Once you hit 'send' on an email, its fate is in the hands of the email gods. In other words, things like recipients' email clients, the devices they're using to open it, and their browsers. Your recipients could see an email that's beautifully designed, perfectly aligned, and the optimal size ... or those graphical elements might not even show up at all.

The point is, all that time you spent designing beautiful graphics for your email goes down the drain if images aren't enabled in a certain email client. But you can still get your message across -- and maybe even get more clicks on your calls-to-action (CTAs) -- if you add custom alt text to your emails.![→ Download Now: The Beginner's Guide to Email Marketing [Free Ebook]](https://no-cache.hubspot.com/cta/default/53/53e8428a-29a5-4225-a6ea-bca8ef991c19.png) What is alt text, you ask? When an image isn't able to load in an email, website, or blog post, the "alternative text" (AKA alt text) is displayed. Often, it's simply the file name of the image -- which may or may not be relevant to the person seeing the alt text. Instead of being hit with random file names, you should make sure your recipients will see relevant, clickable text -- especially if you're using images as CTAs.
What is alt text, you ask? When an image isn't able to load in an email, website, or blog post, the "alternative text" (AKA alt text) is displayed. Often, it's simply the file name of the image -- which may or may not be relevant to the person seeing the alt text. Instead of being hit with random file names, you should make sure your recipients will see relevant, clickable text -- especially if you're using images as CTAs.
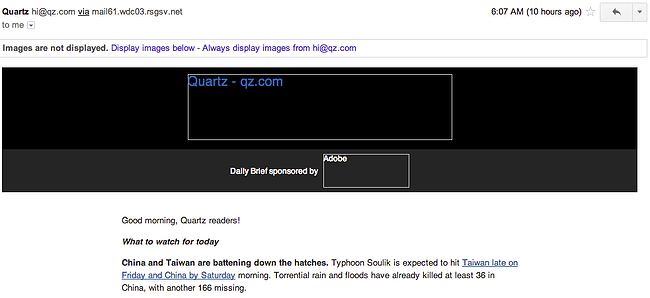
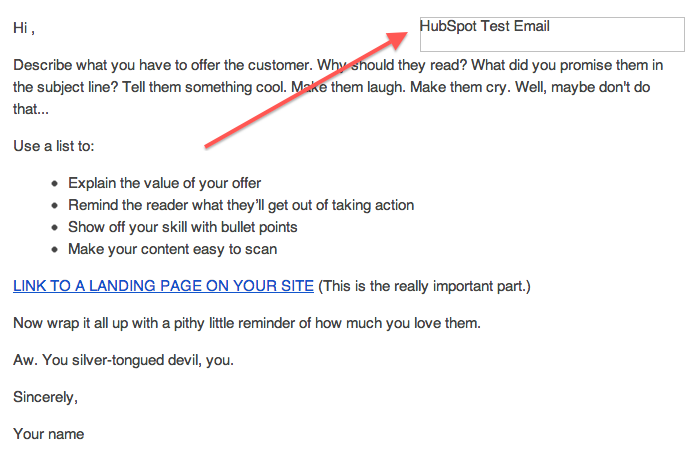
Let's take a look to see what this would look like in real life in Quartz's email below. I'm a huge fan of the publication's morning roundups, but I don't always have images enabled. Here's what I got in my inbox last week:

