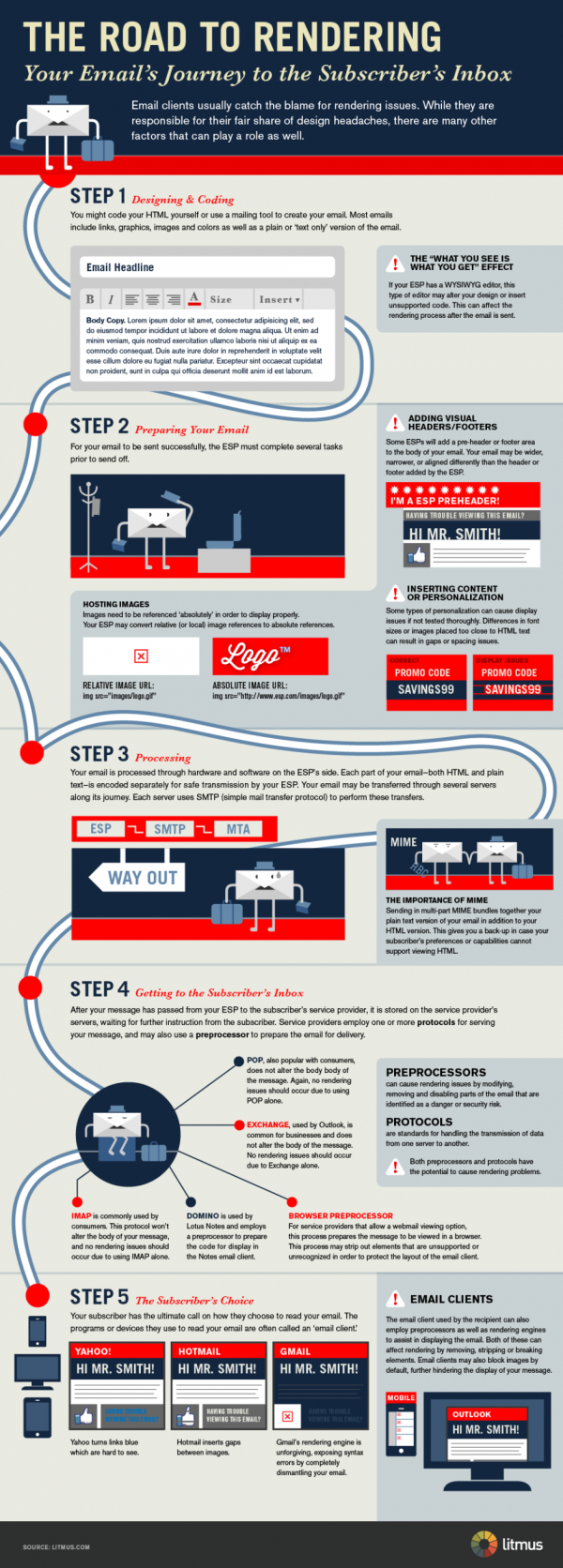
When you send an email, a lot goes on behind the scenes. And as mere marketing mortals, most of us probably don't understand the process fully, especially when we rely on software to take care of all that technical mumbo-jumbo for us. Just take a look at the following infographic from litmus, which documents an email's journey from the click of the "send" button all the way to the subscriber's inbox. It turns out, getting an email to display properly in a recipient's email client isn't so cut and dry. There are quite a few factors that can affect an email's ability to show up the way you, the marketer, originally intended!


