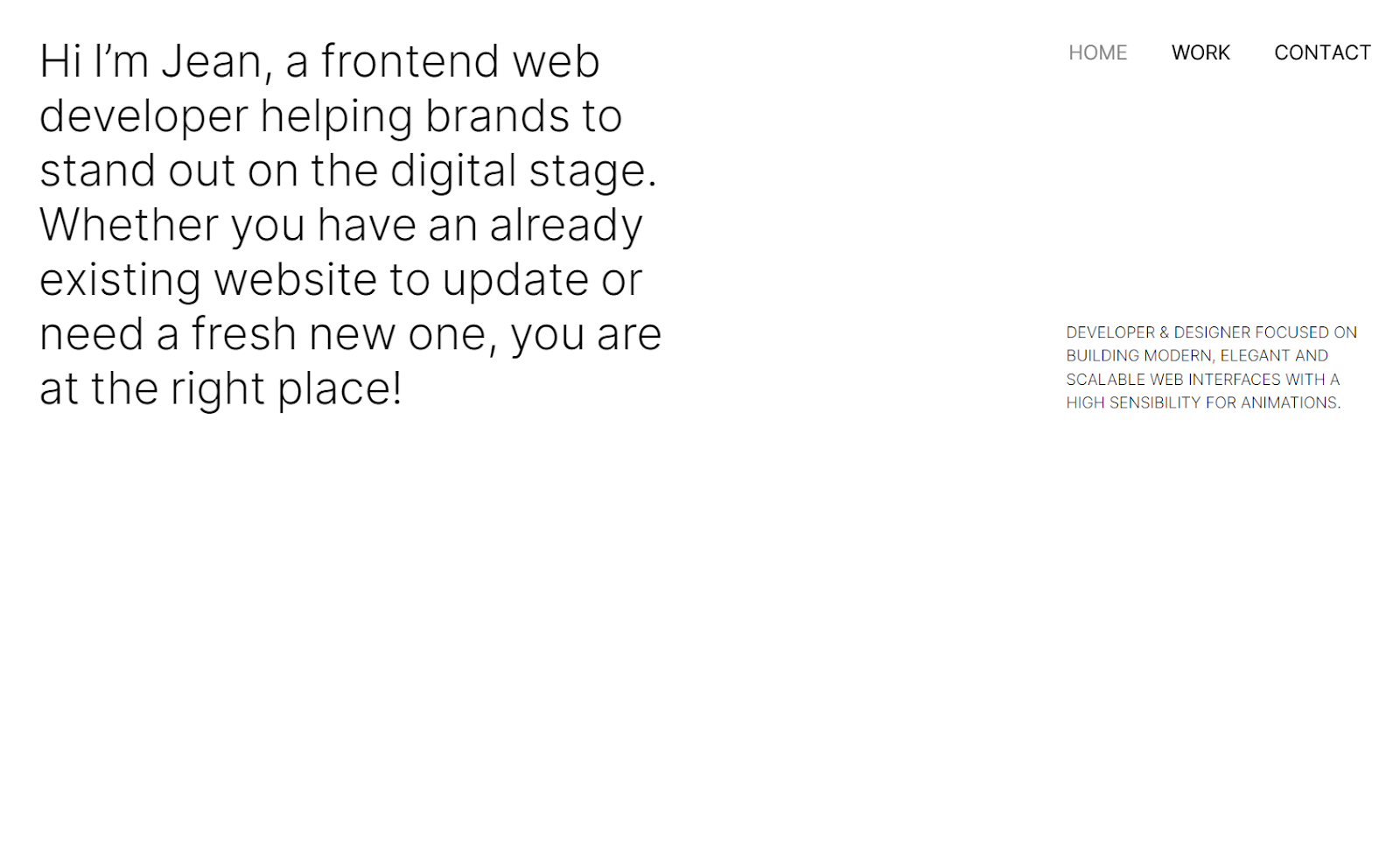
16. Jean Mazouni

This portfolio site is clean and simple, offering only black text on a white background. Links to work and contact pages are easy to find, and there’s no mistaking what this web developer does for a living.
What we like: Scroll down, and the color changes and images slide in and out of view, creating an engaging effect.
Best for: Web developers and design studios.
17. Meteorit

Web design and development company Meteorit leaned into its space-themed namesake with a striking portfolio page that encourages users to scroll down and see what this company has to offer.
What we love: Meteorit includes an interactive “drag to explore” section. Here, visitors can interact with the company’s past projects. You can also click each image to learn more about the project.
Best for: Architecture firms, development companies, agencies, and consultants.
18. Cinch PR