Because Quartz included alt text, I knew who was sending me the email and who sponsored it -- something Adobe would probably be really happy about. Bottom line: Alt text isn't something you should forget about when designing emails. But how do you go about adding alt text to your emails?
How to Add Alt Text to Your Images in Emails
Note: Other email service provider will have very similar processes, but we're going to use HubSpot's Email tool for tutorial purposes. If you're using a different email tool, keep an eye out for the alt text tag when you're uploading and formatting an image to customize it.
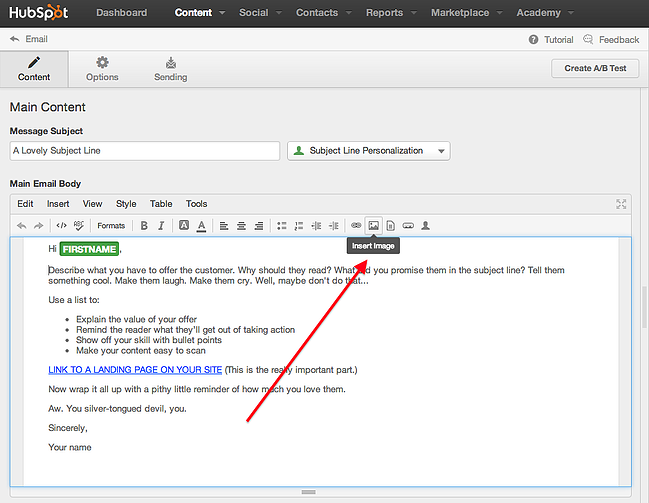
Step 1: In an email, click the 'Insert Image' icon in the rich text editor.

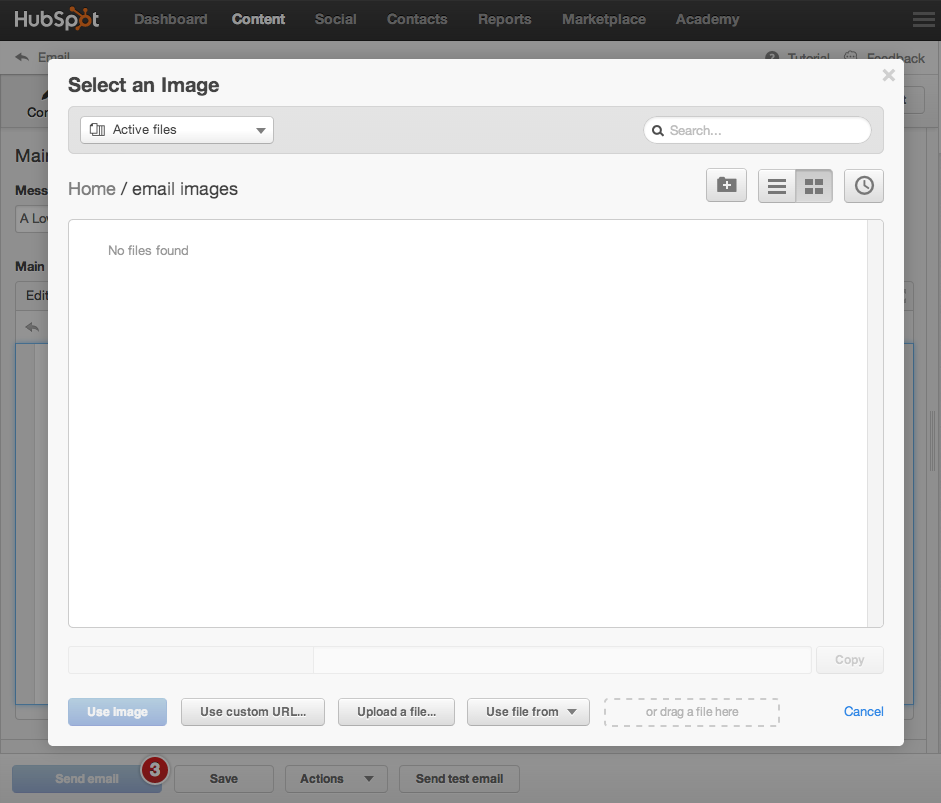
Step 2: Select which folder you'd like to add the image to.