As you can see, it's all too easy for your swanky email design to break, looking wonky and unprofessional in your recipients' inboxes. So besides the factors that are completely beyond your control -- namely, the subscriber's browser, email client, and device -- how can you be sure to draft an email that looks great no matter what? The key is to draft two versions of each email: one that renders well in HTML, and one that is optimized for plain text.
The Difference Between HTML & Plain Text Emails
So what the heck is the difference between an HTML email and a plain text email, anyway? Let's break it down:
Plain text emails are simply emails that are void of any formatting that enables you to customize how the email looks visually, such as bolded, italicized, or underlined text; different header and font styles/sizes; colors; images; hyperlinked anchor text; etc. The idea is that, with plain text emails, no information is lost in translation if the email is viewed on different email clients or devices. HTML (HyperText Markup Language) email, on the other hand, uses formatting (often called rich-text formatting), making it possible to create email that does display those types of visual components mentioned above. The result is a much more beautiful email, but only if the email client and device can handle it.
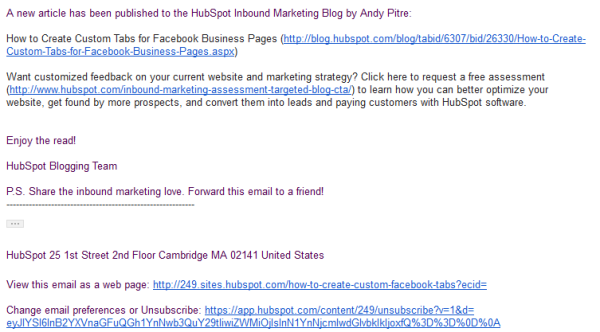
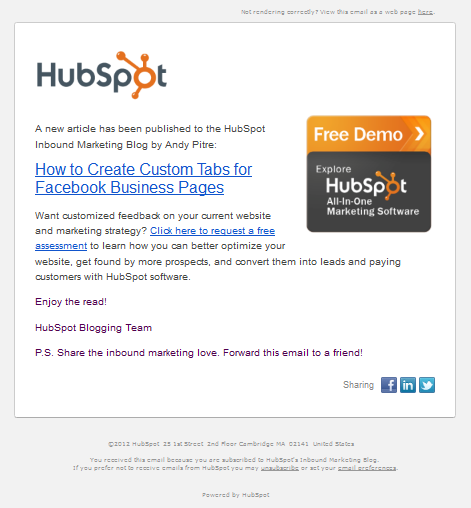
To help you understand the difference, below are examples of the same email rendered in plain text and HTML:
Plain Text Version

HTML Version

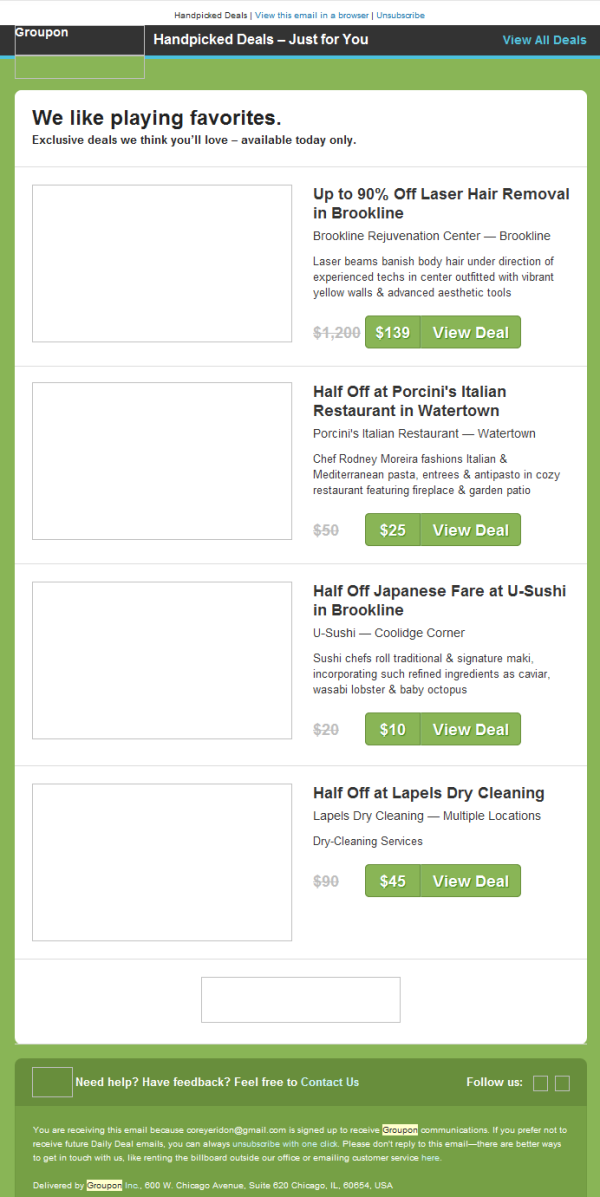
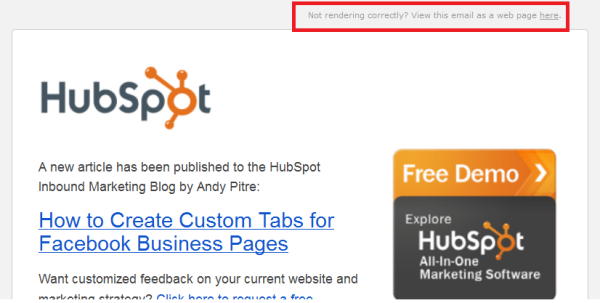
Unfortunately, it's still not exactly that simple. Even if an email client does accept some HTML formatting, it may not support some of the richer formatting elements, such as images. If this is the case, the recipient may get an email that looks something like this:

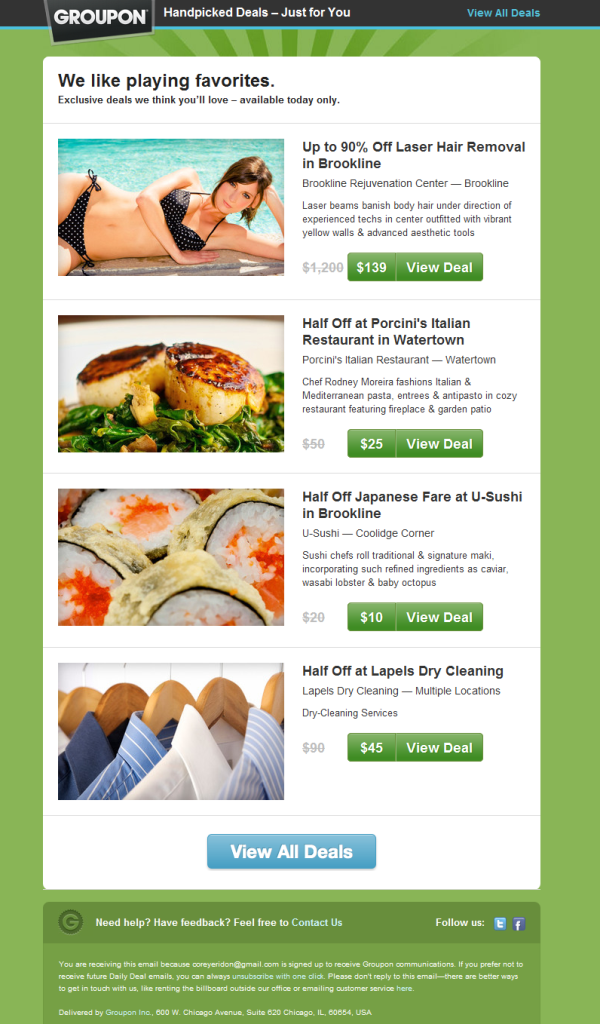
Rather than what the Groupon marketer intended, which looks like this:

The Marketer's Conundrum
Most email service providers (ESPs) today allow marketers to easily draft visually striking HTML emails using simple WYSIWYG ("What You See Is What You Get") editing tools, making it all too-easy to dismiss traditional, plain text emails as un-important. But if you think plain text emails are a thing of the past, you might want to think again. Plain text still has its place in the email world, so before you completely discredit its importance to your future email marketing sends, keep reading. We'll discuss the importance of drafting emails that render well in both plain text and HTML, as well as our top tips for designing both HTML and plain text versions of your emails.
Why You Shouldn't Ignore Plain Text
Sure, it's tempting to create fancy HTML emails, especially considering you don't need to be a developer these days to do it. But according to email service provider MailChimp, there are five great reasons why you still need to consider plain text.
1) Some Browsers, Email Clients & Mobile Devices Can't Handle HTML
As the infographic reminded us, because of factors like bandwidth and functionality, not all email clients, browsers, and mobile devices that support email are sophisticated enough to display formatting like HTML properly. When marketers fail to optimize their email for both versions, what happens is a broken design and an undecipherable, ineffective email.
2) Some People Prefer It
Plain and simple. Some people would rather avoid all the bells and whistles and just read the message. While many email clients allow you to make HTML email the default setting, some also enable users to only view emails in plain text. Not solving for this type of email subscriber puts marketers at risk of alienating a portion of their subscriber base.
3) Some Email Types Lend Themselves to Plain Text
Creating HTML emails -- even using simple tools like WYSIWYG editors -- understandably takes more time than creating plain text emails. Because of the extra time and effort it takes a marketer to draft a good-looking HTML email, there are some times when it just isn't worth it. For example, if you send simple, daily email alerts with content such as news feeds or quick links, or if you send email very frequently, plain text is a more efficient way to go.
4) SPAM Filters Like to See Plain Text
When a SPAM filter sees an HTML email without a plain text counterpart, it's more likely to suspect the email to be SPAM, since it's an indication of a "lazy spammer." In other words, failing to include a plain text version of your email is a red flag to SPAM filters.
5) It's Safer for Transactional Messages
When HTML emails include click trackers, it's not uncommon for email clients to warn recipients against "potential privacy threats" or a potential "phishing attempt." Therefore, when sending transactional emails, stick to plain text emails, or you could put yourself at risk of a damaged reputation.
Luckily, most popular email service providers -- including HubSpot's email tool -- enable marketers to edit and customize both the HTML and plain text versions of their emails, making it unnecessary to completely give up the visually appealing benefits of HTML emails for the sake of plain text.
And even if your email service provider doesn't require you to create a plain text version when designing an HTML email, it's a best practice to create a plain text version regardless, for all of the reasons we just mentioned above. When you optimize both HTML and plain text versions of your email, you ensure that anyone can read it, regardless of their default settings, email client, browser, or mobile device's capabilities. That being said, there are still a few things you should keep in mind when creating each version of your emails.
Tips for Designing HTML Versions of Email
1) Assign Clear Alt Text to Images
As we saw with the Groupon example above, even if your recipients' email client does support some HTML formatting, it may not always take kindly to images in email. Try to avoid image-heavy emails, and when you do include images, be sure to tag the image with alt text that clearly denotes what the image is. It's not uncommon for the alt text to show up in place of the image, and when this is the case, it's helpful to give recipients an idea of what the image was supposed to portray.
2) Make Sure Email is Comprehensive Without Images
To piggy-back off our last tip, avoid using images to display important information. As a general rule of thumb, think about how your email would look if the images didn't display. Would your recipients be able to obtain the same information as they would have if the images did display? If not, re-think your email. If you include a call-to-action (CTA) image button as we did in the HubSpot example earlier in this post, include a text-based CTA in the post as well. Failing to do so will mean you'll take a hit in the traffic and/or leads you were hoping to generate from the image CTAs in your email if they fail to render.
3) Avoid CSS in Emails
CSS, or Cascading Style Sheets, is a type of coding language that is more complicated than HTML. Because not all email clients/browsers accept the same codes, and because email doesn't tend to be as sophisticated as a web browser, including CSS in email tends to be a recipe for rendering disaster. For more information about how different email clients support CSS, see this overview from CampaignMonitor.
4) Use Plain Text-Style Bullets
In addition to images, another element that tends to break in HTML email renderings are HTML-style bullets.
- You know, those nice-looking
- rounded or square bullets
- that look like this?
So rather than running the risk of invisible or wonky bullets, use a plain text alternative such as asterisks (*) or dashes (—) that are more likely to show up no matter what.
5) Don't Copy & Paste Text From Other Word Processors
Oh, the formatting horror! Raise your hand if you've ever suffered the frustration of copying and pasting text from a Word document into your ESP. I know mine is raised. Doing so carries over formatting from within the word processor, and funks up the text within your ESP. Your safest bet is to start from scratch and craft copy directly within your ESP.
6) Be Wary of Dark Background Colors
While blocks of color can add a pretty design element to your email, be careful. Say you decided to create your entire email -- or just a section -- with a dark gray background. To make the text readable, you selected white as your font color. Now what happens when your recipient's email client doesn't render that background color? Invisible text! Lesson: the visibility of your email's copy should never depend on the background color of your email.
7) Always Include a Link to the Web Version
Many ESPs will enable you to create a web-based version of your email. Include this link in your email send. That way, if the images or anything else isn't rendering properly for your recipients, they can easily click over to the web-based version and see exactly what you intended.