The first image on Cinch PR’s site gives off a classic, retro feeling that also highlights the company’s ability to put brands front and center — exactly what a great PR firm should do. It continues with a carousel of images of other projects.
The layout below uses large images, lots of white space, and minimal text for ease of viewing.
What we love: Instead of a static hero image, Cinch PR opens with a gif that showcases different projects its team has previously worked on. This showcases the range of companies Cinch has partnered with no scrolling required.
Best for: PR firms, design companies, ad agencies, marketing agencies, and consultants.
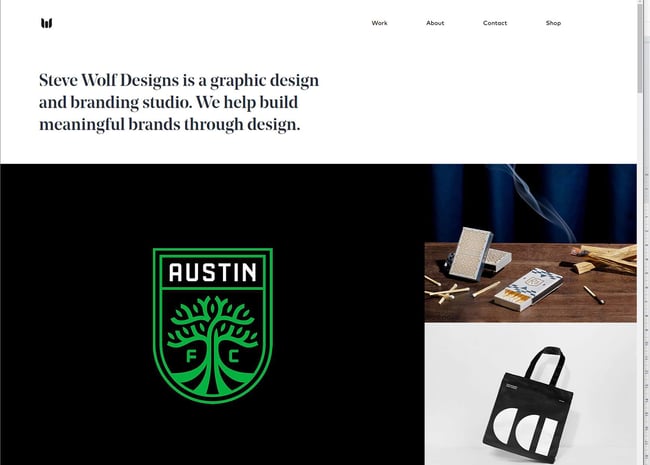
19. Steve Wolf Designs

The Steve Wolf Designs page isn’t particularly loud or bright, but it showcases what the business can do for brands. More importantly, it captures the mission of the company: to help brands create meaning.
The homepage serves as a gallery of past projects and inspiration for what clients could receive from partnering with the studio.
What we like: After scrolling past projects, the studio lists the services it offers to clients. This helps visitors determine if a partnership with Steve Wolf Designs will meet their needs.
Best for: Design companies and creative agencies.
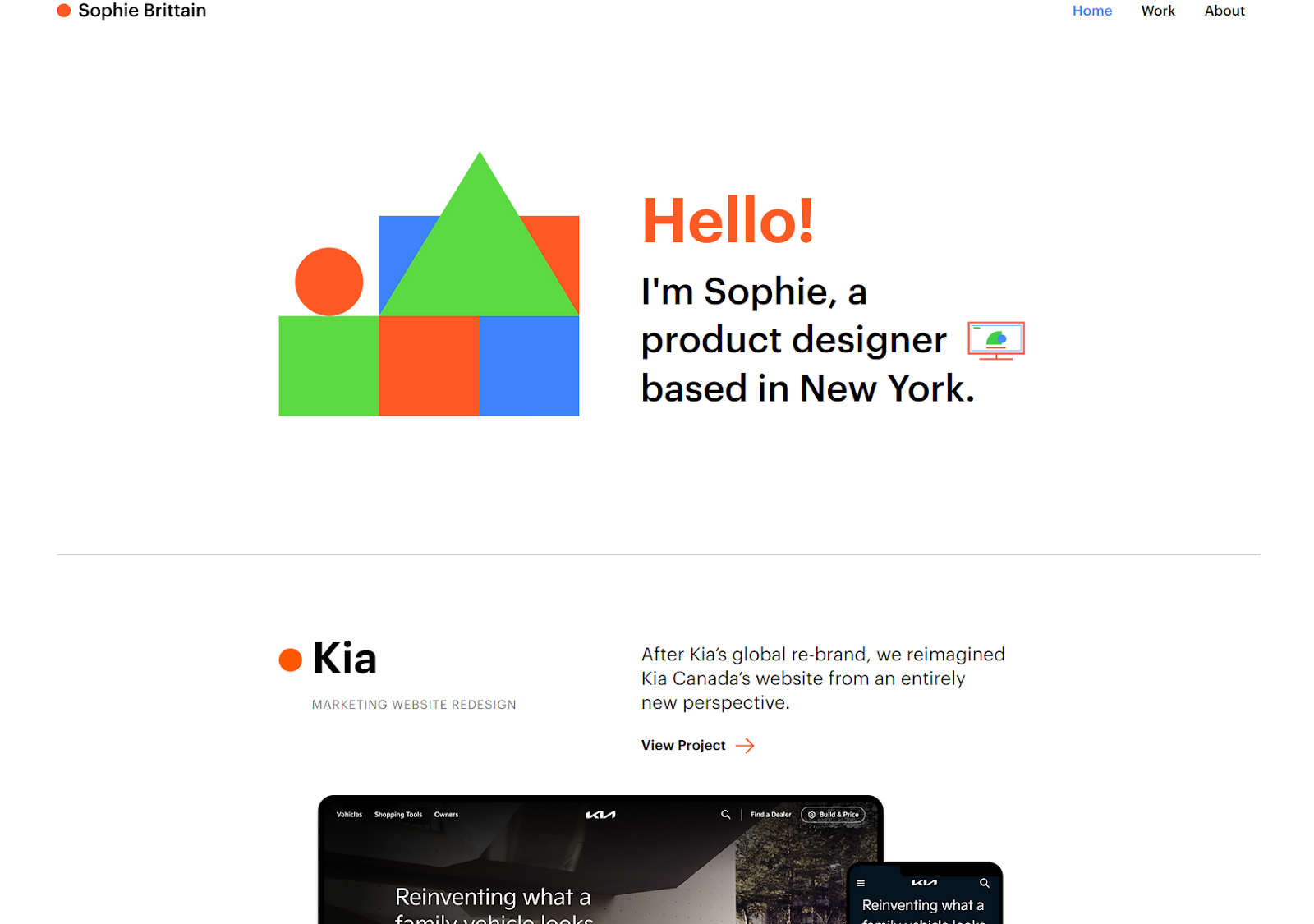
20. Sophie Brittain UX