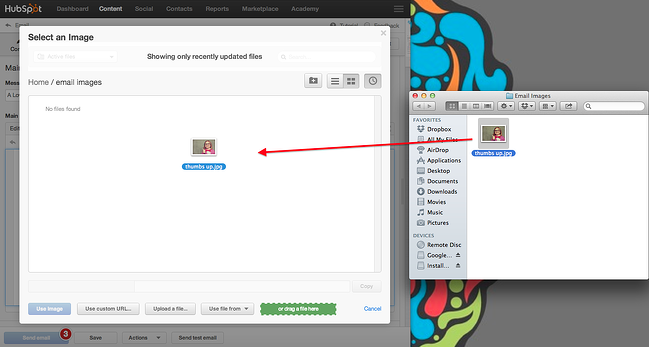
Step 3: Upload the image you'd like to use (either click and drag, or click 'Upload a File').

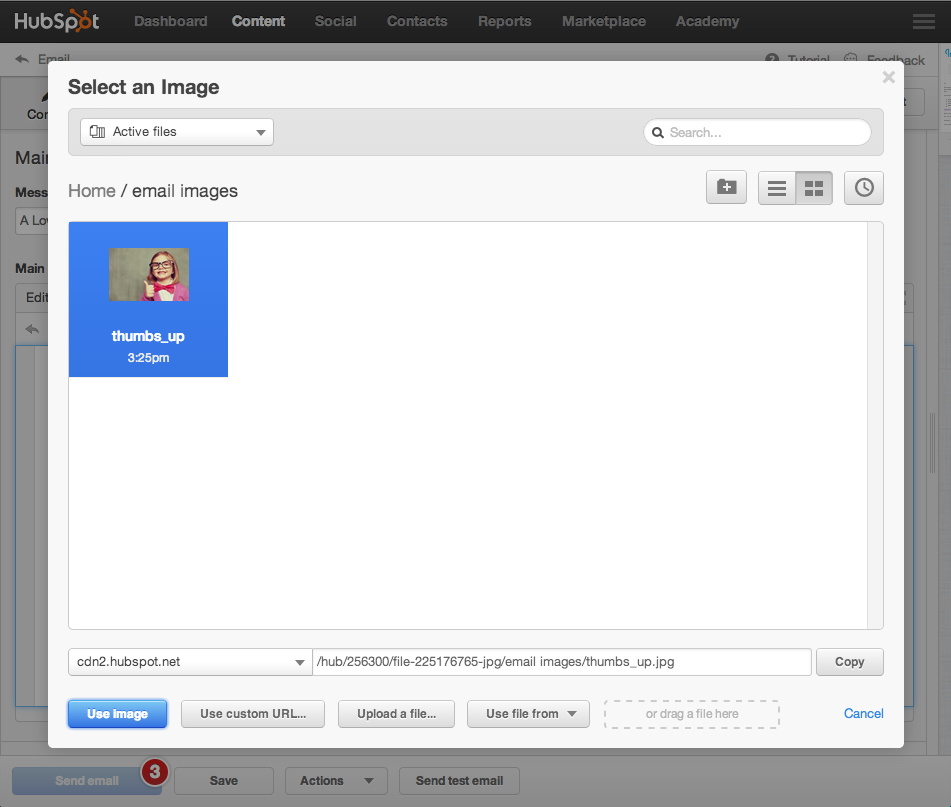
Step 4: Click on the image you just uploaded, then select 'Use Image.'

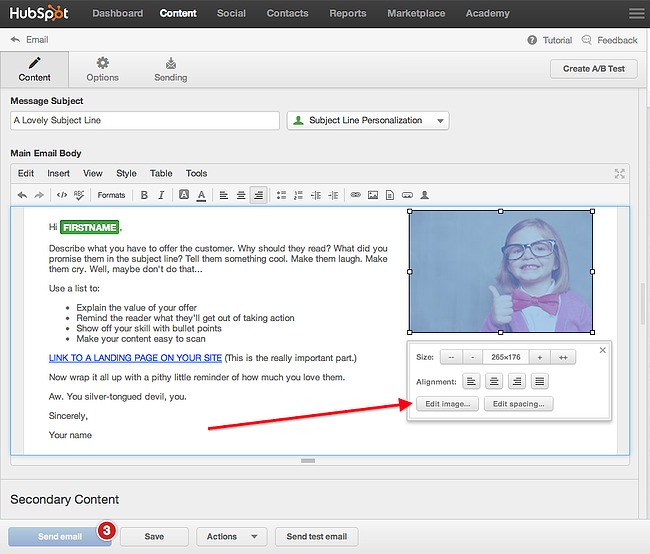
Step 5: Click on the image within the text of your email, and an options box will pop up. Within the options box, select 'Edit Image.'