8) Test Emails Using Different Email Clients, Mobile Devices & Browsers
The best way to understand how different browsers, email clients, and mobile devices interpret your HTML email is to see for yourself! To save yourself the trouble of testing every single email send, test a few options once, and then create a template to use for each email you send using the winning version.
Tips for Crafting Plain Text Versions of Email
1) Keep the Copy the Same as Your HTML Version
Remember we mentioned that having no plain text version of your HTML email is a signal to SPAM filters that your email is ... well ... SPAM? The same holds true for plain text emails with copy that is much different than its HTML version. Avoid using your plain text copy to simply direct recipients to the web-based version of your email or visit a certain page on your website.
2) Create Compelling Email Copy
Sure, a picture is worth a thousand words, but pictures aren't exactly an option in plain text emails, are they? In plain text emails, words are more important than ever, so take the time to craft compelling email copy for both your HTML and plain text versions of your emails. Lucky you, we recently published a comprehensive blog post on how to create compelling email marketing copy. Check it out!
3) Don't Overdo it With Links (And Shorten Them!)
Wherever you included anchor text links in the HTML version of your email, you'll need to include the full URL in parentheses in your plain text version. Therefore, an HTML email littered with links will easily translate into a long and messy-looking plain text email. And while some email clients will end up hyperlinking the full URL in recipients' inboxes -- even for plain text (see our plain text HubSpot email example earlier in the post) -- those that don't will require subscribers to copy/paste the URL into their browser, which isn't exactly very user friendly. So keep the links in your email to a minimum, and consider limiting the messy look by creating shortened URLs using a service like Bitly.
4) Consider Using All Caps in Headers
Because formatting elements such as bolded text, italics, headers, etc. that you'd use to emphasize important text in your HTML emails won't display in plain text versions, consider using techniques such as all caps for things like headers to help you highlight important parts of your email or to separate sections from one another.
5) Use Bullet Points
Another way to separate blocks of text or highlight important points is by using bullet points. Just as with HTML emails, this can be accomplished with asterisks (*) or dashes (—).
Are you giving your HTML and plain text emails the attention they deserve? What other tips would you add to these lists?
Image Credit: ilamont.com

![How to Add Social Media Icons to Your Email Signature [+ Free Resources]](https://blog.hubspot.com/hubfs/email signature-Jul-25-2023-03-50-33-9137-PM.png)
![Creating an HTML Email: The Design Guide You Need [+ Free Templates]](https://blog.hubspot.com/hubfs/html design.png)
![Email Analytics [Research]: 8 Email Marketing Metrics You Should Track](https://blog.hubspot.com/hubfs/Untitled design (51).jpg)


![How to Create a Product Launch Email [Outlines + Templates]](https://blog.hubspot.com/hubfs/create-a-product-launch-email_5.webp)

![16 Great Examples of Welcome Emails for New Customers [Templates]](https://blog.hubspot.com/hubfs/36_Welcome Email Templates.jpg)

![How to Embed Video in Email [Quick Tip]](https://blog.hubspot.com/hubfs/embed-video-in-email.jpg)