Sophie clarifies who she is and what she does when you land on her page. She also highlights a recent collaboration with Kia to showcase the strength of her work. Don’t be shy to show off your achievements.
Pro tip: Put your most impressive clients on your home page as a form of social proof.
Best for: Web and UX designers.
21. Christina Vanessa

As with many sites on our list, simplicity helps this portfolio stand out.
Compelling clips of shoes and a few links are all it takes to make visitors curious to explore more. Don’t be afraid to show off what makes your work special to grab visitors' attention.
What we like: The pictures on Vanessa’s site include a variety of colors and hues. The neutral beige and white background makes sure that these images don’t clash with the site design or each other.
Best for: Photographers, creative agencies, and studios.
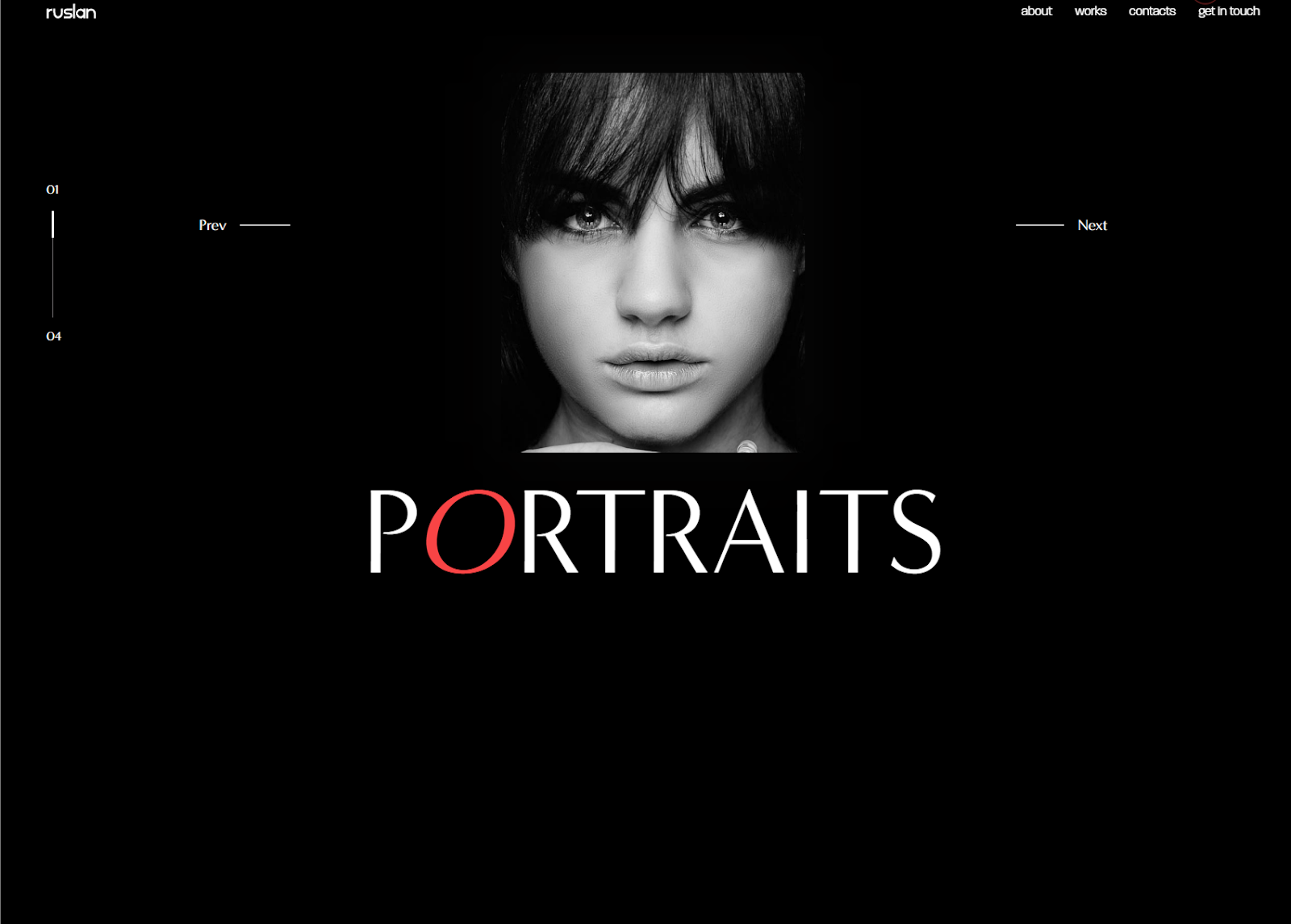
22. Ruslan Slavnivy