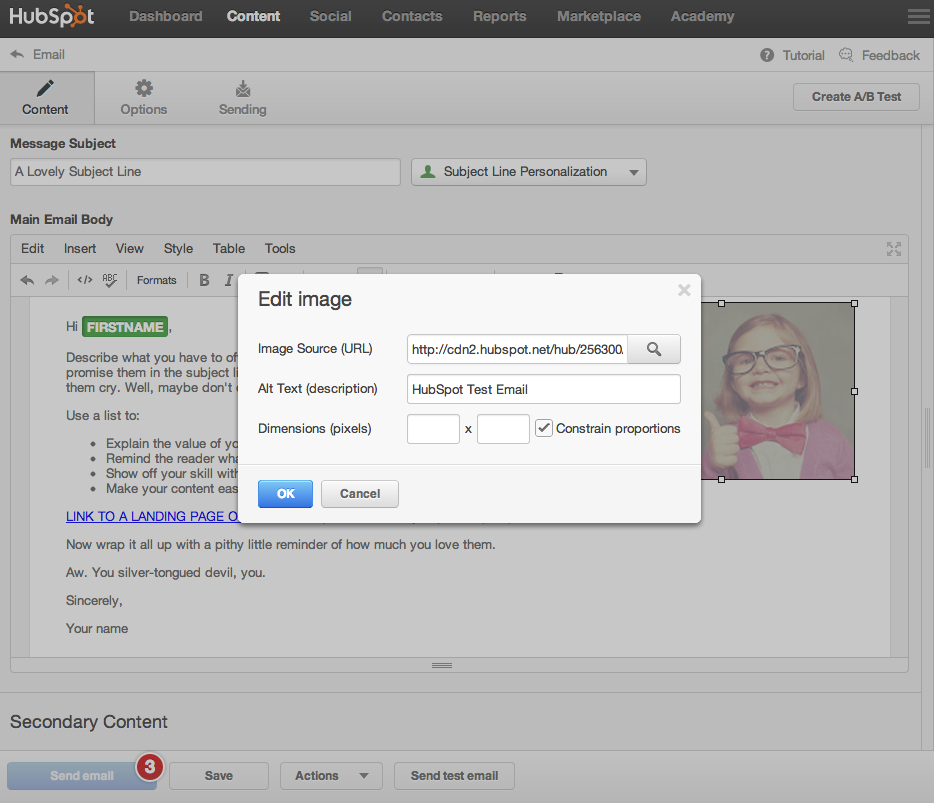
Step 6: Add the text you'd like to display as alt text, then click 'OK.'
If you need help writing effective alt text, check out this post.

Step 7: Boom! You're done. This is what it will look like in your email.

For images that are serving as CTAs, make sure your alt text is actionable, like "Download Now!" -- and hyperlink the image so the alt text is clickable. This way, your alt text will act like a text-based CTA and may still result in clickthroughs.
... And that's it! Now, let's get creative. How could you use alt text to make your emails stand out? Share your ideas with us in the comments.
Image credit: CarbonNYC



![11 Facebook Cover Photo Size & Design Best Practices [Templates]](https://blog.hubspot.com/hubfs/facebook cover photo size.jpg)

![Your Bookmarkable Guide to Social Media Image Sizes in 2021 [Infographic]](https://blog.hubspot.com/hubfs/social-media-sizes-2.jpg)
.jpg)