What does Ruslan Slavnivy offer? Portraits. How do we know this? He’s made it the singular focus of his portfolio site. Paired with a great portrait image, this is a solid way to capture visitor interest.
What we like: Clicking on each image in the carousel takes you to a gallery of photos from each of his categories. This makes navigating the site straightforward for visitors.
Best for: Photographers and artists.
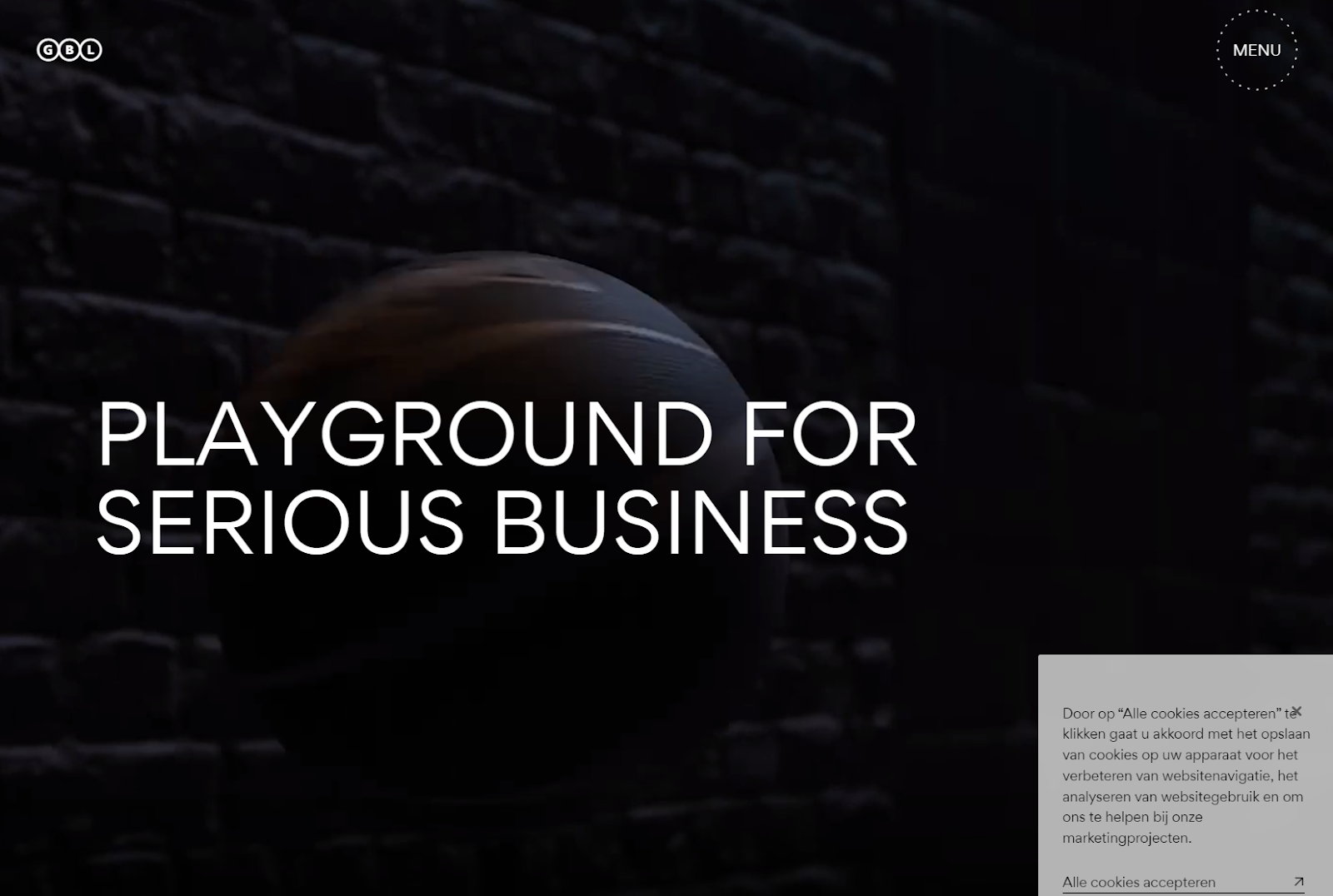
23. GBL Studio

This branding and design firm uses a great tagline to capture attention. GBL stands out from the crowd by making it clear that they can help companies “play” in the often serious space of creative marketing.
Pro tip: Create and display a catchy tagline that effectively communicates your values and mission.
Best for: Design companies, consultants, and agencies.
24. Ministry Design

What does this company do? One line on the otherwise blank homepage makes it clear. It’s a great use of space and time — if this is what customers want, they’ll click through. If not, they’ll leave.
What we like: Animations load on scroll, creating a dynamic experience. This plays especially well for web developers, as you show potential clients your coding prowess.
Best for: Web developers and agencies.
25. Sergio Diaz Schiaffino

This portfolio site looks and feels like an old-school Windows desktop. Click on one of the icons, and it even opens a retro-looking window. This portfolio site grabs attention from the first moment by melding the old and the new.
What we like: The nostalgic experience extends to the site’s loading pages. An old-school loading bar appears as the site boots up, reading, “Loading up.”
Best for: Sites that want to create a retro experience.
How to Design a Portfolio Website
Ready to get started with your own site? While there are no hard-and-fast rules for effective portfolio design, here are six steps to get your site off on the right foot.
1. Choose your style.
First, decide what style you prefer. This could be stark and simple, busy and loud, cool and collected, or any other combination of the styles we highlighted above.
For this step, it’s not so important what you pick as that you stick to it — consistency is key for effective branding. You should also consider what style best fits with your offerings.
2. Define your keywords.
Next up are keywords. What phrase(s) are you hoping to rank for in organic searches? Here, it’s a good idea to conduct some research and see which keywords have high search volumes and which sites currently rank well for these keywords.
3. Scope out the competition.
Speaking of research, take the time to visit other sites with a similar focus to yours. For example, if you’re a graphic designer, look at some great graphic design sites and see what stands out.
The goal here isn’t mimicry but inspiration — if something captures your attention, it’s probably worth pursuing.
4. Pick your best work.
Your portfolio site doesn’t need to showcase all of your work on the front page. Instead, pick work you’re especially proud of or that is particularly striking to help generate immediate visitor interest.
5. Brag a little.
In most cases, bragging isn’t optimal. However, when it comes to your portfolio site, it’s your time to shine. Don't hesitate to share if you’ve just completed a great project or landed a new client.
6. Offer engagement.
While your portfolio site is often where potential clients first land, they may not choose to work with you right away. To keep them coming back, it’s worth offering ways they can engage with your brand over time.
This might include email newsletters, blogs, or social media pages to follow.
You get one chance to make a first impression.
So use it wisely. Take the time to review some of the best portfolio websites online, then create a site of your own that reflects your creativity, highlights what you have to offer, and makes it easy for prospective clients to get in touch.
![Get Inspired: 77 Examples of Exceptional Web Design [Free Download]](https://no-cache.hubspot.com/cta/default/53/c791aced-6180-48a5-916d-b2d76cec1836.png)



.webp)

![31 Makeup Artist Website Design Examples We Love [+ How To Make Your Own]](https://blog.hubspot.com/hubfs/makeup-artist-websites.png)

![20 Retro Website Design Examples We Love [+ How To Make Your Own]](https://blog.hubspot.com/hubfs/Google Drive Integration/retro websites_32023-Apr-19-2023-07-39-17-5853-PM.png)
![31 Night Club Website Design Examples We Love [+ How To Make Your Own]](https://blog.hubspot.com/hubfs/Google Drive Integration/Copy of 31 Night Club Website Design Examples We Love %5B+ How To Make Your Own%5D.jpeg)
![25 Actor Website Design Examples We Love [+ How To Make Your Own]](https://blog.hubspot.com/hubfs/Google Drive Integration/actor websites_22023.png)